
按钮是游戏中最常用的控件类型之一,控制用户点击事件的开关,有正常、按下、禁用三种状态,您可以为他们设置样式及文本。
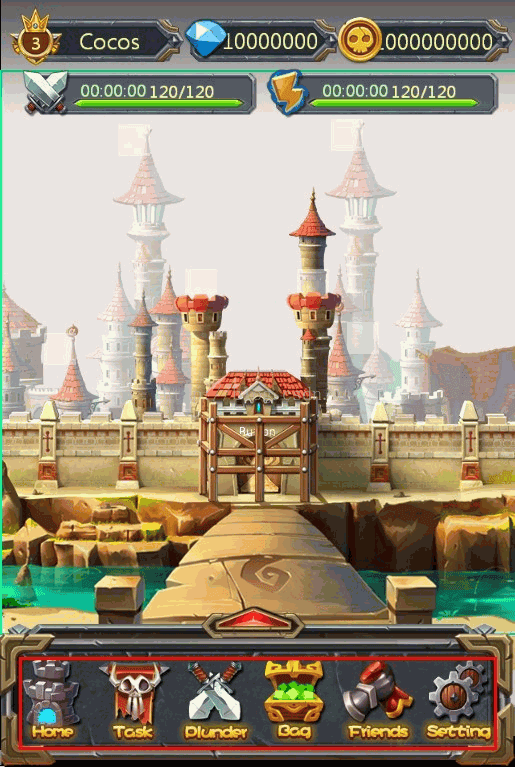
使用场景 按钮的使用十分普遍,以官方示例中的主场景示例为例,画框的内容均是由按钮控件组成
在您的项目中,界面上方的等级、钻石、钱币也可以由按钮控件组成,当用户触摸时,跳转至相应的界面。
按钮控件属性众多,除了常规属性外,还包含尺寸属性和一些特性属性,我们从经常使用按钮控件的几种场景为您介绍如何更好的使用这种控件
场景1:修改按钮背景,设置按钮按下后效果和禁用效果
按钮具有三种状态,每一种状态都可以通过图片来定义。例如实现下图的按钮
您只需要在画布上添加一个按钮后,选择该按钮控件,在属性面板的特性部分会展示按钮控件当前的样式资源,您可以通过双击修改按钮控件的属性,也可以将图片资源拖动到当前的样式资源上以替换为新的资源。我们为按钮设置了正常和按下状态,这样在游戏中触摸该按钮时,按钮就会自动切换为按下状态的图片。如果有需要,您也可以为按钮设置禁用状态。

























 5490
5490











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








