1 简介
WebRTC,名称源自网页实时通信(Web Real-Time Communication)的缩写,是一个支持网页浏览器进行实时语音对话或视频对话的API。它于2011年6月1日开源并在Google、Mozilla基金会、Opera支持下被包括进万维网联盟的W3C推荐标准。
WebRTC 是一个开源 VOIP 和视频技术,来自于W3C和IETF开源开发社区,并基于一系列开源技术,包括Opus和VP8编译码器、DTLS-SRTP 加密等。它的目的是为所有的用户设备提供一个通用的平台来实时的交流和分享音频、视频以及数据。WebRTC 互用性意味着 WebRTC 应用互相之间可以在任何支持 WebRTC 的浏览器上直拨 VOIP 电话或者视频电话。直接把 VOIP 功能放在浏览器中会让视频聊天类 Web 应用的开发简单很多,如果你是开发者,可以看一下 Firefox 官方微博里的代码范例。
2 实例
到
http://nodejs.org/ 下载最新版nodejs,我下的是“
node-v0.10.7-x86.msi”。
安装,记得选中有关path的选项,这样nodejs就能在任何目录运行了。
安装完毕后,点击“Node.js command prompt”启动控制台,输入:node -v ;查看版本以校验是否正常安装。


这个是一个在nodejs下实现webrtc服务端的完整示例。下载zip文件,解压。
回到“Node.js command prompt”,使用CD命令切到解压后的目录,
输入命令:
npm install(以管理员运行)
这个命令会自动安装demo所需nodejs插件。
完毕后,查看 ..\site\server.js 里面的端口号,若端口已被占用,修改成可用的端口。
同样在“Node.js command prompt”(以管理员运行),切到“server.js”的目录,
输入命令:node server.js
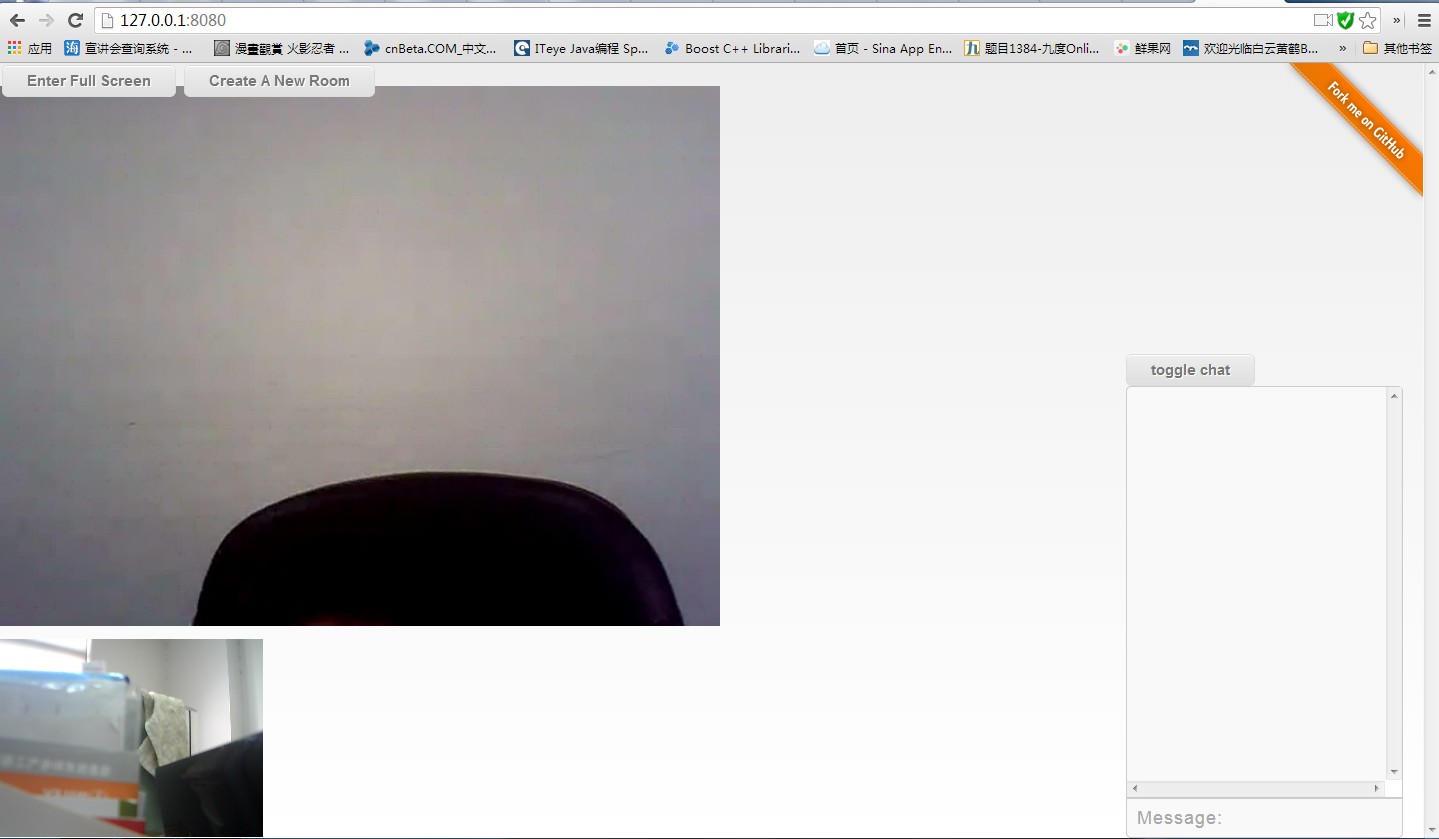
chrome 或 firefox 浏览器,访问 127.0.0.1:8080 就看到示例了。

WebRTC还处于草稿阶段,支持的浏览器不多,我知道的只有桌面版的 chrome 和 firefox,而且两个运行之后的实际效果还不太一样;手机浏览器支持WebRTC的就更加少了。

























 821
821

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








