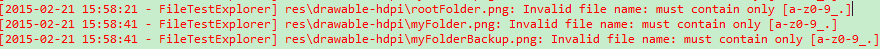
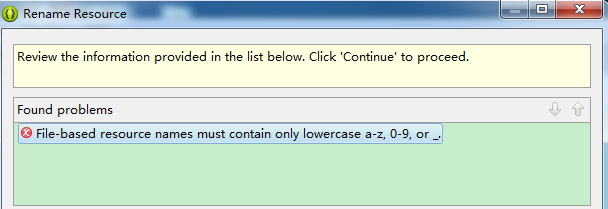
今天在文件浏览器中需要添加几张图片,在添加资源后总是报错,非常郁闷。重命名图片时才明白报错红色字体的意思,即图片资源命名时必须仅仅包含小写字母,0~9和_,贴出来希望大家引以为戒。
<code class=" hljs applescript" style="box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; padding: 0.5em; color: rgb(0, 0, 0); border-radius: 0px; display: block; background-image: initial; background-attachment: initial; background-color: transparent !important; background-size: initial; background-origin: initial; background-clip: initial; background-position: initial; background-repeat: initial;">[<span class="hljs-number" style="box-sizing: border-box; color: rgb(0, 136, 0);">2015</span>-<span class="hljs-number" style="box-sizing: border-box; color: rgb(0, 136, 0);">02</span>-<span class="hljs-number" style="box-sizing: border-box; color: rgb(0, 136, 0);">21</span> <span class="hljs-number" style="box-sizing: border-box; color: rgb(0, 136, 0);">15</span>:<span class="hljs-number" style="box-sizing: border-box; color: rgb(0, 136, 0);">58</span>:<span class="hljs-number" style="box-sizing: border-box; color: rgb(0, 136, 0);">41</span> - FileTestExplorer] res\drawable-hdpi\myFolder.png: Invalid <span class="hljs-type" style="box-sizing: border-box;">file</span> <span class="hljs-property" style="box-sizing: border-box;">name</span>: must <span class="hljs-keyword" style="box-sizing: border-box; font-weight: bold;">contain</span> only [a-z0-<span class="hljs-number" style="box-sizing: border-box; color: rgb(0, 136, 0);">9</span>_.]</code>
























 4076
4076











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








