1:一台离线的电脑, 一台有网的电脑。
2: 在有网的电脑上的vue项目下执行:
cnpm install echats -S
cnpm install zrender -S //此包为echarts依赖包 必须安装
cnpm i mint-ui -S
cnpm i raf.js vue-lazyload -S //此包为mint-ui依赖包, 必须安装
截图没有截到 cnpm i mint-ui -S


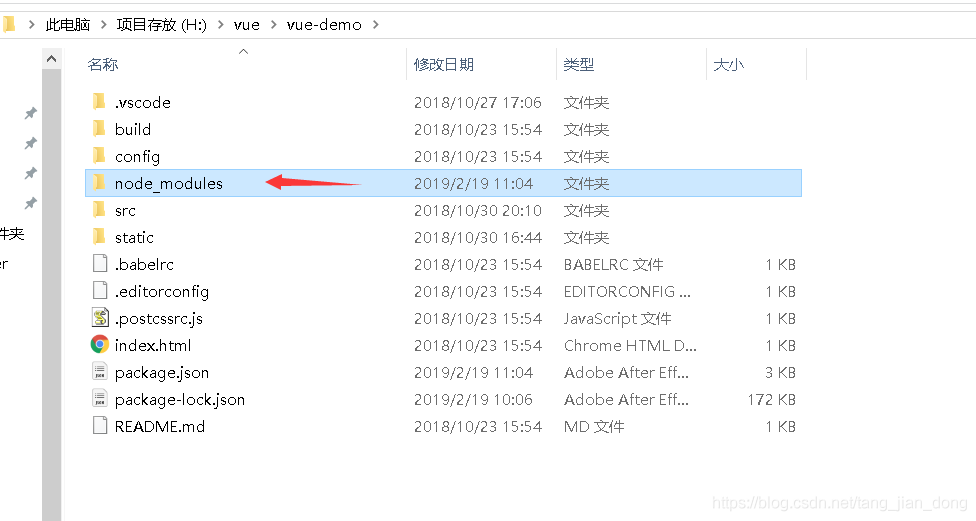
3: 在安装完毕后,在项目的目录下的node-modules可以看到安装的文件夹:




4: 将这五个目录 复制到 离线电脑的vue项目的node-modules文件夹下。
echarts, mint-ui, zrender, raf.js, vue.lazyload 五个文件夹移动到离线电脑vue项目的node-modules下。
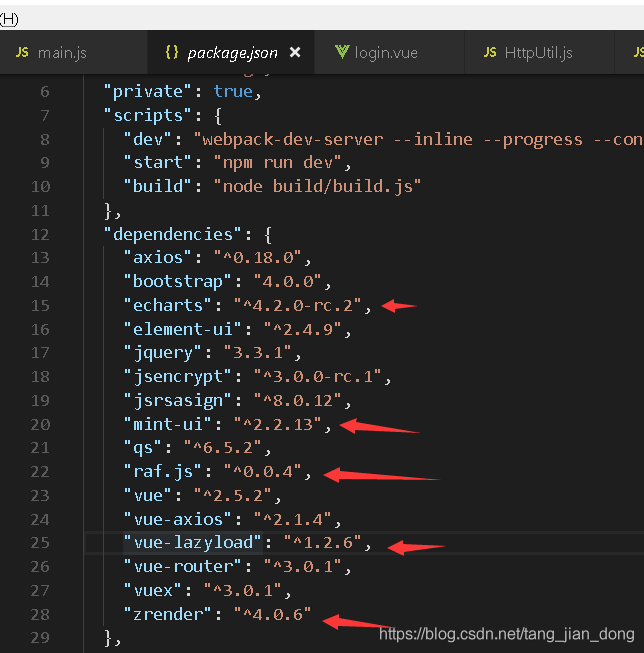
5:在离线电脑vue项目的 package.json中引入这五个文件的版本:


6: 在main.js中引入:
import echarts from 'echarts'
Vue.use(echarts )
import mintui from 'mint-ui'
Vue.use(mintui )
7: 在需要使用组件的vue文件中 使用 组件按需引入就可以了。
import echarts from 'echarts'; //这里是你必须的,千万不能忘记!





















 4007
4007











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








