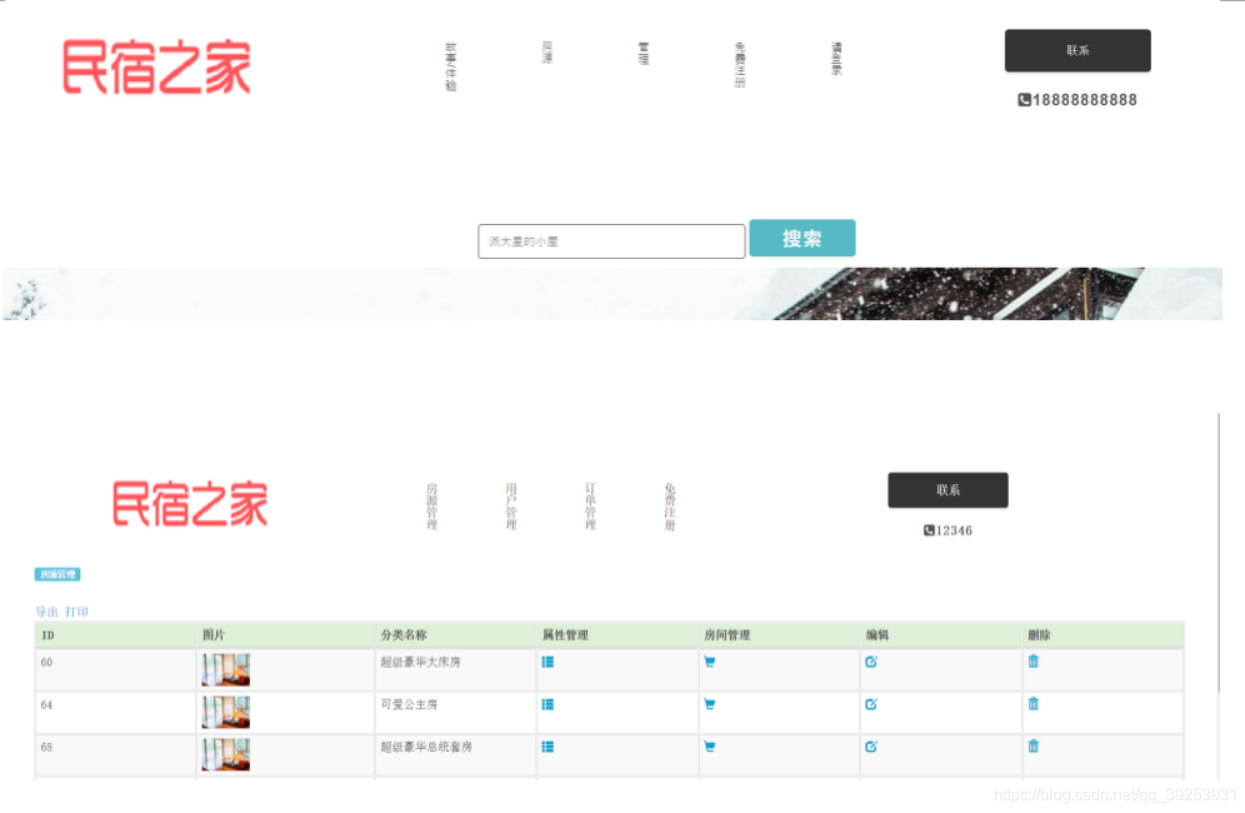
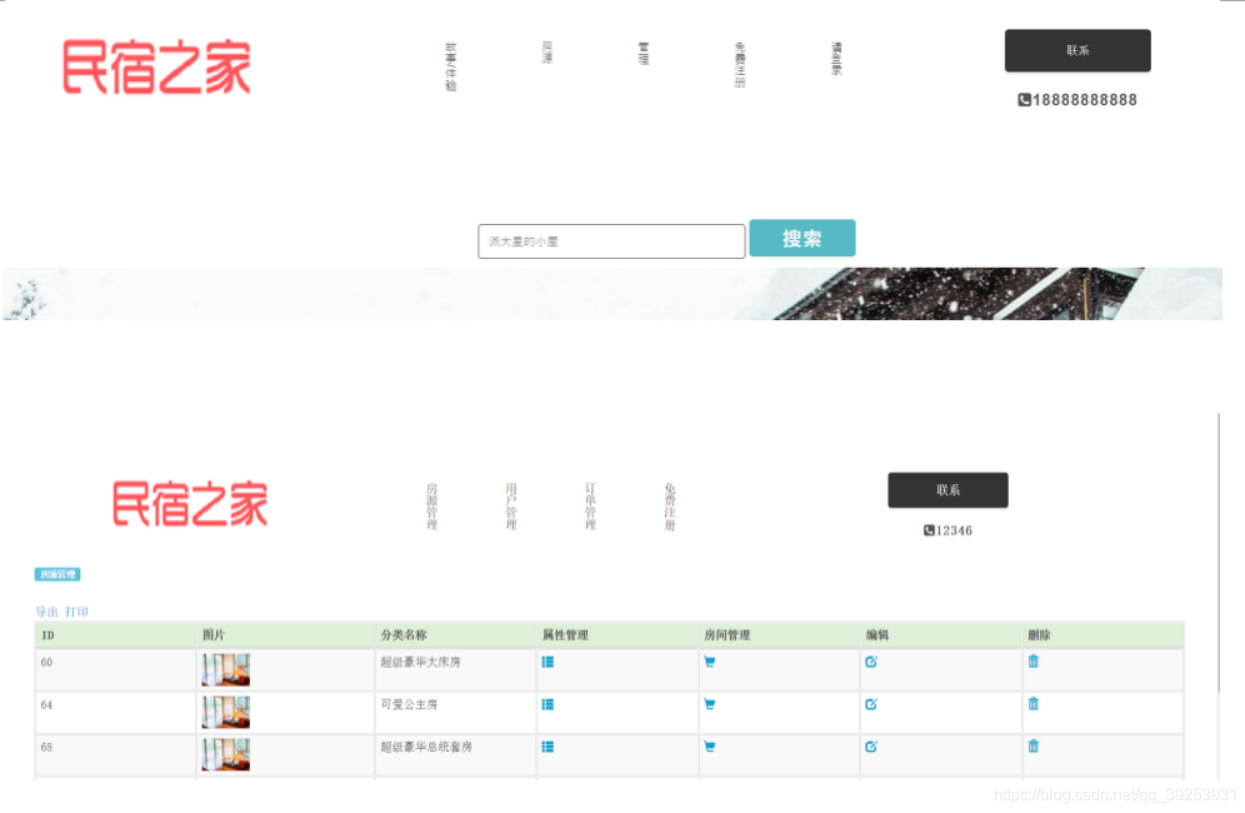
该毕业设计使用了spring mvc,spring,mybatis的框架组合,本网站相当于一个平台,有效的将房东和背包客关联起来,房东可以在网站中发布房源,对房源图片可以进行上传展示,有利于吸引客户,背包客可以挑选自己中意的房源进行预定。
主要功能包括:房源管理,用户管理,订单管理,注册功能。对于喜欢旅游的同学来说,该毕设是具有 一定吸引力的。
源码
http://www.byamd.xyz/dljd.html

该毕业设计使用了spring mvc,spring,mybatis的框架组合,本网站相当于一个平台,有效的将房东和背包客关联起来,房东可以在网站中发布房源,对房源图片可以进行上传展示,有利于吸引客户,背包客可以挑选自己中意的房源进行预定。
主要功能包括:房源管理,用户管理,订单管理,注册功能。对于喜欢旅游的同学来说,该毕设是具有 一定吸引力的。
源码
http://www.byamd.xyz/dljd.html

 1305
1305











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


