原文链接:http://www.yyjcw.com/html/ke/46.html
本套教程采用vs2012+sql2012开发,以销售明细表为例,讲解了常见报表的开发过程,既包含了传统的表格形式的报表、又包含了柱状图(条形图)、饼状图、环形图、南丁格尔图、曲线图、折线图、面积图等,前端使用ajax请求数据,后端处理数据库并做http响应,返回json格式数据,前端解析json数据并完成数据渲染。
视频格式:avi 共27集 时长:3小时50分 文件大小:0.97GB 欢迎大家来咨询和学习。
QQ:1416759661微信号:yyjcw10000 。
主要实现了以下种类的报表:










001-报表的基本概念.avi
002-创建项目和附加数据库.avi
003-数据库字段介绍.avi
004-使用日历控件.avi
004-查询表单制作.avi
005-员工销售明细报表查询前端制作.avi
006-前端查询参数传递.avi
007-引入分页控件和参数接收.avi
008-web.config配置.avi
009-分页查询.avi
010-组合查询条件构造.avi
011-查询条件的记忆功能.avi
012-将筛选条件传递到下一页.avi
013-销售明细报表样式设置.avi
014-销售金额统计汇总.avi
015-直方图报表-年度销售报表sql数据查询.avi
016-直方图-年度销售统计报表-定义获取数据的方法.avi
017-直方图-echarts在线功能定制和下载.avi
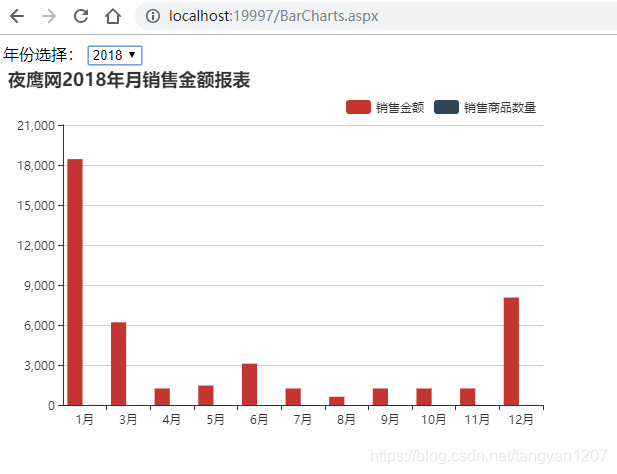
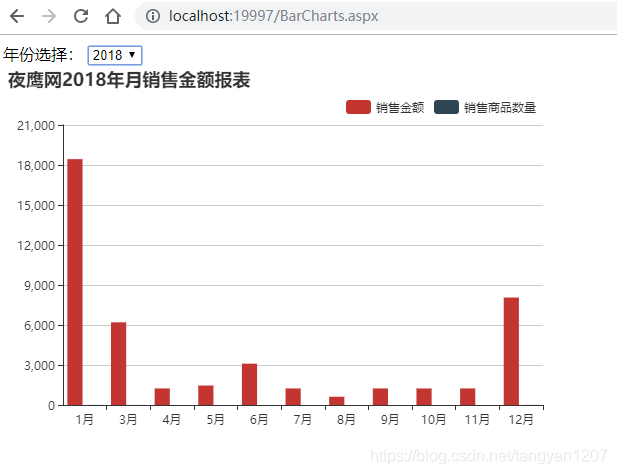
018-直方图-月销售金额报表-UI制作.avi
019-直方图-发起ajax请求和创建一般处理文件.avi
020-直方图-销量总金额报表数据显示.avi
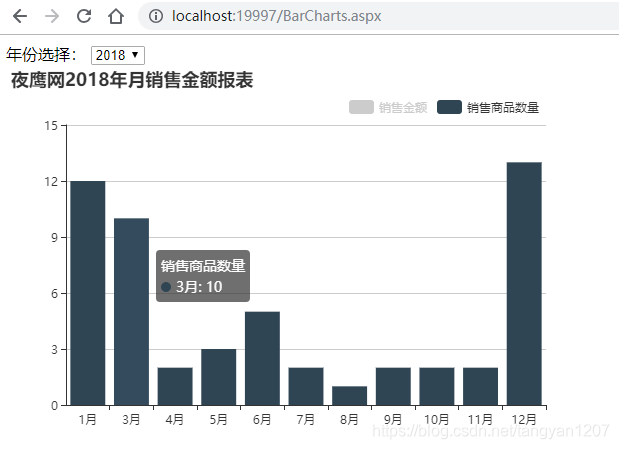
021-同一坐标系里面显示两个柱状图.avi
022-直方图-通过下拉菜单选择年份动态显示报表数据.avi
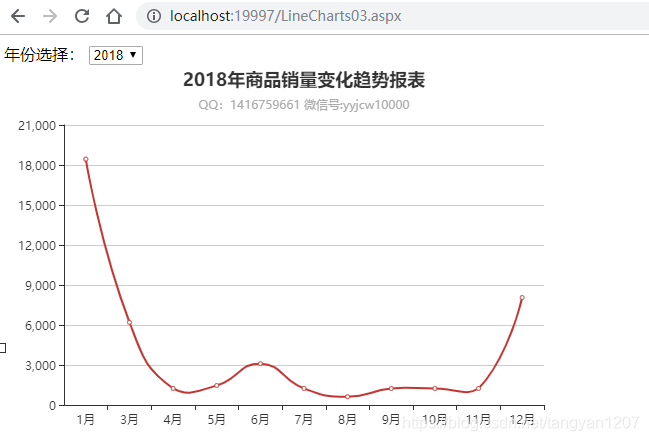
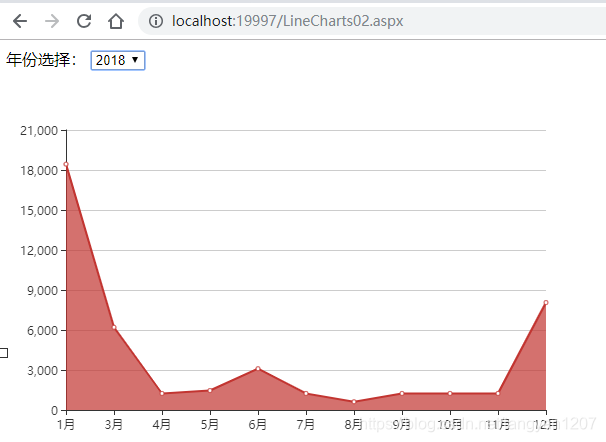
023-折线图和曲线图.avi
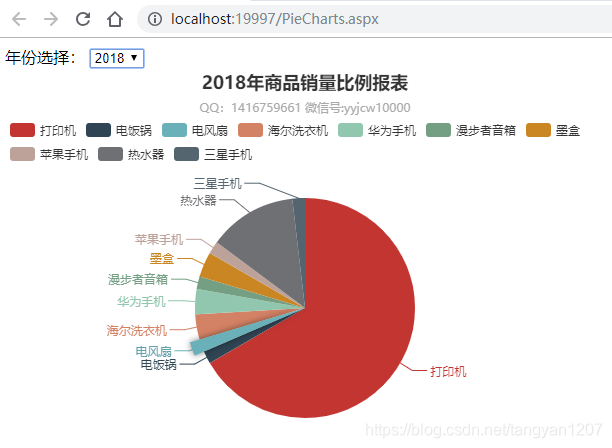
024-饼状图-特定年份商品销售比例报表.avi
025-使用南丁格尔图展示特定年份销量比例报表.avi
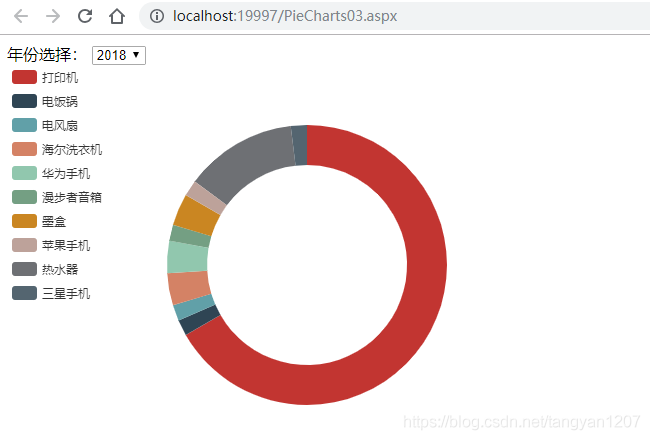
026-环形图-特定年份商品销量比例报表.avi
027-添加数据请求的loding动画效果.avi
报表主要步骤:
新建项目
新建页面
页面中引入echart.js库文件
使用C#查询数据库
后端生成对应的json格式的字符串返回给前端
前端接收后端返回的数据
前端解析json格式的数据
前端绑定数据
调用echart库函数显示报表
关键代码:
| 下面是完整代码。 <!DOCTYPE html> // 指定图表的配置项和数据 // 使用刚指定的配置项和数据显示图表。 |
如果这篇文章看不懂,还可以加微信yyjcw10000或者QQ:1416759661,我们有相关的视频教程,一边制作报表,一边讲解录制的,视频是avi格式,欢迎交流。






















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










