导语: iPhone X的出现,一方面对于整个手机行业的发展极具创新领头羊的作用,另一方面也对现有业务的页面适配带来了新的挑战。 对于手Q中的各业务来说,受iPhone X影响的H5页面挺多,应该采取什么快速有效的办法来应对呢?
目前的H5页面可以分为通栏页面和非通栏页面两种,每种页面都可能有底部操作栏,具体如下:
通栏页面
顶部通栏
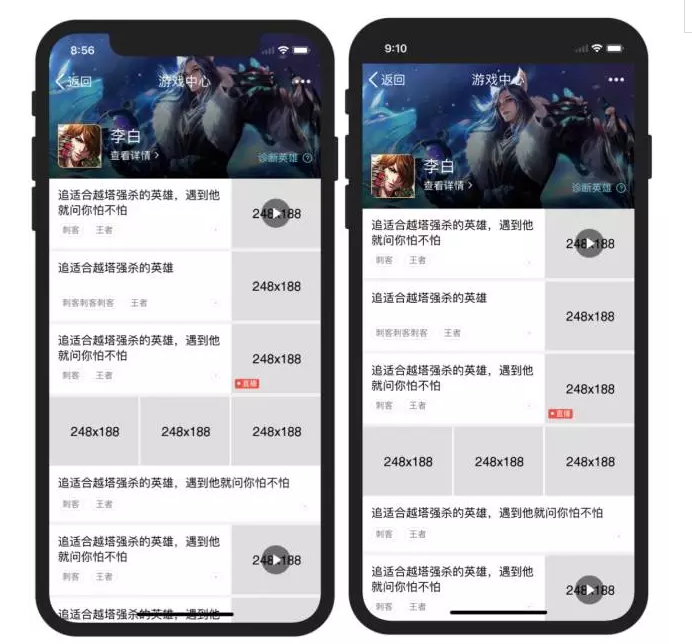
某些业务的一级页面多数使用了顶部通栏banner的效果,由于iPhone X在状态栏增加了24px的高度,对于现在通栏banner规范的内容区域会有遮挡情况。
解决方案:对于通栏页面在页面顶部增加一层高度44px的黑色适配层,整个页面往下挪44px。
这种做法虽然不符合苹果要求的设计规范,但由于短时间内更新全部banner的成本太高,可以先这样简单处理,后续再优化banner的设计展现。

底部Tab栏/操作栏
有些页面使用了底部Tab栏/操作栏,由于iPhone X去掉了底部Home键,取而代之是34px高度的Home Indicator ,对于目前的底部Tab栏/操作栏会造成一定的阻碍。
解决方案:在页面底部增加一层高度34px的适配层,将操作栏上移34px,颜色可以自定义。

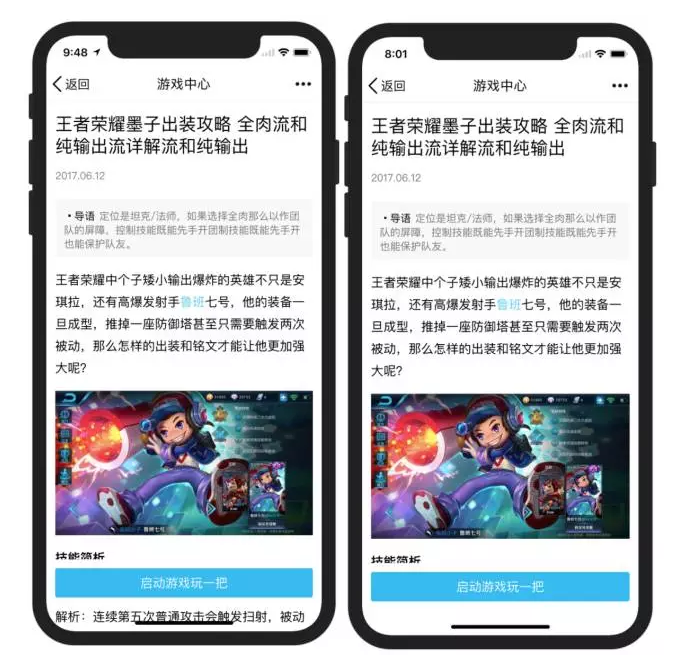
非通栏页面
底部Tab栏/操作栏
原因同上,在底部有34px高度的Home Indicator ,对于目前的底部Tab栏/操作栏会造成一定的阻碍操作。
解决方案:在页面底部增加一层高度34px的颜色块,将操作栏上移34px,颜色可以自定义。

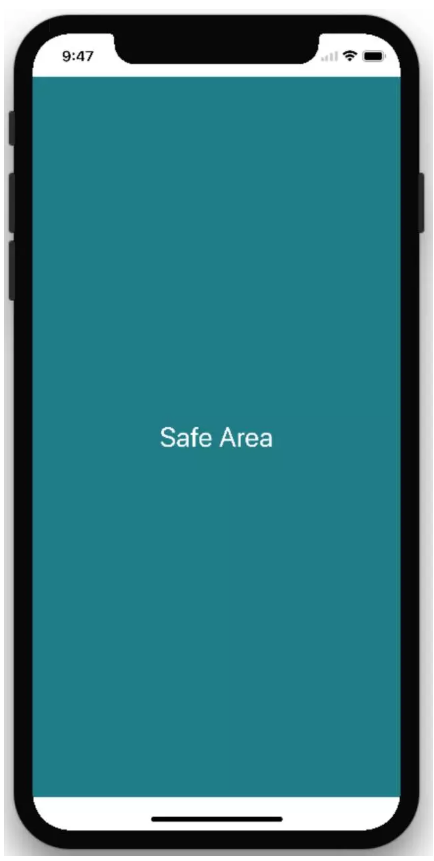
关于安全区域
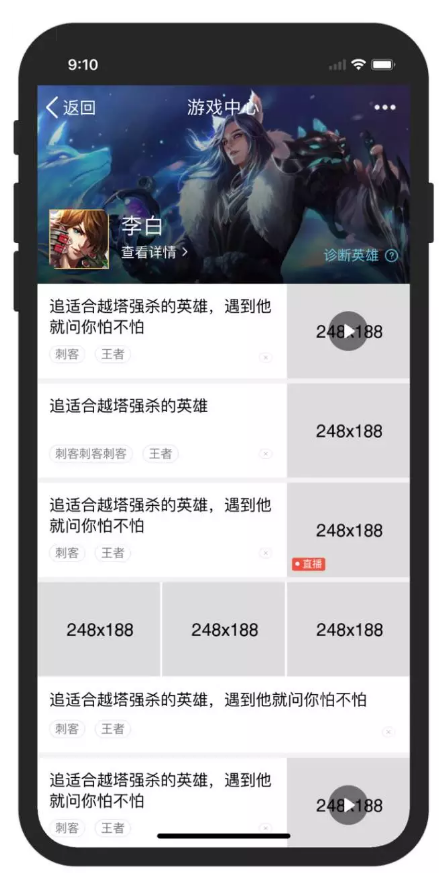
这里可能有人会有疑问,为什么非通栏下的页面内容是通到底部的,而按钮却是在安全区域上方呢?
这个问题涉及到安全区域,iOS11 和先前版本的不同之处在于,webview 比较重视安全区域了。这意味着,如果给页面元素设置 top: 0, 它会渲染在屏幕顶部的44px之下,也就是状态栏下面。如果给页面元素设置 bottom: 0, 它会渲染在屏幕底部的34px之上,也就是底部安全区域上面。

为了解决这个尴尬的情况,苹果公司给我们提供了一个设置viewport的meta标签的解决方案。
viewport 可以设置的选项就是 viewport-fit,它有三个可选值:
-
contain: The viewport should fully contain the web content. 可视窗口完全包含网页内容
-
cover: The web content should fully cover the viewport. 网页内容完全覆盖可视窗口
-
auto: The default value, 同contain的作用
通过给页面设置viewport-fit=cover,可以将页面的布局区域延伸到页面顶部和底部。
为了解决这个尴尬的情况,苹果公司给我们提供了一个设置viewport的meta标签的解决方案。
对于通栏页面,设置了viewport-fit的属性,发现会不生效,经过跟同事查看手Q源码后发现,终端对于WebView通栏的情况设置了UIScrollViewContentInsetAdjustmentNever属性,去除了上下安全区域的边距,使得安全区域的上下边距失效了。
另外提一点,经过2个版本的webview测试,发现WKWebView在渲染页面的时候,底部按钮在位置表现上不一致,可能是一个还未解决的bug:
使用web方案:
根据以上的设计方案,可以这样处理:
-
修改页面viewport-fit属性
-
在H5页面链接一个iphonex.css来给iPhone X访问的页面增加对应的适配层
-
在H5页面上给对应的dom结构加上适配的类名
iphonex.css
@media only screen and (device-width: 375px) and (device-height: 812px) and
(-webkit-device-pixel-ratio: 3) {
/*增加头部适配层*/
.has-topbar {
height: 100%;
box-sizing: border-box;
padding-top: 44px;
&:before {
content: '';
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 44px;
background-color: #000000;
z-index: 9998;
}
}
/*增加底部适配层*/
.has-bottombar {
height: 100%;
box-sizing: border-box;
padding-bottom: 34px;
&:after {
content: '';
z-index: 9998;
position: fixed;
left: 0;
bottom: 0;
width: 100%;
height: 34px;
background: #f7f7f8;
}
}
/*导航操作栏上移*/
.bottom-menu-fixed {
bottom: 34px;
}
}
<!DOCTYPE HTML>
<html class="has-topbar has-bottombar">
<head>
<meta charset="utf-8">
<meta name="format-detection" content="telephone=no" />
<meta http-equiv="x-dns-prefetch-control" content="on">
<meta name="viewport" content="width=device-width,initial-scale=1.0,user-scalable=no" />
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="apple-mobile-web-app-status-bar-style" content="black" />
<link rel="stylesheet" type="text/css" href="../../css/index.v6/index.css">
<link rel="stylesheet" href="../../css/index.v6/iphonex.css">
<title>游戏中心</title>
</head>
<body class="body-index " ontouchstart="">
<ul class="ui-tiled bottom-menu bottom-menu-fixed" >
<li class="">
<i class="gc-icon-normal gc-icon-find" ></i>
<div class="txt">游戏</div>
</li>
<li class="">
<i class="gc-icon-normal gc-icon-live" ></i>
<div class="txt">直播</div>
</li>
<li class="">
<i class="gc-icon-normal gc-icon-compete" ></i>
<div class="txt">赛事</div>
</li>
<li class="">
<i class="gc-icon-normal gc-icon-original" ></i>
<div class="txt">电竞圈</div>
</li>
<li class="marker"></li>
</ul>
</body>
</html>
如上,这样做的问题是,要修改的页面非常多,而且给页面带来了额外的类名,对以后的样式移除也有一定的工作量。
既然使用web的方式来解决这个问题不是很完美,是否可以通过终端的方式给webview增加适配层,从而解决这个问题呢?
使用终端方案:
经过跟终端同学的沟通,确定是可以通过终端的方式,针对iPhone X机型,在原生界面初始化的时候可选择是否要增加适配层,这样页面就不需要样式处理了。
具体是通过链接中增加参数来进行适配:

对于顶部通栏的页面,通过加URL参数来增加顶部黑色适配层。http://m.gamecenter.qq.com/directout/index?_bid=278&_wvx=1

对于有底部操作栏(包括通栏和非通栏),通过加URL参数来增加底部适配层以及设置颜色。
http://m.gamecenter.qq.com/directout/index?_bid=278&_wvx=10&_wvxBclr=0xf7f7f8
(这里的wvx=10为2和8两个特性数字相加)

这样,无需写一行代码,只需要给页面链接增加适配参数,就可以完美适配iPhone X了~
以后的头部优化之后,也可以通过参数配置去掉目前的顶部黑色适配层
更多具体技术实现可以查看这里:
https://ayogo.com/blog/ios11-viewport/























 2787
2787

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








