


既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上大数据知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新

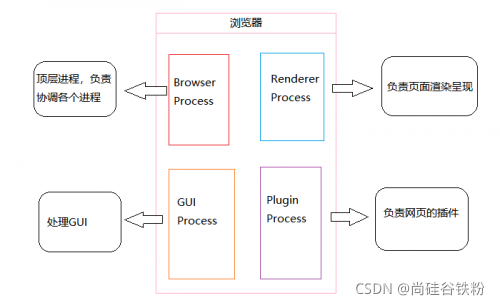
二、浏览器的渲染进程
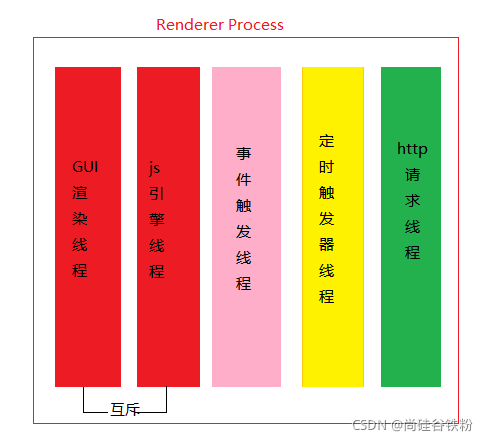
我们前端主要和Renderer Process打交道,在这个进程里面主要包含五个线程:

1、GUI渲染线程,用于解析html、css,构建DOM树和RenderObject树,布局和绘制等浏览器界面渲染任务|不能和JS引擎线程同时执行。
2、js引擎线程,也就是我们常说的js内核,用于解析、运行javascript代码,不能和GUI渲染线程同时执行。
3、事件触发线程,用于监听和触发事件,可以理解成由js引擎线程来执行事件绑定代码,然后另开事件触发线程用来监听事件的触发,触发以后把事件处理函数里面的代码交给js引擎线程来执行,但是js是单线程的,事件处理函数里面的代码会添加到待处理队列的末尾,也就是等js线程空闲以后才会执行。
4、定时触发器线程,就是经常使用的setInterval与setTimeout所使用的线程,可以理解成由js引擎线程来定义一个定时器,但是定时器的计数是另开单独线程来计时并触发定时,计时时间到了以后,把要执行的回调函数里面的代码添加到待处理队列的末尾,等待js线程空闲以后执行。
5、http请求线程,在我们使用XMLHttpRequest对象发送http请求的时候,是新开一个线程请求,检测到对象状态改变时,如果绑定了回调函数,异步线程就产生状态变更事件,将这个回调里面的代码添加到js线程末尾。
三、js引擎线程的单线程
1、分析下面代码执行过程,以定时器触发线程为例看不同线程和js线程的执行过程:

在上面代码中,js代码是由js引擎线程执行的,这里要明确,js是单线程的,同一时间只能执行一个的任务,所以有多个等待任务的时候需要排队,排在前面的先执行,排在后面的要等待前面任务完成才能执行。开始的t1时间里面,代码至上而下执行,当碰到setTimeout,这是个定时器,需要计时,把这个计时的任务交给定时触发器线程(时间到了以后把要执行的代码排队到t1的后面t2时间里面),继续执行js代码。

2、分析下面代码执行过程,观察js引擎线程和GUI线程的互斥:



既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上大数据知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
统化资料的朋友,可以戳这里获取](https://bbs.csdn.net/forums/4f45ff00ff254613a03fab5e56a57acb)**






















 202
202

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








