概念与总述
基本类型、基础类型:(number,string,boolean,null,undefined)
基本类型之外的就是引用类型(对象)
==, 两边值类型相同时,等同于===;不同的时候,要先进行类型转换,再比较。
===,不做类型转换,类型不同的一定不等。
分别说明
先说 ===,这个比较简单。下面的规则用来判断两个值是否===相等:
1、如果类型不同,就[不相等]
2、如果两个都是数值,并且是同一个值,那么[相等];(!例外)的是,如果其中至少一个是NaN,那么[不相等]。(判断一个值是否是NaN,只能用isNaN()来判断)
3、如果两个都是字符串,每个位置的字符都一样,那么[相等];否则[不相等]。
4、如果两个值都是true,或者都是false,那么[相等]。
5、如果两个值都是null,或者都是undefined,那么[相等]。6、引用类型比较,进行“指针地址”比较,如果两个值都引用同一个对象或函数,那么[相等];否则[不相等]。
再说 ==,根据以下规则:
1、如果两个值类型相同,进行 === 比较。
2、如果两个值类型不同,他们可能相等。根据下面规则进行类型转换再比较:a、如果一个是null、一个是undefined,那么[相等],其他如”(空字符串),false,0都不等。
b、如果一个是字符串,一个是数值,把字符串转换成数值再进行比较。
c、如果任一值是 true,把它转换成 1 再比较;如果任一值是 false,把它转换成 0 再比较。
d、如果一个是对象,另一个基本类型,把对象转换成基础类型的值再比较。对象转换成基础类型,利用它的toString或者valueOf方法。js核心内置类,会尝试valueOf先于toString;例外的是Date,Date利用的是toString转换。非js核心的对象,令说(比较麻烦,我也不大懂)
完整比较
引用知乎上的图片
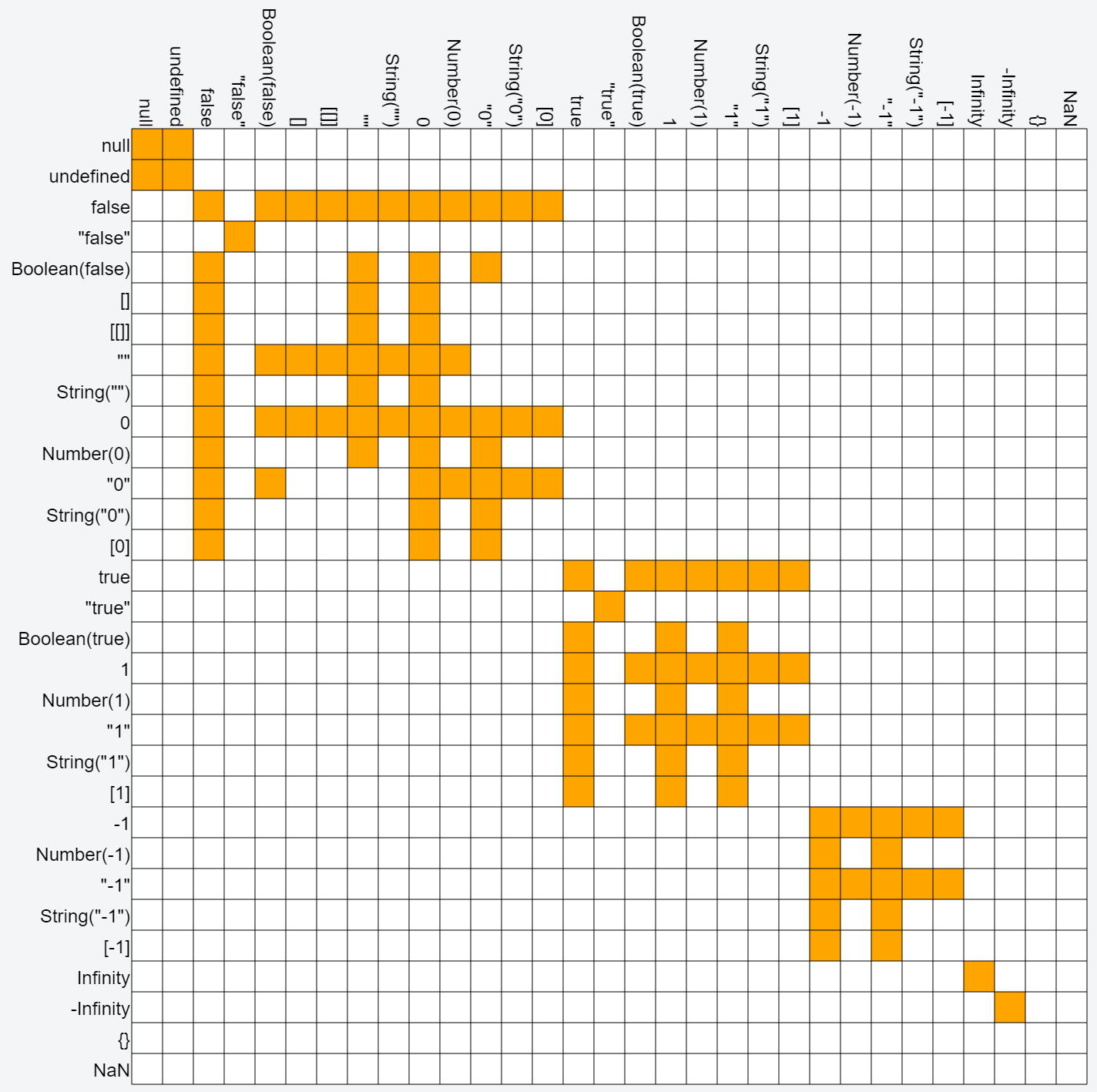
两个等号(==)
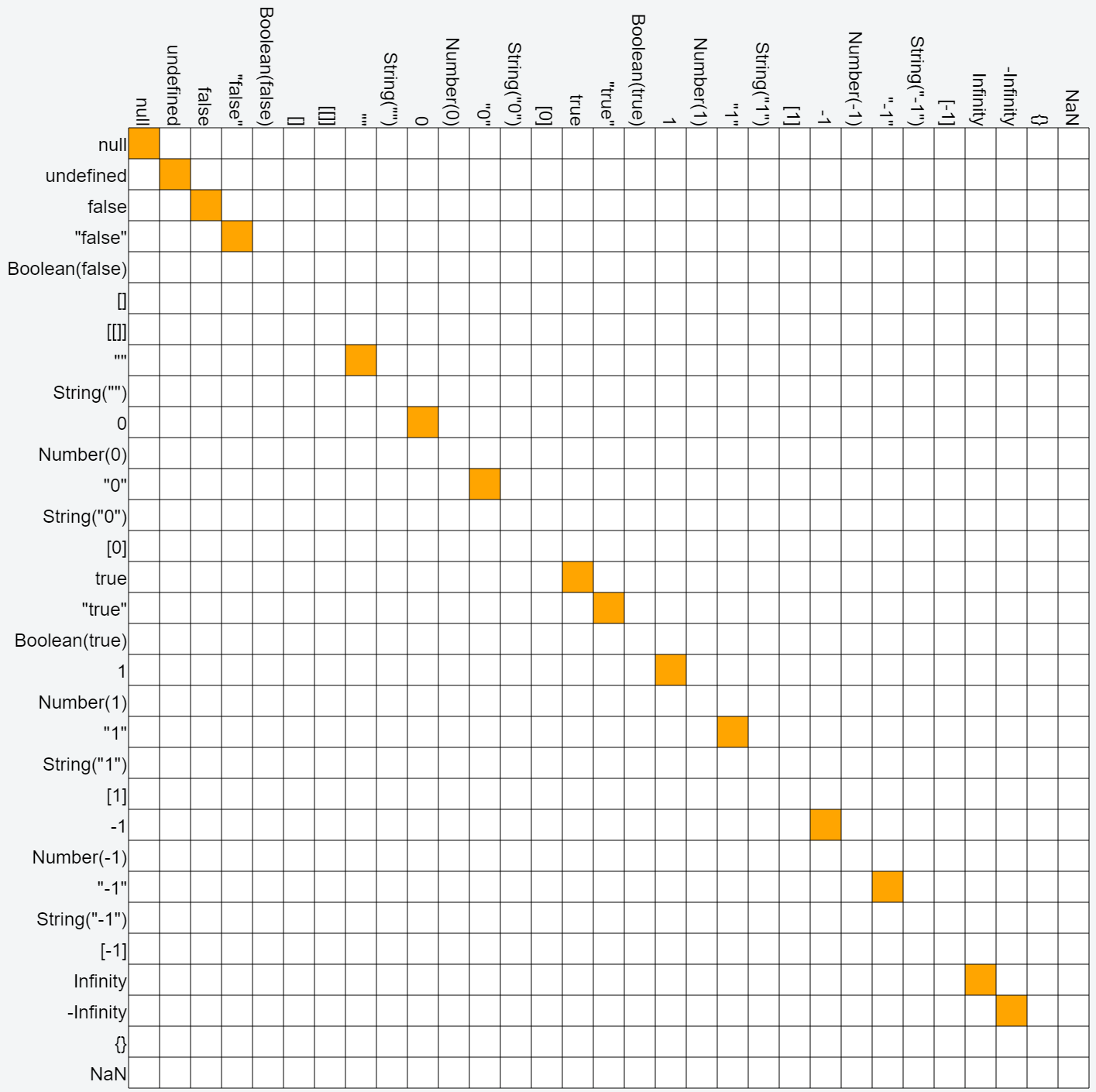
三个等号(===)
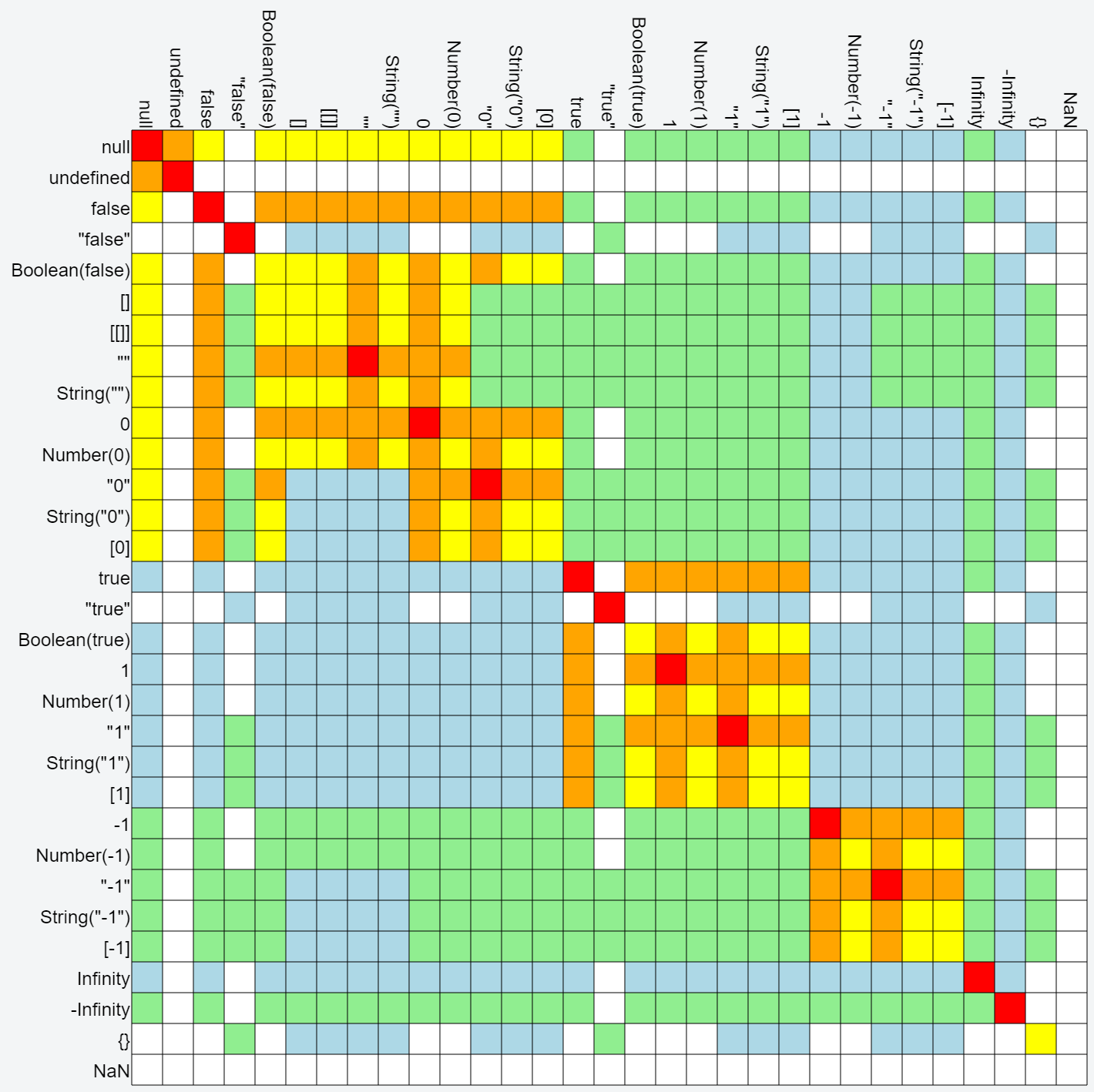
完整比较图:
红色:===
橙色:==
黄色:<= 和 >= 同时成立,== 不成立
蓝色:只有 >=
绿色:只有 <=
举例
“1” == true
类型不等,true会先转换成数值 1,现在变成 “1” == 1,再把”1”转换成 1,比较 1 == 1, 相等。
= 赋值运算符
== 等于
=== 严格等于var a = 3;
var b = “3”;
console.log(a==b);// 返回 true
console.log(a===b);// 返回 false
因为a,b的类型不一样
===用来进行严格的比较判断
var a={a:'a'};
console.log(a.toString(),a.valueOf()); //[object Object] Object {a: "a"}
console.log(a=='[object Object]'); //true
var b=new Number();
console.log(b.toString(),b.valueOf(),b==0); //0 0 true
var b=new Number(5);
console.log(b==5); //true
var bool=new Boolean();
console.log(bool.toString(),bool.valueOf(),bool=='',bool==0); //false false true true
var p1=p2={};
console.log(p1==p2,p1===p2); //true true
var p1={},p2={};
console.log(p1==p2,p1===p2); //false false
console.log(p1=['ccc','ddd']); // ["ccc", "ddd"] 返回等号右边的值注意这个比较:
var p1=p2={};
console.log(p1==p2,p1===p2); //true true
var p2={};
console.log(p1==p2,p1===p2); //false false刚开始p1、p2指向同一个地址,是对同一对象的引用,所以相等。后面p2={} 相当于var p1={},p2={}; 指向不同的地址,因此不同。至于为甚么,请看这儿。
参考:
js中2个等号与3个等号的区别
js == 与 === 的区别
Javascript 中 == 和 === 区别是什么?

























 880
880











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








