

1、项目简介
hel-micro 是业内首个以sdk的方式支持模块联邦技术的方案,它脱离了工具链的枷锁,回归到js语言本身,接入快速、简单、灵活,极大的降低了模块联邦技术的接入门槛,让不同工具链间的联邦模块可以互认互通,提高了模块的流通。

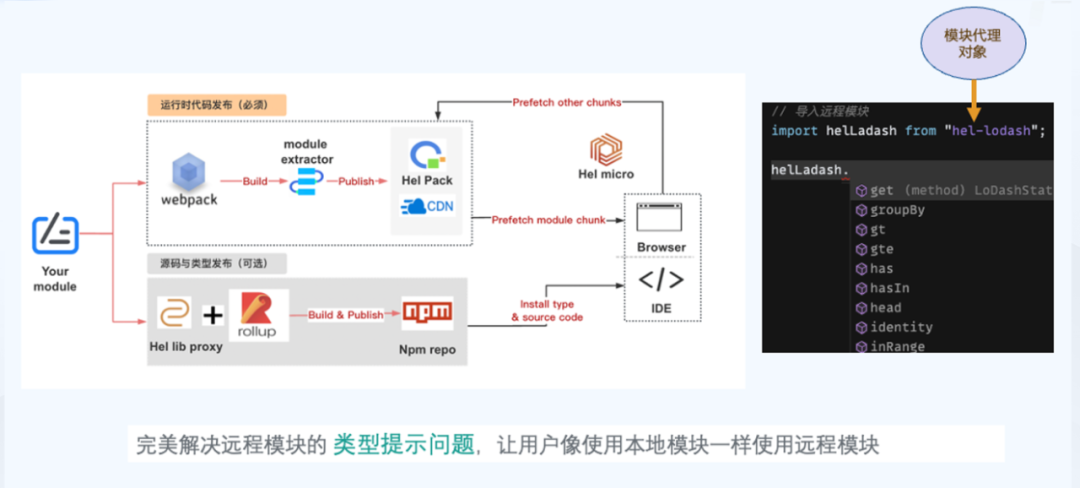
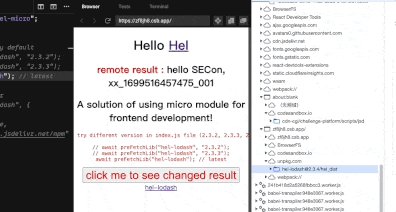
独创的双构建机制,让远程模块的开发体验等效于本地模块

运行时模块聚合让线上动态更新易如反掌,也可以按需定制不同场景的版本下发规则


2、诞生背景
前端开发进入工程化、模块化、组件化开发时代,多人、跨团队共同协作开发一个项目已成为常态,项目规模庞大到一定程度时会遇到以下问题:
● 项目引入的第三方模块越来越多,导致包体构建速度越来越慢;
● 一些基础业务模块抽象到npm提供给其他项目复用后,一旦有功能优化或问题修复,需要推动使用方主动更新;
针对此痛点社区提出了模块联邦技术方案,将成为未来的主流开发趋势,它最大的优势不参与主项目编译,降低主项目包体积,提高编译速度,并让模块引入方可以做线上动态更新,完美解决了上述两大痛点,目前社区实现模块联邦的头部玩家是 webpack5 推出的 ModuleFederation 特性来支持,以及vite社区的强势追随者 vite-federation-plugin,但他们都是以构建工具链支持的方式支持,意味着主项目和子项目间必须工具链统一,否则彼此之间模块不能互认(例如主项目是webpack5,子项目是webpack4, 例如主项目是vite,子项目是webpack、parcel等其他)。
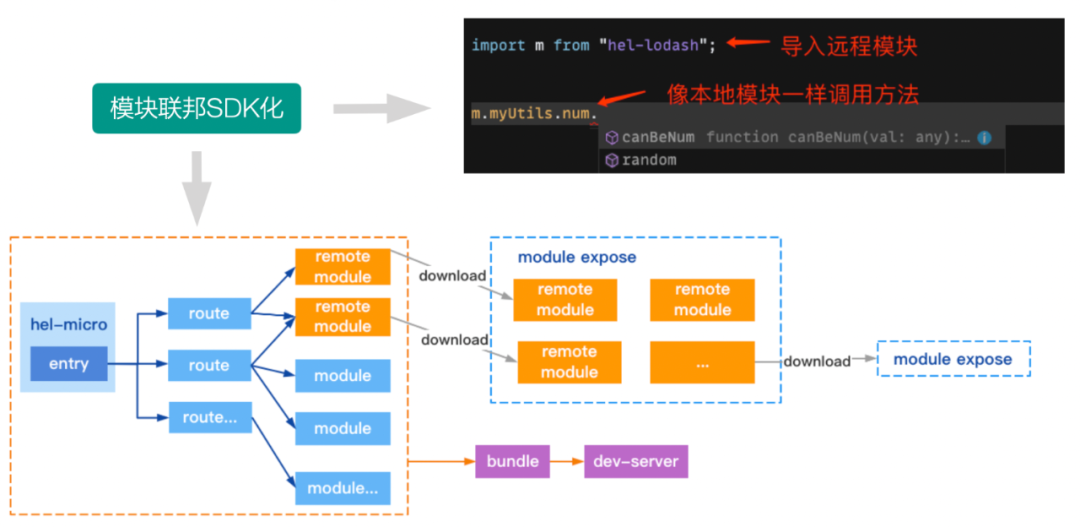
为了转移这些本不该让开发承担的额外迁移成本,hel-micro 提出了模块联邦联邦sdk化的架构理念并成功将其实现。


3、特性优势
相比社区已有方案,hel-micro 优势如下:

基于 sdk 的远程加载能力,我们可以搭配公共cdn部署远程模块(sdk默认指向unpkg),用户也可以轻松定制自己的模块管控平台,然后重置sdk的请求模块元数据接口即可。

再结合用户自己的cd&cd 流水线,可完成模块从提交、发布、到运维的全生命周期管理的闭环

进而可以搭建出一个类似如下架构 helpack 的模块管控平台了


4、开源规划
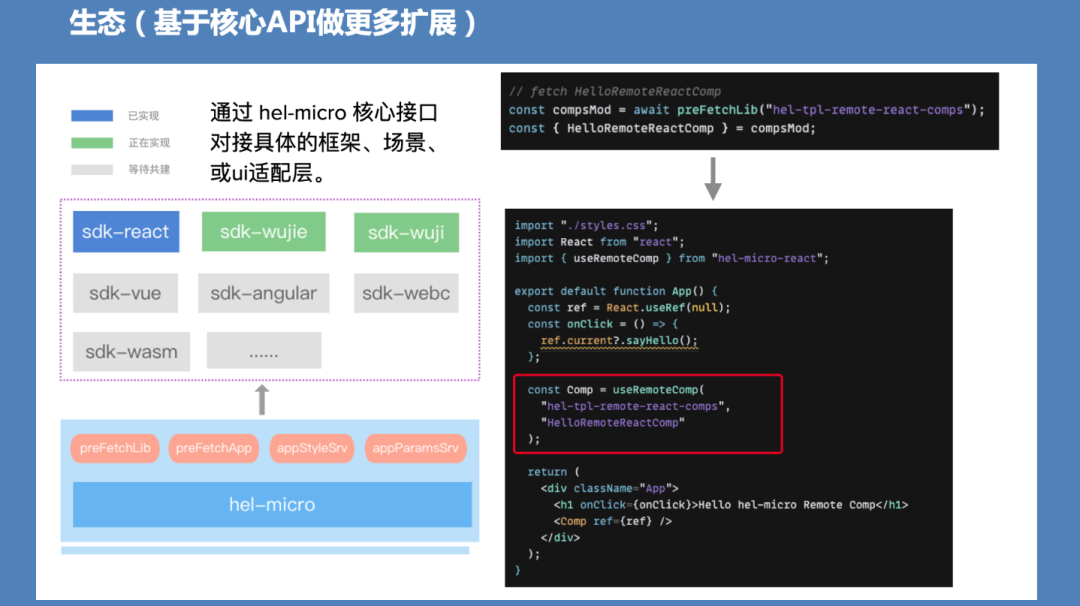
开源只是开始,基于核心层提供的远程加载能力

我们规划未来实现更多的上层框架远程加载适配器,例如
● 远程 web component 组件
● 远程 angular组件
● 远程vue组件
● 远程react组件(已实现为hel-micro-react,提供钩子函数加载远程react组件)
● 远程 svelte 组件 等....
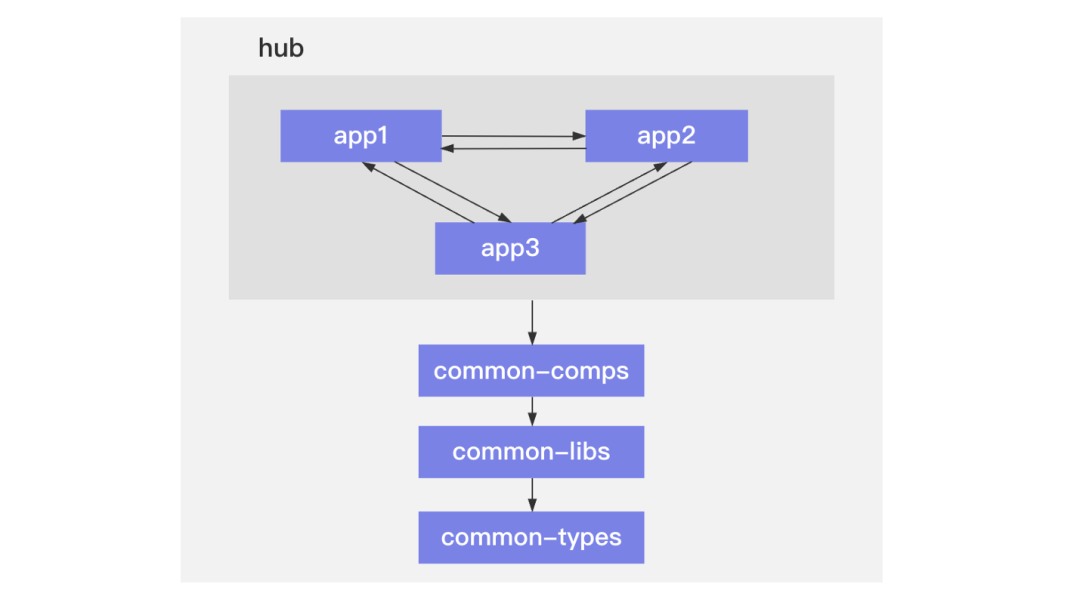
同时我们后续很快很提供一个基于`hel-micro` + `react` + `pnpm` 的微前端应用示范`helra`.
`helra`将提供以下特性:
1 子应用独立部署,独立发布,由一级路由命中访问
2 共享基座上下文,可在一级路由下独立注册自己的子路由
3 应用本地启动自带基座,发布后基座运行时自动移除
4 应用间可相互共享组件,享受动态更新优势
5 所有应用均可访问更底层的远程公告库,
6 开发时应用间可以相互联调对方的代码

欢迎访问我们的仓库:https://github.com/Tencent/hel并一同参与建设 hel-micro 相关生态。
请给项目 一个 Star !
欢迎提出你的 issue 和 PR!
关注腾讯开源公众号
获取更多最新腾讯官方开源信息!






















 610
610











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








