原文地址:http://www.cnblogs.com/mfc-itblog/p/5715400.html
Border(画边框),它是CSS的一个属性,用它可以给能确定范围的HTML标记(如TD、DIV等等)画边框,可以给文本加边框,给导航菜单加分隔线,下面与大家分享个实例,感兴趣的朋友可以了解下
制作过网页的人都有为画线而烦恼的经历,先来认识一下“Border”(画边框),它是CSS的一个属性,用它可以给能确定范围的HTML标记(如TD、DIV等等)画边框,它可以定义边框线的类型、宽度和颜色,利用这个特性,可以制作一些特殊效果。下面把通过实例来说明其应用技巧。
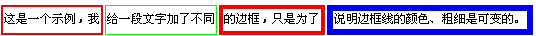
1、给文本加边框

上面的示例中,给一段文字加了不同的边框,只是为了说明边框线的颜色、粗细是可变的。
第一个边框的CSS代码是:style="border:thin solid red";
“border”后面的三个参数的含义是:边框线的宽度是:thin(细线);边框线的类型:solid(实线);边框线的颜色:red(红色)。
边框线的宽度有三个标准值:thin(细线)、medium(中粗线)和thick(粗线),
此外,也可以自定义宽度,如:1pt、5px、2cm等。
边框线的类型有九个确定值:none(无边框线)、 dotted(由点组成的虚线)、 dashed(由短线组成的虚线)、 solid(实线)、 double(双线,双线宽度加上它们之间的空白部分的宽度就等于border-width定义的宽度)、 groove(3D沟槽状的边框)、 ridge(3D脊状的边框)、 inset(3D内嵌边框,颜色较深)、 outset(3D外嵌边框,颜色较浅),
注意:如果系统不支持这些边框的属性值,那么“dotted”、“dashed”、“double”、“groove”、“ridge”、“inset”和“outset”都会被“solid”代替。
边框线的颜色:可以用十六进制的颜色代码,如#00ffcc。
从上面可以看出,给文本加边框确实很简单,上例中后面那几个边框的设置,我不讲你也明白了吧!在这里告诉你一点小技巧,给一段文本加边框,可把CSS加在〈P〉标记里;给几段文本加边框,先把那几段文本用DIV标记括起来,再把CSS加在〈DIV〉标记里;若是要给一行文本加几个不同的边框,则需要把文本放在表格里,再把CSS分别加到〈TD〉标记里。
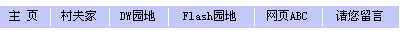
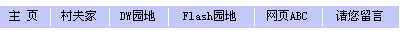
2、给导航菜单加分隔线

上面这个例子中的小白线,当然可以用图象来做,但我在这里是用CSS的“border”的扩展属性画了边框的一条边,这样代码要少的多。画边框的单边与上例的边框的四条边类似,一个边框的四条边的属性如下:
边框线名称:border-top(上边框线)、border-right(右边框线)、border-bottom(下边框线)和boder-left(左边框线);每条边框线的类型、宽度和颜色的取值与“boder”属性相同。如本例中要定义每个单元格的左边框线为白色线,线的宽度为“1px”的实线,则CSS代码是这样的:style="border-left: 1px solid #ffffff"。
在单独定义边框线时,若不给出某个值,那么就取其默认的初始值。在dreamweaver中定义CSS非常方便,不用编写代码;把常用的边框线一次定义好,放在外连式CSS文件中,要用时调用一下就行了,非常方便。
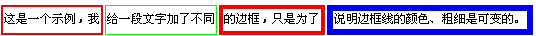
3、在一个边框中采用不同宽度和颜色的边框线
在本例中的效果,当然可以用上例中的方法来实现,但那样代码过多,可采用另一种合并的方法,把四条边的属性值分类放在一起,如本例的代码是这样的:
style="border-style:solid; border-width: thin thin thick thick;border-color:#00ff00 #00ff00 #0000ff #0000ff" 。
从上面可以看出,我把边框线的类型、宽度和颜色归类在一起定义了,这里请注意几点:
一、四条边框线的位置顺序是:上边框线、右边框线、下边框线、左边框线;
二、我在本例中边框线的类型只取了一种实线类型,实际上四条边也可以分别定义不同的类型;
三、属性值可以定义一个、两个、三个或者四个。如果仅定义一个属性值,则其余三个自动取相同值,如:border-style:solid与border-style:solid solid solid solid的效果完全一样;如果仅给出两个或三个值,那么缺失边的属性值把取与对边相同的值。如:boder-width:thin thick与border-width:thin thick thin thick效果相同,border-width:1px 2px 3px与border-width:1px 2px 3px 2px的效果相同。
Border属性的灵活应用,可以产生许多特殊效果,方法与上面介绍的相同。
例子:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>一列固定宽度——</title>
<style type="text/css">
<!--
#layout {
border: 2px solid #A9C9E2;
height: 200px;
width: 300px;
}
-->
</style>
</head>
<body>
<div id="layout">hfhfg</div>
</body>
</html>
1、给文本加边框

上面的示例中,给一段文字加了不同的边框,只是为了说明边框线的颜色、粗细是可变的。
第一个边框的CSS代码是:style="border:thin solid red";
“border”后面的三个参数的含义是:边框线的宽度是:thin(细线);边框线的类型:solid(实线);边框线的颜色:red(红色)。
边框线的宽度有三个标准值:thin(细线)、medium(中粗线)和thick(粗线),
此外,也可以自定义宽度,如:1pt、5px、2cm等。
边框线的类型有九个确定值:none(无边框线)、 dotted(由点组成的虚线)、 dashed(由短线组成的虚线)、 solid(实线)、 double(双线,双线宽度加上它们之间的空白部分的宽度就等于border-width定义的宽度)、 groove(3D沟槽状的边框)、 ridge(3D脊状的边框)、 inset(3D内嵌边框,颜色较深)、 outset(3D外嵌边框,颜色较浅),
注意:如果系统不支持这些边框的属性值,那么“dotted”、“dashed”、“double”、“groove”、“ridge”、“inset”和“outset”都会被“solid”代替。
边框线的颜色:可以用十六进制的颜色代码,如#00ffcc。
从上面可以看出,给文本加边框确实很简单,上例中后面那几个边框的设置,我不讲你也明白了吧!在这里告诉你一点小技巧,给一段文本加边框,可把CSS加在〈P〉标记里;给几段文本加边框,先把那几段文本用DIV标记括起来,再把CSS加在〈DIV〉标记里;若是要给一行文本加几个不同的边框,则需要把文本放在表格里,再把CSS分别加到〈TD〉标记里。
2、给导航菜单加分隔线

上面这个例子中的小白线,当然可以用图象来做,但我在这里是用CSS的“border”的扩展属性画了边框的一条边,这样代码要少的多。画边框的单边与上例的边框的四条边类似,一个边框的四条边的属性如下:
边框线名称:border-top(上边框线)、border-right(右边框线)、border-bottom(下边框线)和boder-left(左边框线);每条边框线的类型、宽度和颜色的取值与“boder”属性相同。如本例中要定义每个单元格的左边框线为白色线,线的宽度为“1px”的实线,则CSS代码是这样的:style="border-left: 1px solid #ffffff"。
在单独定义边框线时,若不给出某个值,那么就取其默认的初始值。在dreamweaver中定义CSS非常方便,不用编写代码;把常用的边框线一次定义好,放在外连式CSS文件中,要用时调用一下就行了,非常方便。
3、在一个边框中采用不同宽度和颜色的边框线
在本例中的效果,当然可以用上例中的方法来实现,但那样代码过多,可采用另一种合并的方法,把四条边的属性值分类放在一起,如本例的代码是这样的:
style="border-style:solid; border-width: thin thin thick thick;border-color:#00ff00 #00ff00 #0000ff #0000ff" 。
从上面可以看出,我把边框线的类型、宽度和颜色归类在一起定义了,这里请注意几点:
一、四条边框线的位置顺序是:上边框线、右边框线、下边框线、左边框线;
二、我在本例中边框线的类型只取了一种实线类型,实际上四条边也可以分别定义不同的类型;
三、属性值可以定义一个、两个、三个或者四个。如果仅定义一个属性值,则其余三个自动取相同值,如:border-style:solid与border-style:solid solid solid solid的效果完全一样;如果仅给出两个或三个值,那么缺失边的属性值把取与对边相同的值。如:boder-width:thin thick与border-width:thin thick thin thick效果相同,border-width:1px 2px 3px与border-width:1px 2px 3px 2px的效果相同。
Border属性的灵活应用,可以产生许多特殊效果,方法与上面介绍的相同。
例子:
复制代码
代码如下:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>一列固定宽度——</title>
<style type="text/css">
<!--
#layout {
border: 2px solid #A9C9E2;
height: 200px;
width: 300px;
}
-->
</style>
</head>
<body>
<div id="layout">hfhfg</div>
</body>
</html>
























 2160
2160

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








