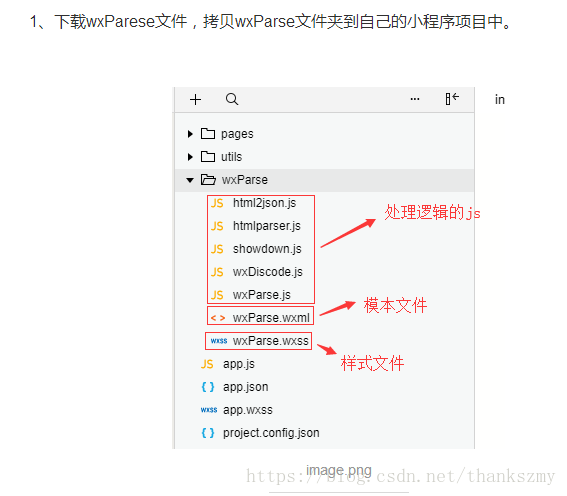
2、在项目文件中使用
(1)在需要使用的wxml文件中引入WxParse.wxml
示例:
<!--index.wxml-->
<import src="../../wxParse/wxParse.wxml" />
(2)在当前页对应的js中引入wxParse.js
示例:
//index.js
const WxParse = require('../../wxParse/wxParse.js');
(3)使用template组件
在刚刚引入的wxml中插入组件,具体插入的位置是需要转换的地方。
示例:
<!--index.wxml-->
<import src="../../wxParse/wxParse.wxml" />
<view class="container">
<view class='uinn'>
<template is="wxParse" data="{{wxParseData:article.nodes}}" />
</view>
</view>
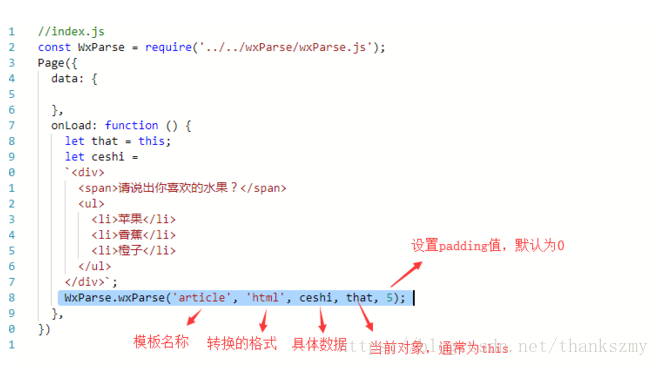
(4)在当前页的js中使用WxParse中的方法
//index.js
const WxParse = require('../../wxParse/wxParse.js');
Page({
data: {
},
onLoad: function () {
let that = this;
let ceshi =
`<div>
<span>请说出你喜欢的水果?</span>
<ul>
<li>苹果</li>
<li>香蕉</li>
<li>橙子</li>
</ul>
</div>`;
WxParse.wxParse('article', 'html', ceshi, that, 5);
},
})






















 3446
3446











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








