EL表达式:获取数据,在jsp页面可使用
标识符的形式,通知jsp引擎调用pageContext.findAttribute()方法,以标识符为关键字从各个域(4个域)中获取对象,如果域对象中不存在标识符所对应的对象,则返回结果“”(注,不是null)。EL表达式也可以使用
{customerBean.address}的形式来访问javaBean对象的属性。
结合JSTL标签,EL表达式也可以获取各种集合如List、Map中的元素。
EL表达式也可使用如${1==1}形式进行简单逻辑判断。
例:创建一个javaBean:Person.java
package cn.sun.domain;
import java.util.Date;
public class Person {
private String name;
private int age;
private Date birthday;
private Address address;
public Person() {
super();
}
public Person(String name) {
super();
this.name = name;
}
public Address getAddress() {
return address;
}
public void setAddress(Address address) {
this.address = address;
}
public Date getBirthday() {
return birthday;
}
public void setBirthday(Date birthday) {
this.birthday = birthday;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public int getAge() {
return age;
}
public void setAge(int age) {
this.age = age;
}
}
在Person类中定义了属性address,类型为Address,所以创建Address.java:
package cn.sun.domain;
public class Address {
private String city;
public String getCity() {
return city;
}
public void setCity(String city) {
this.city = city;
}
}
在3.jsp中使用EL表达式:
<%@page import="cn.sun.domain.Person"%> <!-- 导入包 -->
<%@page import="cn.sun.domain.Address"%>
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>My JSP '3.jsp' starting page</title>
</head>
<body>
<!-- 获取标识符data的数据 -->
<%
String data="abcd";
request.setAttribute("data", data);
%>
${data } <!-- pageContext.findAttribute("data") page request session applications -->
<hr>
<!-- 获取对象属性的值 -->
<%
Person p=new Person();
p.setName("aaaaaaa");
request.setAttribute("person", p);
%>
${person.name } <!-- pageContext.findAttribute("person") page request session applications -->
<hr>
<%
Person p1=new Person();
Address a=new Address();
a.setCity("上海");
p1.setAddress(a);
request.setAttribute("p1", p1);
%>
${p1.address.city }
<hr>
<!-- 获取list集合中的元素 -->
<%
List list=new ArrayList();
list.add(new Person("aaa"));
list.add(new Person("bbb"));
list.add(new Person("ccc"));
request.setAttribute("list", list);
%>
${list[1] } <br>
${list[1].name }
<hr>
<!-- 获取map集合中的元素 -->
<%
Map map=new HashMap();
map.put("aa", new Person("aaaaa"));
map.put("bb", new Person("bbbbb"));
map.put("cc", new Person("ccccc"));
map.put("dd", new Person("ddddd"));
map.put("111", new Person("eeeee"));
request.setAttribute("map1", map);
%>
${map1.bb.name}
${map1.dd.name }
${map1['111'].name } <!-- map关键字最好不要以数字开头,这里会报错,如果要以数字开头,要用这种写法 -->
<%--用el表达式取数据时,通常用‘.’号,‘.’号取不出来时,用‘[]’ --%>
<hr>
当前web应用的名称 :
${pageContext.request.contextPath } <!-- 得到当前web应用的名称 getRequest -->
<a href="${pageContext.request.contextPath }/index.jsp">点击到首页</a>
</body>
</html>
运行http://localhost:8080/day09/3.jsp:
JSTL标签库: 可在页面实现一些简单的逻辑,来替换页面中的脚本代码。
在页面使用JSTL标签需要2个步骤:
- 导入jstl.jar和standerd.jar这两个JSTL的jar文件
- 在jsp页面使用<%@ taglib uri=”” prefix=”” %>元素导入标签库
JSTL标签库常用标签:
<c:foreach var="" items=""> :迭代<c:if test=""> :测试某个条件是否成立jstl和el完成list集合和map集合迭代:
<%@page import="cn.sun.domain.Person"%>
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%>
<%@taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%> <!-- 导入包 -->
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>My JSP '4.jsp' starting page</title>
</head>
<body>
<%
List list=new ArrayList();
list.add(new Person("aaa"));
list.add(new Person("bbb"));
list.add(new Person("ccc"));
request.setAttribute("list", list);
%>
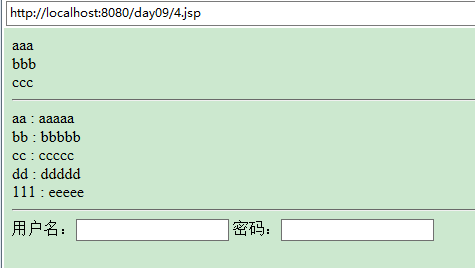
<c:forEach var="person" items="${list}"> <!-- var存储每次迭代得到的变量,即person对象 -->
${person.name }<br>
</c:forEach>
<hr>
<!-- 显示map集合里的所有数据 -->
<%
Map map=new HashMap();
map.put("aa", new Person("aaaaa"));
map.put("bb", new Person("bbbbb"));
map.put("cc", new Person("ccccc"));
map.put("dd", new Person("ddddd"));
map.put("111", new Person("eeeee"));
request.setAttribute("map", map);
%>
<c:forEach var="entry" items="${map }"> <!-- forEach是对map集合的map.entrySet方法返回的set集合进行迭代,set集合是Set<Map.entry> -->
${entry.key } : ${ entry.value.name }<br> <!-- 每个迭代得到一个entry -->
</c:forEach>
<hr>
<c:if test="${ user!=null}"> <!-- 代表用户登录了 -->
欢迎您: ${user.username }
</c:if>
<c:if test="${ user==null}"> <!-- 代表用户没有登录 -->
用户名:<input type="text">
密码:<input type="text">
</c:if>
</body>
</html>
























 449
449











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








