新年新气象,发篇文章。祝看到文章的同志们新年快乐。
抗锯齿在游戏中很重要。玩过大型游戏的同学肯定知道都有抗锯齿的设置。Android中也需要。
出现锯齿条件:
倾斜或旋转、快速变化。
当在屏幕上画一条直线时, 横竖不会出现锯齿, 但是当斜着画时, 就会出现锯齿的效果。
画笔的抗锯齿(用于线条等)设置:
paint.setAntiAlias(true);
图片线条(通用)的抗锯齿需要另外设置:
canvas.setDrawFilter(new PaintFlagsDrawFilter(0, Paint.ANTI_ALIAS_FLAG | Paint.FILTER_BITMAP_FLAG));
实例代码(说明见注释):
import android.annotation.SuppressLint;
import android.content.Context;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Matrix;
import android.graphics.Paint;
import android.graphics.PaintFlagsDrawFilter;
import android.view.View;
/**
* 抗锯齿
* @author neng
*
*/
@SuppressLint("DrawAllocation")
public class GameView extends View
{
private Paint paint;
private Bitmap bitmap;
private Matrix matrix; //用来旋转图片
public GameView(Context context)
{
super(context);
paint = new Paint();
paint.setColor(Color.RED);
bitmap = BitmapFactory.decodeResource(this.getResources(),
R.drawable.ic_launcher);
matrix = new Matrix();
this.setFocusable(true);
}
@Override
protected void onDraw(Canvas canvas)
{
super.onDraw(canvas);
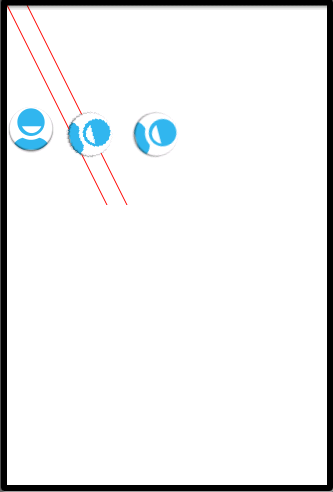
//1. 画一条线, 倾斜后会锯齿
canvas.drawLine(0, 0, 100, 200, paint);
//2. 还是上面那条线,设置抗锯齿后的效果
paint.setAntiAlias(true);//设置线条等图形的抗锯齿
canvas.drawLine(20, 0, 120, 200, paint);
//1、画一个图片. (绘制图片时可以不要最后一个参数---画笔)
canvas.drawBitmap(bitmap, 0, 100, null);
//2、旋转倾斜后, 就会出现锯齿效果
matrix.setRotate(75);//旋转75度
matrix.postTranslate(100, 100);//移动100\100.(第一个用set, 后面的设置都用post才叠加)
canvas.drawBitmap(bitmap, matrix, null);
//3、旋转后, 图片的抗锯齿。
canvas.setDrawFilter(new PaintFlagsDrawFilter(0, Paint.ANTI_ALIAS_FLAG
| Paint.FILTER_BITMAP_FLAG)); //设置图形、图片的抗锯齿。可用于线条等。按位或.
matrix.postTranslate(66, 0);
canvas.drawBitmap(bitmap, matrix, null);
}
}

转自:http://blog.csdn.net/xn4545945/article/details/8577590

























 531
531

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








