类 Class 类的概念应该是面向对象语言的一个特色,但是JavaScript并不像Java,C++等高级语言那样拥有正式的类,而是多数通过构造器以及原型方式来仿造实现。在讨论构造器和原型方法前,我可以看看一种叫做工厂方式的仿造方法。
工厂模式
<script>
function material() { //工厂模式
alert('steel');
}
function createCar(name, color) {
var car = {};
car.name = name;
car.color = color;
car.material = material;
return car; //类似调用函数,必须要有返回值
}
var car1 = createCar('BMW', '白色');
var car2 = createCar('Benz', '黑色');
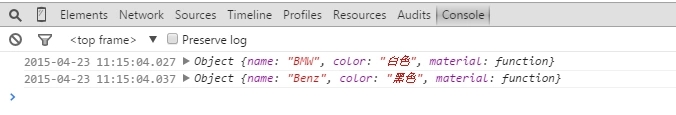
console.log(car1);
console.log(car2);
</script>

这种方式显然可以实现class的功能,但是外形上怎么也无法说它是个class以及class实例的创建过程。因此,出现了“构造函数方式”,它的关键在于构造器(Constructor)概念的引入。
构造函数方式
构造器(Constructor)
<script>
function material() { //公共部分
alert('stell');
}
//constructor 实例化时,此函数将会作为实例化后对象的构造函数
//**构造函数名首字母最好大写,以区分和普通函数**
function CreateCar(name, color) {
this.name = name;
this.color = color;
this.material = material;
}
var car1 = new CreateCar('BMW', '白色');
var car2 = new CreateCar('BenZ', '黑色');
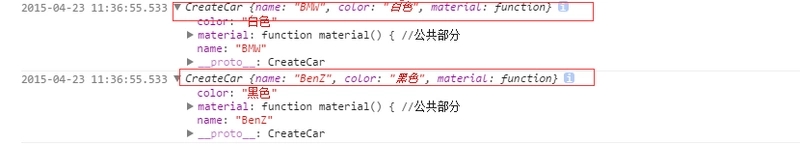
console.log(car1);
console.log(car2);
console.log("\n");
</script>

这个看起来有点类的样子了吧(先不提那个难看的外置function)?我们发现,那个constructor其实就是一个简单的function,它与“工厂方式”中的createCar()区别就在于:
1、方法名大写
2、没有了空对象的创建和返回
3、使用this做引用。
那原来的那个空对象的创建以及返回的步骤去哪了呢?这两个步骤,现在都由创建实例时的“new”实现了。“new”这个操作符负责创建一个空对象,然后将那个叫做构造器的function添加到实例对象中并触发它,这样这个function实际上就是这个对象的一个method,function中的this指向的便是这个对象,最后将这个对象返回。根据如上分析,我们可以把这个过程简单分解为如下代码:
<script>
var obj = {};
obj.constructor = CreateCar;
obj.constructor("BMW", "白色"); //”this“ refers to obj
return obj;
</script>
构造函数方式虽然与高级面向对象语言中的类创建方式已经很接近(使用new创建),但是貌似那个游离在类之外的function material()其实却是个相当有碍观瞻的瑕疵。我们应该想一种办法让这个方法与类挂钩,让它成为类的一个属性,不是全局的。于是,这就产生了“构造函数+原型法”的类构造方法。
构造函数 + 原型
从上面的构造函数模式创建对象的例子上可以看到,每创建一个对象实例,每个对象中都有material()这个成员方法,这样看起来是不是会浪费内存空间,降低执行效率。所以JavaScript中提供了原型的方法可以解决这个问题。
原型:proto
在JavaScript中每个函数都有一个原型属性,即prototype,当调用构造函数进行创建对象的时候,所有该构造函数原型的属性在创建的对象上都可用。按照这样的想法多个CreateCar都可以共享一个原型material.
在构造函数+原型法中,我们对于类的method期待得到的效果是:
1. 仅是类的method而不是全局的。
2. 只在类被定义时创建一个method实例,然后被所有类的实例共用。
由这两个目标,我们很容易想到高级面向对象语言Java的private static变量的特点。JavaScript没有为我们提供这么简单的符号来实现这个复杂功能,但是却有一个属性可以帮我们仿造出这种效果:prototype。我们先来看几段prototype的使用代码。
>
> function Car(){ }
>
> Car.prototype.material = "steel";
>
> var car1 = new Car(); var car2 = new Car();
>
> document.write(car1.material); //prints "steel"
> document.write(car2.material); //prints "steel"
>
> //car1.prototype.material = "iron" //compile error:car1.prototype is
> undefined car1.material = "iron";
>
> document.write(car1.material); //prints "iron"
> document.write(car2.material); //prints "steel"
> document.write(Car.prototype.material); //prints "steel"
>
> Car.prototype.material = "wood"; var car3 = new Car();
> document.write(car1.material); //prints "iron"
> document.write(car2.material ); //prints "wood"
> document.write(car3.material ); //prints "wood"
> document.write(Car.prototype.material); //prints "wood"
分析该段代码前,需要明确两个概念:对象的直属属性和继承属性。直接在构造函数中通过this.someproperty = xxx这种形式定义的someproperty属性叫做对象的直属属性,而通过如上第4行代码那样Car.prototype.material = "steel";这种形式定义的material属性叫做继承属性。由上面这段代码,我们可以总结出prototype属性的如下特点:
- prototype是function下的属性(其实任意object都拥有该属性,function是对象的一种)
- prototype属性的值是一个对象,因此可任意添加子属性(line 4)
- 类的实例可以直接通过"."来直接获取prototype下的任意子属性(line 8)
- 所有以此function作为构造函数创建的类实例共用prototype中的属性及值(ling 8,9)
- 类的实例没有prototype属性(line 11)
- 继承属性修改后,该属性就成为类实例的直属属性(line 12)
- 可以直接通过 "实例.属性 = xxx" 的方式修改继承属性,修改后的值将覆盖继承自prototype的属性,但此修改不影响prototype本身,也不影响其它类实例(line 12-16)
- 可以直接修改prototype的属性值,此改变将作用于此类下的所有实例,但无法改变直属属性值(line 18-22)
PS:对象实例在读取某属性时,如果在本身的直属属性中没有查找到该属性,那么就会去查找function下的
prototype的属性。
Tip:我们可以通过hasOwnProperty方法来判断某属性是直属于对象还是继承自它的prototype属性
car1.hasOwnProperty("material"); // true
car2.hasOwnProperty("material"); // false
"material" in car2;// true
构造函数+原型方式代码如下
<script>
function CreateCar(name, color) {
this.name = name;
this.color = color;
}
CreateCar.prototype.material = function() {
//绑定material到函数原型链上,当实例化时这个函数会作为每个对象的构造函数
alert(this.name);
}
var car1 = new CreateCar('BMW', '白色');
var car2 = new CreateCar('Benz', '黑色');
console.log(car1);
console.log(car2);
console.log(car1.hasOwnProperty("material"));//false 因为material是原型链上的,不是对象本身的,所以false
</script>
这个跟高级面向对象语言中的class的样子更~加类似了吧?上述写法只是在“语义”上达到了对类属性和方法的封装,很多面向对象思想的完美主义者希望在“视觉”上也达到封装,因此就产生了“动态原型法”,请看下面的代码:
function Car(color, title){
this.color = color;
this.title = title;
if (typeof Car._initialized == "undefined") {
Car.prototype.start = function(){
alert("Bang!!!");
};
Car.prototype.material = "steel";
Car._initialized = true;
}
}
我们看,其实Car.prototype的属性定义是可以被放进Car function的定义之中的,这样就达到了“视觉”封装。但是我们没有单纯的move,我们需要加一个条件,让这些赋值操作只执行一次,而不是每次创建对象实例的时候都执行,造成内存空间的浪费。添加_initialized 属性的目的就在于此。
对于所有用字面量创建的对象而言,其prototype对象均为Object.prototype(作为一个特殊对象,Object.prototype没有原型对象):
var x = {a:18, b:28};
console.log(x.__proto__);//Object {}
而对于所有用new操作符创建的对象而言,其prototype对象均为constructor函数的prototype属性:
var x = {a:18, b:28};
function Test(c){
this.c = c;
}
Test.prototype = x;
var t = new Test(38);
console.log(t);//Object {c=38, a=18, b=28}
console.log(t.__proto__);//Object {a=18, b=28}
console.log(t.__proto__.__proto__);//Object {}
总结出来一句话就是:用构造函数方式定义对象的所有非函数属性,用原型方式定义对象的函数属性。

整理于:
http://dbear.iteye.com/blog/613745
http://www.cnblogs.com/tomxu/archive/2012/02/21/2352994.html





















 1771
1771











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








