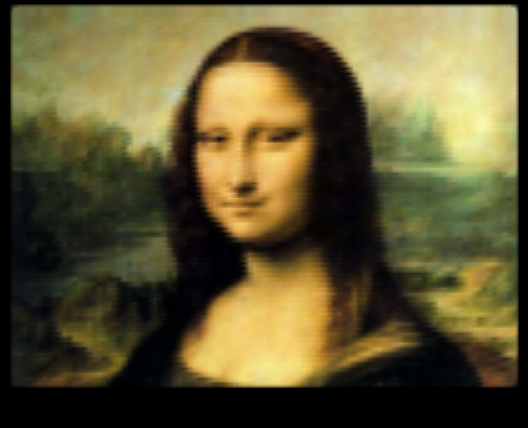
上面这个张图纯css制作,话说源码里慢慢都是很长像素色块~
一小段~后面还有一匹布这么长的像素设置,有人需要的话可以留言~
body {
background: black;
}
#monalisa {
position: absolute;
top: 30px;
left: 50%;
margin-left: -200px;
width: 0;
height: 0;
box-shadow:
0px 0px 4px 5px #6C6E47,
5px 0px 4px 5px #686B42,
10px 0px 4px 5px #6E7146,
15px 0px 4px 5px #6F7244,
20px 0px 4px 5px #67683A,
25px 0px 4px 5px #767146,
30px 0px 4px 5px #747041,
35px 0px 4px 5px #726D3C,
40px 0px 4px 5px #746D38,
45px 0px 4px 5px #706E37,
50px 0px 4px 5px #767B4E,
55px 0px 4px 5px #7C8451,
}有一帮大神在MDN上传了用css画的超级英雄~源码就不是像素点了,非常有可读性哦,改日贴上来~

























 544
544











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








