
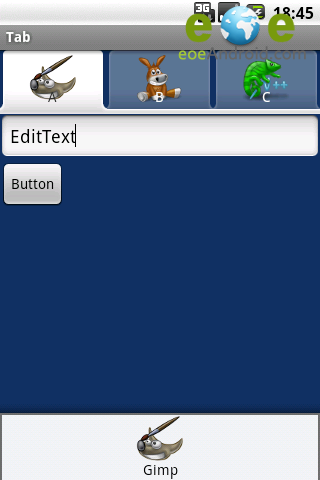
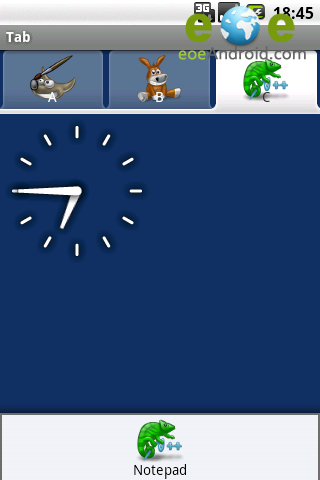
这就是Tab,而盛放Tab的容器就是TabHost
如何实现??
每一个Tab还对应了一个布局,这个就有点好玩了。一个Activity,对应了多个功能布局。
①新建一个Tab项目,注意,不要生成main Activity

这里不要选
②在包里面新建一个类MyTab,继承于TabActivity
其实,TabActivity是Activity的子类
3 | import android.app.TabActivity; |
5 | public class MyTab extends TabActivity { |
③从父类继承OnCreate()入口方法
02 | import android.app.TabActivity; |
03 | import android.os.Bundle; |
04 | public class MyTab extends TabActivity { |
06 | protected void onCreate(Bundle savedInstanceState) { |
08 | super.onCreate(savedInstanceState); |
④在Manifest.xml文件中注册一下MyTab类(Activity)
1 | <activity android:name=".MyTab"> |
3 | <action android:name="android.intent.action.MAIN"></action> |
4 | <category android:name="android.intent.category.LAUNCHER"></category> |
⑤这时候,需要设计一下标签页对应的布局,一般采用FrameLayout作为根布局,每个标签页面对应一个子节点的Layout
01 | <?xml version="1.0" encoding="utf-8"?> |
03 | <FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" |
04 | android:layout_width="fill_parent" android:layout_height="fill_parent"> |
07 | <LinearLayout android:id="@+id/widget_layout_Blue" |
08 | android:layout_width="fill_parent" android:layout_height="fill_parent" |
09 | androidrientation="vertical" > |
10 | <EditText android:id="@+id/widget34" android:layout_width="fill_parent" |
11 | android:layout_height="wrap_content" android:text="EditText" |
12 | android:textSize="18sp"> |
14 | <Button android:id="@+id/widget30" android:layout_width="wrap_content" |
15 | android:layout_height="wrap_content" android:text="Button"> |
19 | <LinearLayout android:id="@+id/widget_layout_red" |
20 | android:layout_width="fill_parent" android:layout_height="fill_parent" |
21 | androidrientation="vertical" > |
22 | <AnalogClock android:id="@+id/widget36" |
23 | android:layout_width="wrap_content" android:layout_height="wrap_content"> |
27 | <LinearLayout android:id="@+id/widget_layout_green" |
28 | android:layout_width="fill_parent" android:layout_height="fill_parent" |
29 | androidrientation="vertical"> |
30 | <RadioGroup android:id="@+id/widget43" |
31 | android:layout_width="166px" android:layout_height="98px" |
32 | androidrientation="vertical"> |
33 | <RadioButton android:id="@+id/widget44" |
34 | android:layout_width="wrap_content" android:layout_height="wrap_content" |
35 | android:text="RadioButton"> |
37 | <RadioButton android:id="@+id/widget45" |
38 | android:layout_width="wrap_content" android:layout_height="wrap_content" |
39 | android:text="RadioButton"> |
⑥首先,应该声明TabHost,然后用LayoutInflater过滤出布局来,给TabHost加上含有Tab页面的FrameLayout
1 | private TabHost myTabhost; |
2 | myTabhost=this.getTabHost(); |
3 | LayoutInflater.from(this).inflate(R.layout.main, myTabhost.getTabContentView(), true); |
8 | myTabhost.setBackgroundColor(Color.argb(150, 22, 70, 150)); |
⑦接着,在TabHost创建一个标签,然后设置一下标题/图标/标签页布局
1 | myTabhost.addTab(myTabhost.newTabSpec("TT") |
2 | .setIndicator("KK",getResources().getDrawable(R.drawable.ajjc)) |
4 | .setContent(R.id.widget_layout_red)); |
⑧标签切换事件处理,setOnTabChangedListener
1 | myTabhost.setOnTabChangedListener(new OnTabChangeListener(){ |
3 | public void onTabChanged(String tabId) { |
⑨各个标签页的动态MENU
先把在XML中设计好的MENU放到一个int数组里
1 | private static final int myMenuResources[] = { R.menu.phonebook_menu, |
2 | R.menu.addphone_menu, R.menu.chatting_menu, R.menu.userapp_menu }; |
在setOnTabChangedListener()方法中根据标签的切换情况来设置myMenuSettingTag
02 | public void onTabChanged(String tagString) { |
04 | if (tagString.equals("One")) { |
07 | if (tagString.equals("Two")) { |
10 | if (tagString.equals("Three")) { |
13 | if (tagString.equals("Four")) { |
17 | onCreateOptionsMenu(myMenu); |
然后onCreateOptionsMenu(Menu menu) 方法中通过MenuInflater过滤器动态加入MENU
02 | public boolean onCreateOptionsMenu(Menu menu) { |
08 | MenuInflater inflater = getMenuInflater(); |
10 | switch (myMenuSettingTag) { |
12 | inflater.inflate(myMenuResources[0], menu); |
16 | inflater.inflate(myMenuResources[1], menu); |
19 | inflater.inflate(myMenuResources[2], menu); |
22 | inflater.inflate(myMenuResources[3], menu); |
27 | return super.onCreateOptionsMenu(menu); |
menu 布局
1 | <?xml version="1.0" encoding="utf-8"?> |
3 | xmlns:android="http://schemas.android.com/apk/res/android"> |
4 | <group android:id="@+id/group_a"><item android:id="@+id/item_a" android:icon="@drawable/gimp" android:title="Gimp"></item> |
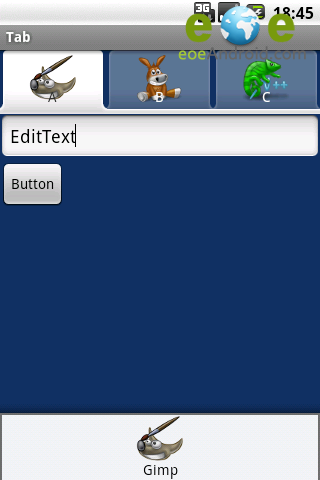
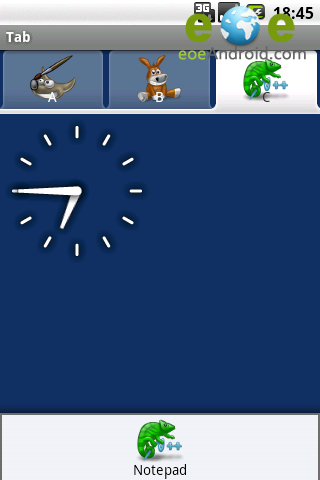
⑩运行效果





























 5184
5184











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








