转自:http://www.cnblogs.com/hjtdlx/p/4300622.html
在Android应用中,常常会用到Drawable资源,比如图片资源等,在Android开发中我们是用Drawable类来Drawable类型资源的。
Drawable资源一般存储在应用程序目录的\res\drawable目录下,当然依据分辨率的高低可以分别存储不同分辨率的资源到如下几个目录:
\res\drawable-hdpi
\res\drawable-ldpi
\res\drawable-mdpi
\res\drawable-xdpi
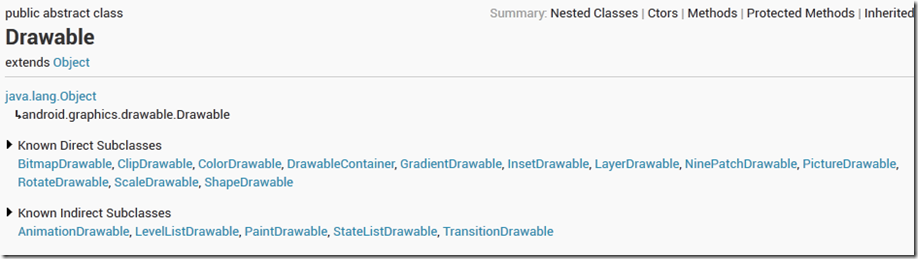
其SDK文档中声明如下:
我们看到Drawable是一个抽象类(abstract class),它有好多子类(SubClass)来操作具体类型的资源,比如BitmapDrawable是用来操作位图,ColorDrawable用来操作颜色,
ClipDrawable用来操作剪切板等。
图片资源
图片资源是简单的Drawable资源,目前Android支持的图片格式有:gif、png、jpg等。我们只需要把图片资源放置到\res\drawable目中,那么在编译后的R.java类中就会生成图片资源的资源ID
我们在程序中就可以通过调用相关的方法来获取图片资源(程序中如果要访问drawable_resource_file_name,那么可以如此:[packagename].R.drawable.drawable_resource_file_name)。
注:Android中drawable中的资源名称有约束,必须是: [a-z0-9_.](即:只能是字母数字及_和.),而且不能以数字开头,否则编译会报错: Invalid file name: must contain only [a-z0-9_.]
以下代码片段演示了如何访问一个图片资源(资源名称drawablefilename):
ImageView imageView=(ImageView)findViewById(com.jeriffe.app.R.id.ImageView1);
imageView.setImageResource(com.jeriffe.app.R.drawable.drawablefilename);StateListDrawable资源
StateListDrawable内可以分配一组Drawable资源,StateListDrawable 被定义在一个XML文件中,以 <selector>元素起始。其内部的每一个Drawable资源内嵌在<item>元素中。
当StatListDrawable资源作为组件的背景或者前景Drawable资源时,可以随着组件状态的变更而自动切换相对应的资源,例如,一个Button可以处于不同的状态(按钮按下、获取焦点)
我们可以使用一个StateListDrawable资源,来提供不同的背景图片对于每一个状态。,当组件的状态变更时,会自定向下遍历StateListDrawable对应的xml文件来查找第一个匹配的Item。
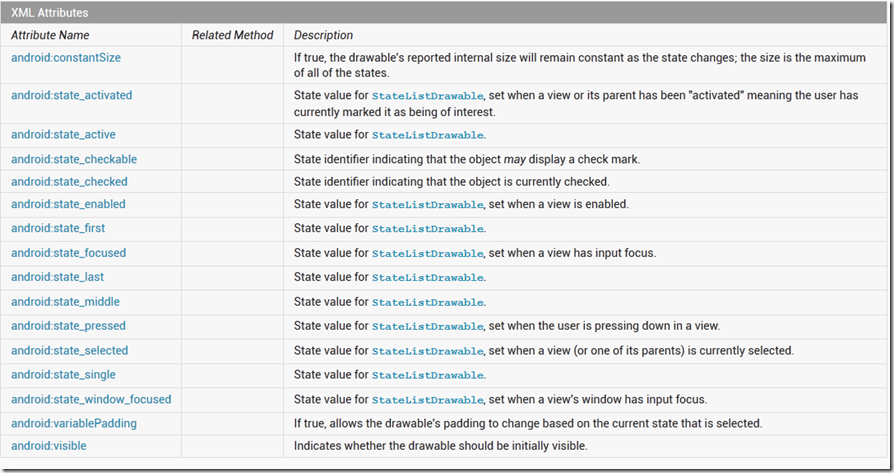
StatListDrawable资源所支持的组件状态如下图所示:
以下代码片段是一个StateListDrawable资源的XML文件描述样例:
XML 文件存储在: res/drawable/button_statelist.xml:
<span class="kwrd" style="line-height: 1.5;"><?<span class="html" style="line-height: 1.5;">xml <span class="attr" style="line-height: 1.5;">version<span class="kwrd" style="line-height: 1.5;">="1.0" <span class="attr" style="line-height: 1.5;">encoding<span class="kwrd" style="line-height: 1.5;">="utf-8"?<span class="kwrd" style="line-height: 1.5;">>
<span class="kwrd" style="line-height: 1.5;"><<span class="html" style="line-height: 1.5;">selector <span class="attr" style="line-height: 1.5;">xmlns:android<span class="kwrd" style="line-height: 1.5;">="http://schemas.android.com/apk/res/android"<span class="kwrd" style="line-height: 1.5;">>
<span class="kwrd" style="line-height: 1.5;"><<span class="html" style="line-height: 1.5;">item <span class="attr" style="line-height: 1.5;">android:state_pressed<span class="kwrd" style="line-height: 1.5;">="true"
<span class="attr" style="line-height: 1.5;">android:drawable<span class="kwrd" style="line-height: 1.5;">="@drawable/button_pressed" <span class="kwrd" style="line-height: 1.5;">/> <span class="rem" style="line-height: 1.5;"><!-- pressed -->
<span class="kwrd" style="line-height: 1.5;"><<span class="html" style="line-height: 1.5;">item <span class="attr" style="line-height: 1.5;">android:state_focused<span class="kwrd" style="line-height: 1.5;">="true"
<span class="attr" style="line-height: 1.5;">android:drawable<span class="kwrd" style="line-height: 1.5;">="@drawable/button_focused" <span class="kwrd" style="line-height: 1.5;">/> <span class="rem" style="line-height: 1.5;"><!-- focused -->
<span class="kwrd" style="line-height: 1.5;"><<span class="html" style="line-height: 1.5;">item <span class="attr" style="line-height: 1.5;">android:state_hovered<span class="kwrd" style="line-height: 1.5;">="true"
<span class="attr" style="line-height: 1.5;">android:drawable<span class="kwrd" style="line-height: 1.5;">="@drawable/button_focused" <span class="kwrd" style="line-height: 1.5;">/> <span class="rem" style="line-height: 1.5;"><!-- hovered -->
<span class="kwrd" style="line-height: 1.5;"><<span class="html" style="line-height: 1.5;">item <span class="attr" style="line-height: 1.5;">android:drawable<span class="kwrd" style="line-height: 1.5;">="@drawable/button_normal" <span class="kwrd" style="line-height: 1.5;">/> <span class="rem" style="line-height: 1.5;"><!-- default -->
<span class="kwrd" style="line-height: 1.5;"></<span class="html" style="line-height: 1.5;">selector<span class="kwrd" style="line-height: 1.5;">></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span>以下是Button的Layout文件:
<span class="kwrd" style="line-height: 1.5;"><<span class="html" style="line-height: 1.5;">Button
<span class="attr" style="line-height: 1.5;">android:layout_height<span class="kwrd" style="line-height: 1.5;">="wrap_content"
<span class="attr" style="line-height: 1.5;">android:layout_width<span class="kwrd" style="line-height: 1.5;">="wrap_content"
<span class="attr" style="line-height: 1.5;">android:background<span class="kwrd" style="line-height: 1.5;">="@drawable/button" <span class="kwrd" style="line-height: 1.5;">/></span></span></span></span></span></span></span></span></span>当然我们也可以通过代码来设置Button的背景图片:
Button imageButton=(Button)findViewById(R.id.imageButton);
imageButton.setBackgroundResource(com.jeriffe.app.R.drawable.button_statelist);
ShapeDrawable资源
ShapeDrawable资源绘制一个特定的形状,比如矩形、椭圆等。如果你想自己动态的绘制二位图形,那么我们就可以使用ShapeDrawable资源对象,用ShapeDrawable,我们可以绘制我们所能想象的形状。。一个ShapeDrawable 需要一个Shape对象来管理呈现资源到UI Screen,如果没有Shape设置,那么会默认使用RectShape对象。
ShapeDrawable 被定义在一个XML文件中,以 <shape> 元素起始。其内部的每一个Drawable资源内嵌在<item>元素中
以下代码片段便是一个ShapeDrawable的XML定义
<span class="kwrd" style="line-height: 1.5;"><?<span class="html" style="line-height: 1.5;">xml <span class="attr" style="line-height: 1.5;">version<span class="kwrd" style="line-height: 1.5;">="1.0" <span class="attr" style="line-height: 1.5;">encoding<span class="kwrd" style="line-height: 1.5;">="UTF-8"?<span class="kwrd" style="line-height: 1.5;">>
<span class="kwrd" style="line-height: 1.5;"><<span class="html" style="line-height: 1.5;">shape <span class="attr" style="line-height: 1.5;">xmlns:android<span class="kwrd" style="line-height: 1.5;">="http://schemas.android.com/apk/res/android"
<span class="attr" style="line-height: 1.5;">android:shape<span class="kwrd" style="line-height: 1.5;">="oval"<span class="kwrd" style="line-height: 1.5;">>
<span class="rem" style="line-height: 1.5;"><!-- 定义填充渐变颜色 -->
<span class="kwrd" style="line-height: 1.5;"><<span class="html" style="line-height: 1.5;">gradient
<span class="attr" style="line-height: 1.5;">android:startColor<span class="kwrd" style="line-height: 1.5;">="#00f"
<span class="attr" style="line-height: 1.5;">android:endColor<span class="kwrd" style="line-height: 1.5;">="#00f"
<span class="attr" style="line-height: 1.5;">android:angle<span class="kwrd" style="line-height: 1.5;">="45"
<span class="attr" style="line-height: 1.5;">android:type<span class="kwrd" style="line-height: 1.5;">="sweep"<span class="kwrd" style="line-height: 1.5;">/>
<span class="rem" style="line-height: 1.5;"><!-- 设置内填充 -->
<span class="kwrd" style="line-height: 1.5;"><<span class="html" style="line-height: 1.5;">padding <span class="attr" style="line-height: 1.5;">android:left<span class="kwrd" style="line-height: 1.5;">="7dp"
<span class="attr" style="line-height: 1.5;">android:top<span class="kwrd" style="line-height: 1.5;">="7dp"
<span class="attr" style="line-height: 1.5;">android:right<span class="kwrd" style="line-height: 1.5;">="7dp"
<span class="attr" style="line-height: 1.5;">android:bottom<span class="kwrd" style="line-height: 1.5;">="7dp" <span class="kwrd" style="line-height: 1.5;">/>
<span class="rem" style="line-height: 1.5;"><!-- 设置圆角矩形 -->
<span class="kwrd" style="line-height: 1.5;"><<span class="html" style="line-height: 1.5;">corners <span class="attr" style="line-height: 1.5;">android:radius<span class="kwrd" style="line-height: 1.5;">="8dp" <span class="kwrd" style="line-height: 1.5;">/>
<span class="kwrd" style="line-height: 1.5;"></<span class="html" style="line-height: 1.5;">shape<span class="kwrd" style="line-height: 1.5;">></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span>我们可以用ShapeDrawable 来设置组件的背景色(用setBackgroundDrawable()方法),如上的代码片段可设置一个TextEdit的背景色为蓝色的椭圆形状。当然我们也可以绘制自定义的View
我们构建自定义形状的View时,由于ShapeDrawable 有其自己的draw()方法,我们可以构建一个View视图的子类,然后override View.onDraw()方法,如下代码片段是一个样例:
<span class="kwrd" style="line-height: 1.5;">public <span class="kwrd" style="line-height: 1.5;">class CustomDrawableView extends View {
<span class="kwrd" style="line-height: 1.5;">private ShapeDrawable mDrawable;
<span class="kwrd" style="line-height: 1.5;">public CustomDrawableView(Context context) {
super(context);
<span class="kwrd" style="line-height: 1.5;">int x = 10;
<span class="kwrd" style="line-height: 1.5;">int y = 10;
<span class="kwrd" style="line-height: 1.5;">int width = 300;
<span class="kwrd" style="line-height: 1.5;">int height = 50;
mDrawable = <span class="kwrd" style="line-height: 1.5;">new ShapeDrawable(<span class="kwrd" style="line-height: 1.5;">new OvalShape());
mDrawable.getPaint().setColor(0xff74AC23);
mDrawable.setBounds(x, y, x + width, y + height);
}
<span class="kwrd" style="line-height: 1.5;">protected <span class="kwrd" style="line-height: 1.5;">void onDraw(Canvas canvas) {
mDrawable.draw(canvas);
}
}</span></span></span></span></span></span></span></span></span></span></span></span>基于上述代码我们可以在我们的Activity中编程的构建自定义视图:
CustomDrawableView mCustomDrawableView;
<span class="kwrd" style="line-height: 1.5;">protected <span class="kwrd" style="line-height: 1.5;">void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
mCustomDrawableView = <span class="kwrd" style="line-height: 1.5;">new CustomDrawableView(<span class="kwrd" style="line-height: 1.5;">this);
setContentView(mCustomDrawableView);
}
</span></span></span></span>当然我们也可以使用XML文件来描述:自定义的Drawable类必须重载view (Context, AttributeSet) 构造函数。接着我们添加Layout文件如下:
<span class="kwrd" style="line-height: 1.5;"><<span class="html" style="line-height: 1.5;">com.example.shapedrawable.CustomDrawableView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
<span class="kwrd" style="line-height: 1.5;">/>
</span></span></span>ClipDrawable
ClipDrawable资源定义在一个XML中,表示裁剪(Clips)一个其他资源基于ClipDrawable资源的Level。你可以控制裁剪的Drawable的宽度高度及gravity属性,ClipDrawable常常被用来作为一个progressbars的实现。
以下样例是一个ClipDrawable资源:
<span class="kwrd" style="line-height: 1.5;"><?<span class="html" style="line-height: 1.5;">xml <span class="attr" style="line-height: 1.5;">version<span class="kwrd" style="line-height: 1.5;">="1.0" <span class="attr" style="line-height: 1.5;">encoding<span class="kwrd" style="line-height: 1.5;">="utf-8"?<span class="kwrd" style="line-height: 1.5;">>
<span class="kwrd" style="line-height: 1.5;"><<span class="html" style="line-height: 1.5;">clip <span class="attr" style="line-height: 1.5;">xmlns:android<span class="kwrd" style="line-height: 1.5;">="http://schemas.android.com/apk/res/android"
<span class="attr" style="line-height: 1.5;">android:drawable<span class="kwrd" style="line-height: 1.5;">="@drawable/android"
<span class="attr" style="line-height: 1.5;">android:clipOrientation<span class="kwrd" style="line-height: 1.5;">="horizontal"
<span class="attr" style="line-height: 1.5;">android:gravity<span class="kwrd" style="line-height: 1.5;">="left" <span class="kwrd" style="line-height: 1.5;">/>
</span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span>下面的ImageView布局文件应用Clipdrawable资源:
<span class="kwrd" style="line-height: 1.5;"><<span class="html" style="line-height: 1.5;">ImageView
<span class="attr" style="line-height: 1.5;">android:id<span class="kwrd" style="line-height: 1.5;">="@+id/image"
<span class="attr" style="line-height: 1.5;">android:background<span class="kwrd" style="line-height: 1.5;">="@drawable/clip"
<span class="attr" style="line-height: 1.5;">android:layout_height<span class="kwrd" style="line-height: 1.5;">="wrap_content"
<span class="attr" style="line-height: 1.5;">android:layout_width<span class="kwrd" style="line-height: 1.5;">="wrap_content" <span class="kwrd" style="line-height: 1.5;">/>
</span></span></span></span></span></span></span></span></span></span></span>下面的代码获取drawable并且增加其裁剪,以便于渐增的显示图像
ImageView imageview = (ImageView) findViewById(R.id.image);
ClipDrawable drawable = (ClipDrawable) imageview.getDrawable();
drawable.setLevel(drawable.getLevel() + 1000);
当然我们可以使用一个Timer来实现图片的渐增显示。
注意: 默认的Level值是0,表示图片被这个裁剪,故图片是不可见的。当值达到10000是代码裁剪为0,图片可以完全显示。
AnimationDrawable
AnimationDrawable
AnimationDrawable通过定义一系列的Drawable对象构建一个基于帧的动画(frame-by-frame animations),可以被用来作为视图的背景色。
最简单的构建一个帧动画是在XML文件中构建一个动画,我们可以设定动画作为视图的背景色,通过调用AnimationDrawable.start()方法来运行动画。
如下代码片段是一个AnimationDrawable资源的XML文件,资源文件位置:res\drawable\spin_animation.xml
<span class="kwrd" style="line-height: 1.5;"><<span class="html" style="line-height: 1.5;">animation-list <span class="attr" style="line-height: 1.5;">xmlns:android<span class="kwrd" style="line-height: 1.5;">="http://schemas.android.com/apk/res/android"
<span class="attr" style="line-height: 1.5;">android:oneshot<span class="kwrd" style="line-height: 1.5;">="true"<span class="kwrd" style="line-height: 1.5;">>
<span class="kwrd" style="line-height: 1.5;"><<span class="html" style="line-height: 1.5;">item <span class="attr" style="line-height: 1.5;">android:drawable<span class="kwrd" style="line-height: 1.5;">="@drawable/rocket_thrust1" <span class="attr" style="line-height: 1.5;">android:duration<span class="kwrd" style="line-height: 1.5;">="200" <span class="kwrd" style="line-height: 1.5;">/>
<span class="kwrd" style="line-height: 1.5;"><<span class="html" style="line-height: 1.5;">item <span class="attr" style="line-height: 1.5;">android:drawable<span class="kwrd" style="line-height: 1.5;">="@drawable/rocket_thrust2" <span class="attr" style="line-height: 1.5;">android:duration<span class="kwrd" style="line-height: 1.5;">="200" <span class="kwrd" style="line-height: 1.5;">/>
<span class="kwrd" style="line-height: 1.5;"><<span class="html" style="line-height: 1.5;">item <span class="attr" style="line-height: 1.5;">android:drawable<span class="kwrd" style="line-height: 1.5;">="@drawable/rocket_thrust3" <span class="attr" style="line-height: 1.5;">android:duration<span class="kwrd" style="line-height: 1.5;">="200" <span class="kwrd" style="line-height: 1.5;">/>
<span class="kwrd" style="line-height: 1.5;"></<span class="html" style="line-height: 1.5;">animation-list<span class="kwrd" style="line-height: 1.5;">></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span>我们可以看到,AnimationDrawable资源文件以<animation-list>元素为根,包含一系列的<Item>节点,每一个节点定义了一个帧(frame)及持续时常。
上述动画运行了3个帧,通过设置android:oneshot 属性(attribute)为true,动画会循环一次并停留在最后一帧,如果为false那么会轮询(loop)的运行动画
我们可以通过编码来加载播放动画:
<span class="rem" style="line-height: 1.5;">// Load the ImageView that will host the animation and
<span class="rem" style="line-height: 1.5;">// set its background to our AnimationDrawable XML resource.
ImageView img = (ImageView)findViewById(R.id.spinning_wheel_image);
img.setBackgroundResource(R.drawable.spin_animation);
<span class="rem" style="line-height: 1.5;">// Get the background, which has been compiled to an AnimationDrawable object.
AnimationDrawable frameAnimation = (AnimationDrawable) img.getBackground();
<span class="rem" style="line-height: 1.5;">// Start the animation (looped playback by default).
frameAnimation.start();
</span></span></span></span>注意:AnimationDrawable. start()方法不能够在Activity的onCreate()方法中调用,因为AnimationDrawable还未完全的附加(attached)到Window,如果你不需要交互而立即播放动画,那么可以在onWindowFocusChanged() 方法中,这个方法会在你的Activity Windows获取焦点是触发。
结束语
至此我们的Drawable资源就介绍完了,当然还有好多的Drawable子类未进行介绍,感兴趣的可以关注SDK文档。























 2628
2628











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








