最近做一个项目,要用到UITableView中cell的多选和全选。
上网简单一搜索,发现很多小伙伴对于这块是自己自定义cell且通过代码判断,再去改变UI来实现。很多方法的理论基础基本上都是自己给cell写一个属性来记录其是否未被选中的状态,然后单独用一个字典来装这些状态和对应cell所在的indexPath 每次加载cell再去做判断 如何显示选中与非选中状态UI不同。 就突然记起Apple对这块功能貌似是已经实现了的,并且留了简单易懂的接口给我们。
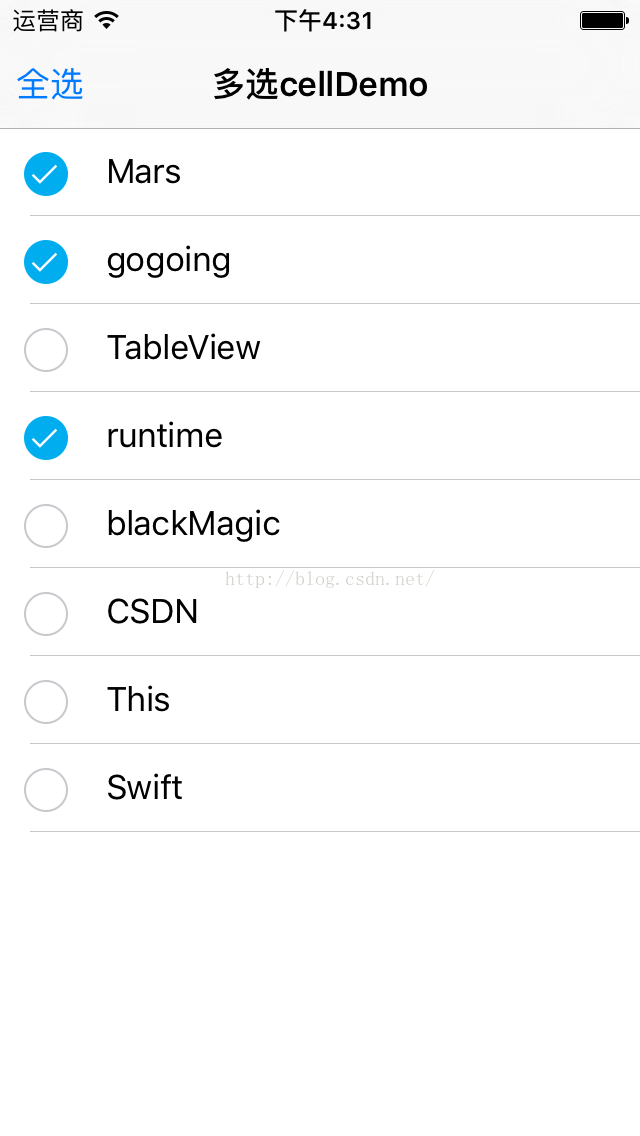
于是首先建立一个简单的TableView如下图:
接下来简单为tableView添加俩行代码就可以实现选中后那个蓝色的勾。
代码中第一行意思为table进入编辑状态,第二行是允许table在编辑的时候多选。当然关于table的编辑在<UITableViewDelegate>中有关于table编辑的插入 删除等等不在此赘述。 然后接下来是实现cell的全选的实现。此处我是将点击全选和取消全选都写在左边的NavigationItem上:
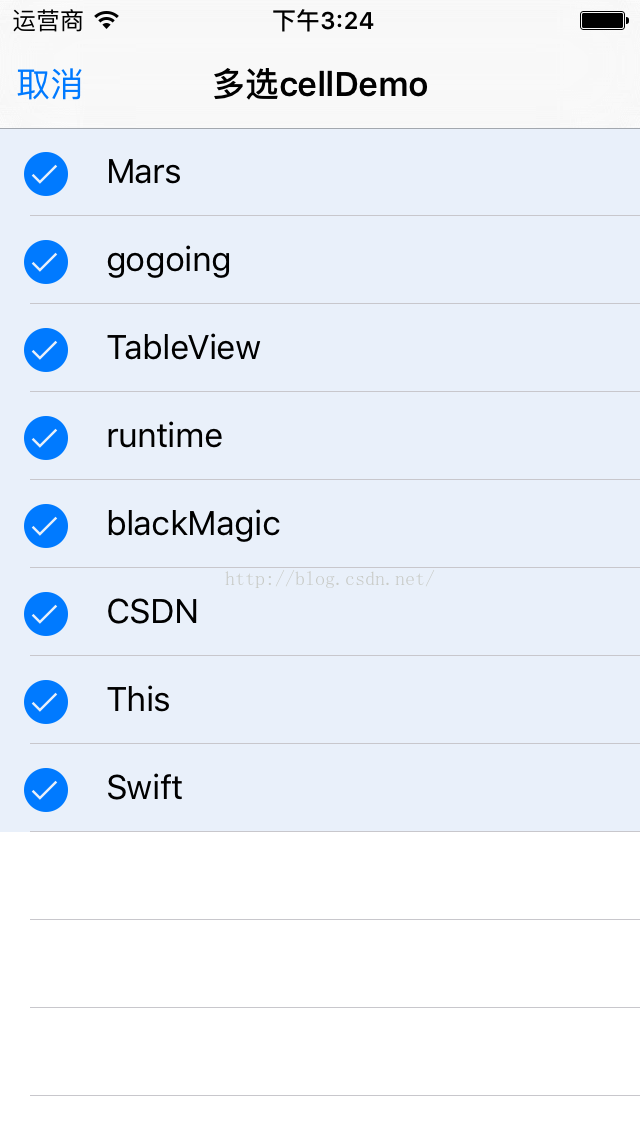
代码实现逻辑主要是讲所有cell的indexPath找出来用table的方法选择和取消选择cell.效果图如下:
选中之后调用[tableView indexPathsForSelectedRows]获得所有indexPath.
此时有新的需求 选中之后背景的灰色不太好看 客户只想要保留蓝色的勾,不要这个背景灰色。那么可在<UITableViewDataSource>的返回和自定义cell的函数中设置
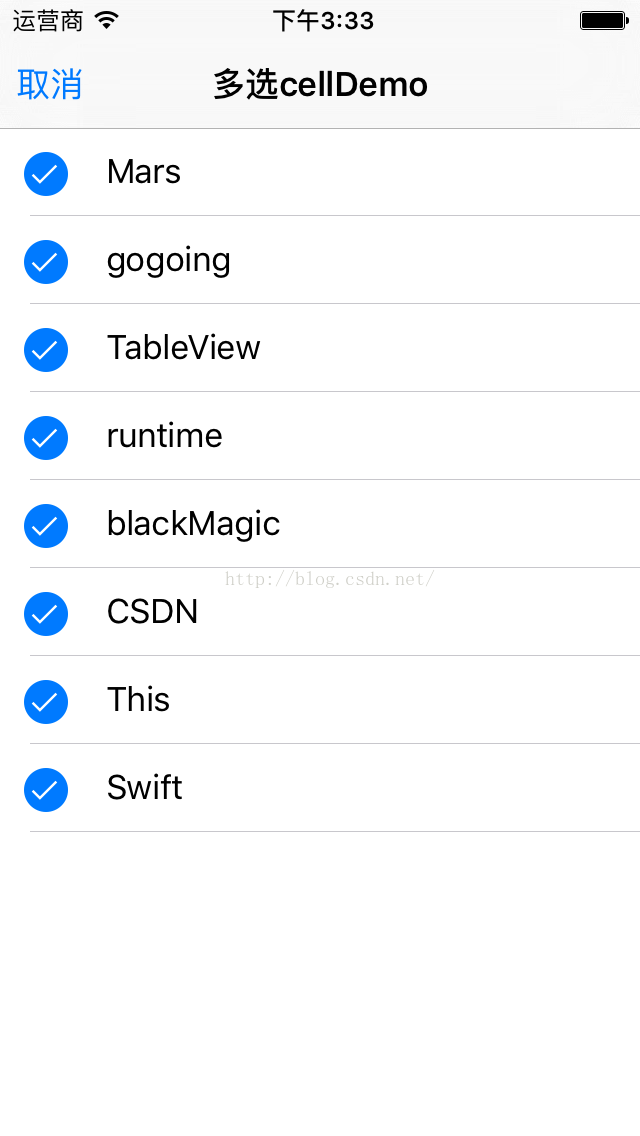
cell.selectedBackgroundView = [[UIView alloc] init]; 另外一个小tip 可设置tableView的tableFooterView = [[UIView alloc] init]可以消除tableView下面那些多出来的线条。效果图如下:
此时客户需求又有变化,客户觉得那个选中图片圆圈的背景图片蓝色太深 不好看,让改淡些。心里一万匹草泥马呼啸而过 但咱作为有素质有技术的工程师不能表现出来对吧。于是又接着改。直到此时 仍不愿去自定义cell里面的控件写逻辑 忒麻烦了有木有。
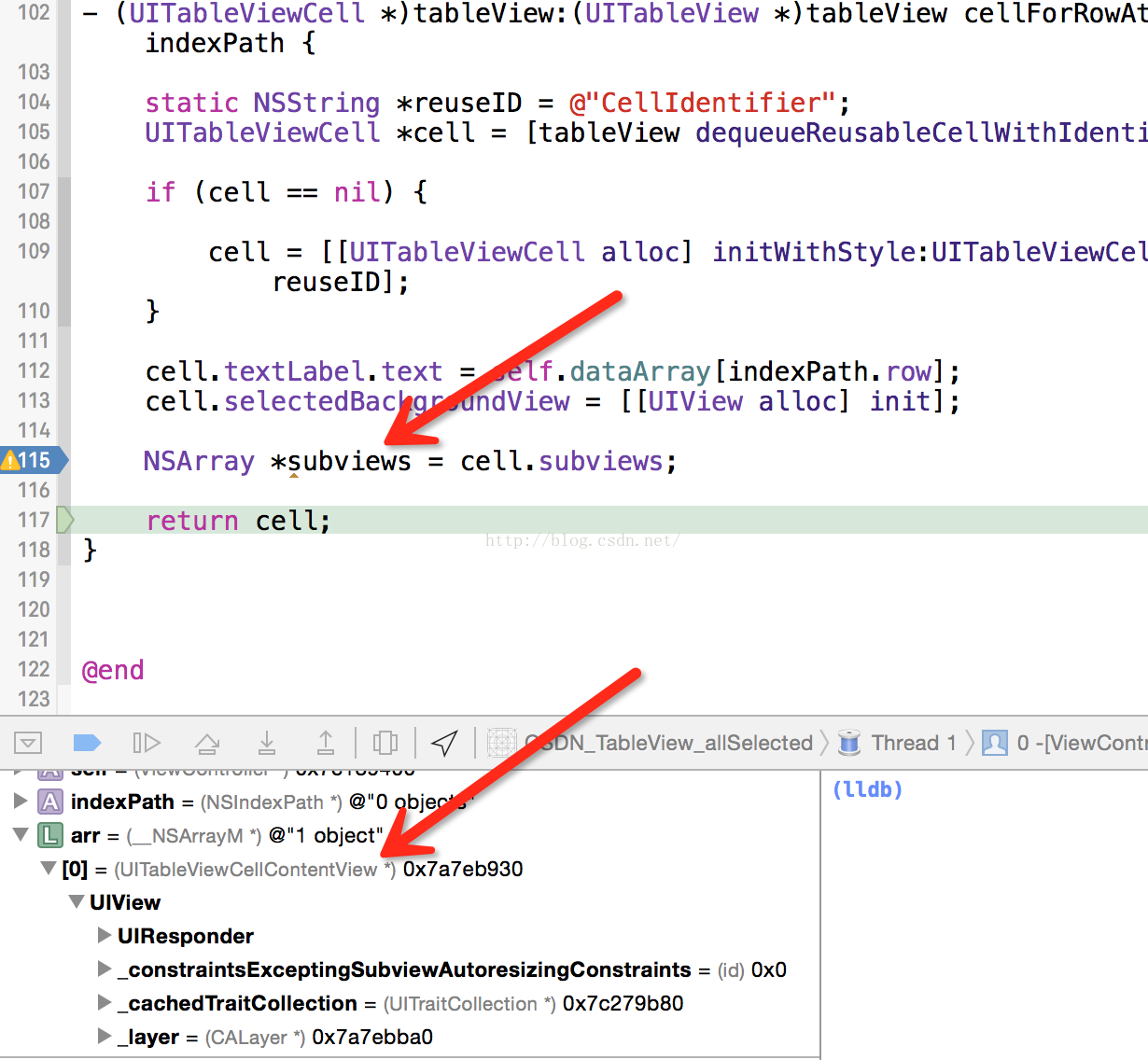
于是想,该图片在界面上已经显示出来了,那肯定是存在的于是在调用 [cell subviews]方法寻找,发现在<UITableViewDataSource>的自定义cell那个方法里没什么线索。
换个地方,于是在<UITableViewDelegate>里面选择回调的地方用类似的方法找,果然皇天不负有心人。
由下图可见,此时选中的cell中有四个子视图 类名分别为:UIView,UITableViewCellContentView,UITableViewSeparatorView,UITableViewCellEditControl.猜也能猜到我们的蓝色勾勾在第四个里面,正好里面还有一个imageView属性。然后问题又来了,这个UITableViewCellEditControl是何方神圣?翻遍了dash里面iOS9.0文档和UITableViewCell头文件并没有找到这么一个类。想来可能是一个匿名类,不过还好其基类是UIControl类,于是可以用面向对象三大特性之一的多态,循环判断找出该对象。没有头文件的类,属性自然也没有setter和getter方法,不能通过点语法读取到。于是我们还有一个强大的工具,叫做KVC(key-value-coding)键值编码,对OC这门动态语言量身定制,利用runtime运行时原理动态为对象设置属性。于是通过以下代码设置
至此,终于达到目的,且重要的是没用多少代码有木有。效果图如下
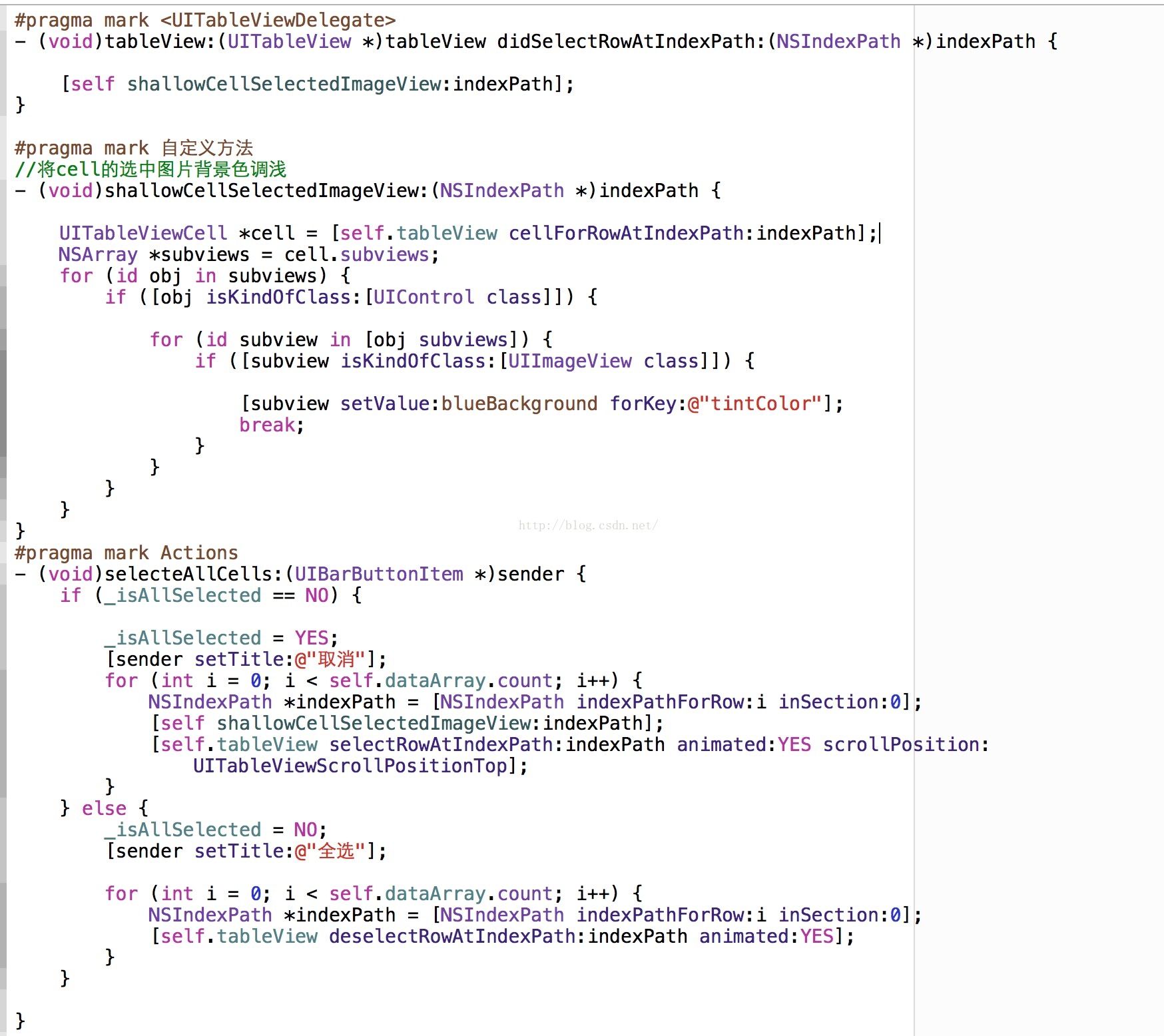
最后,还有一个小小Bug,因为我们的全选的做法是循环所有cell的indexPath 然后掉方法
[self.tableView selectRowAtIndexPath:indexPath animated:YES scrollPosition:UITableViewScrollPositionTop];这样,全选的cell颜色又回到了原来那么深 于是将改变cell选中图片背景色的代码封装成方法 在这俩处调用整理代码如图
本篇博客Demo地址https://github.com/xmy0010/DemoForCSDN
本人邮箱18144200589@163.com欢迎小伙伴一起讨论,学习,进步。




























 240
240

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








