一、DevPess是什么?
DevPress是CSDN开发云部门2022年推出的新产品,致力帮助客户解决社区搭建、内容构建、流量扶持和社区运营四大维度构建的一站式服务产品,助力客户高校的构建开发者社区。在CSDN社区之上帮助客户建立完全自主可控的独立社区是DevPress的愿景和目标,COC模式(Community On Community)是建立在CSDN社区之上帮助客户提供高质量的内容供应链,从而获取精准的流量和用户,再通过用户运营和内容运营从而快速建立活跃的开发者社区。
DevPress的产品形态包括三种:
- SaaS产品,更好的与CSDN内容及用户连接
- 私有化部署,满足企业用户特定场景【后期推出】
- 开源版本,基于内容发布与浏览,以及自定义模版组件推出开源版本【后期推出】
二、DevPress面向的用户群体有哪些?
DevPress产品主要面向三类群体:
- 企业用户,帮助企业建立开发者生态社区,打造优质内容服务开发者
- 开源软件社区,帮助开源软件社区官网建立与维护开发者关系
- 个人开发者,帮助个人开发者搭建私域流量社区
e.g. 目前交付企业社区有:
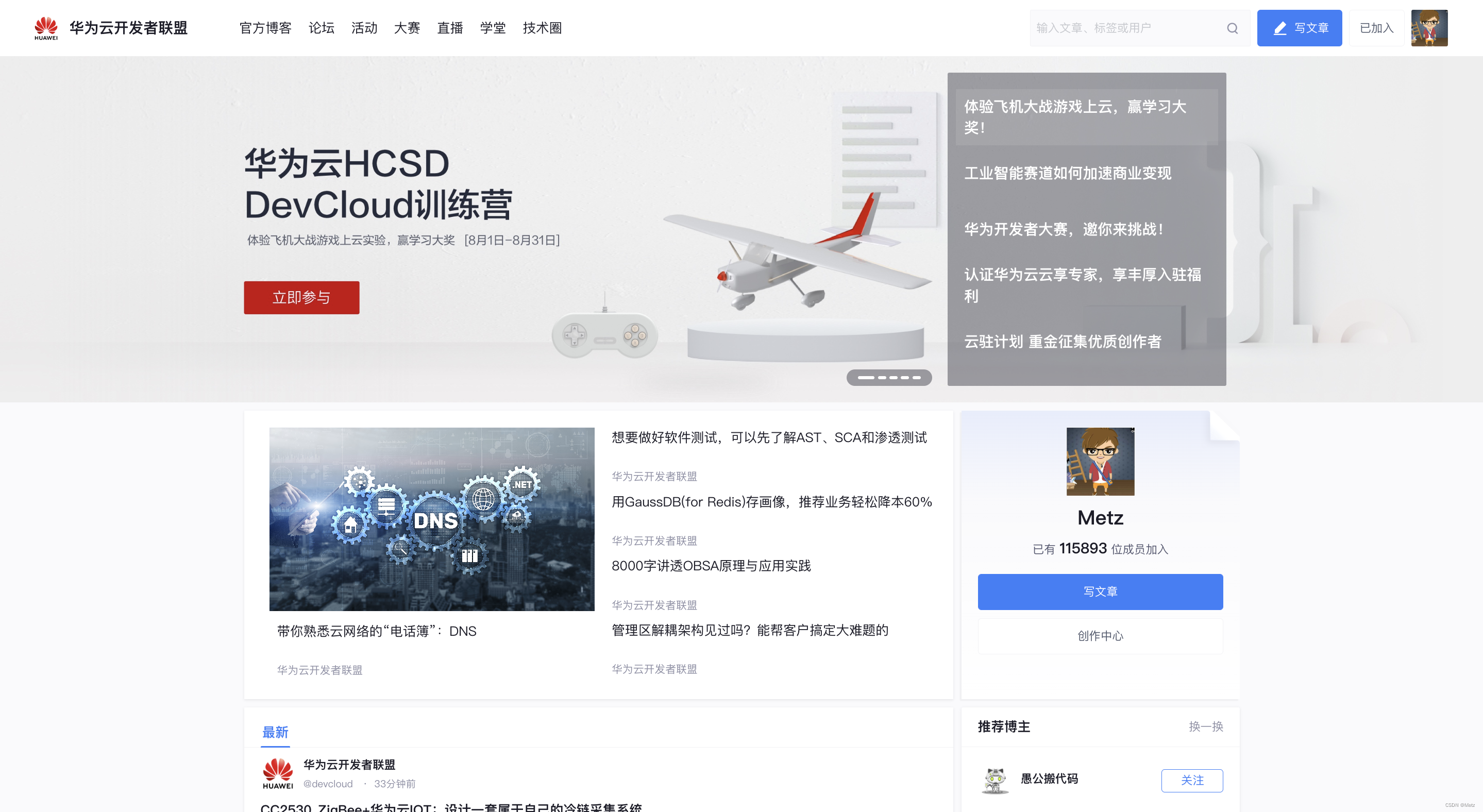
- 华为云开发者联盟:https://huaweicloud.csdn.net
- 百度AI Studio社区:https://aistudio.csdn.net
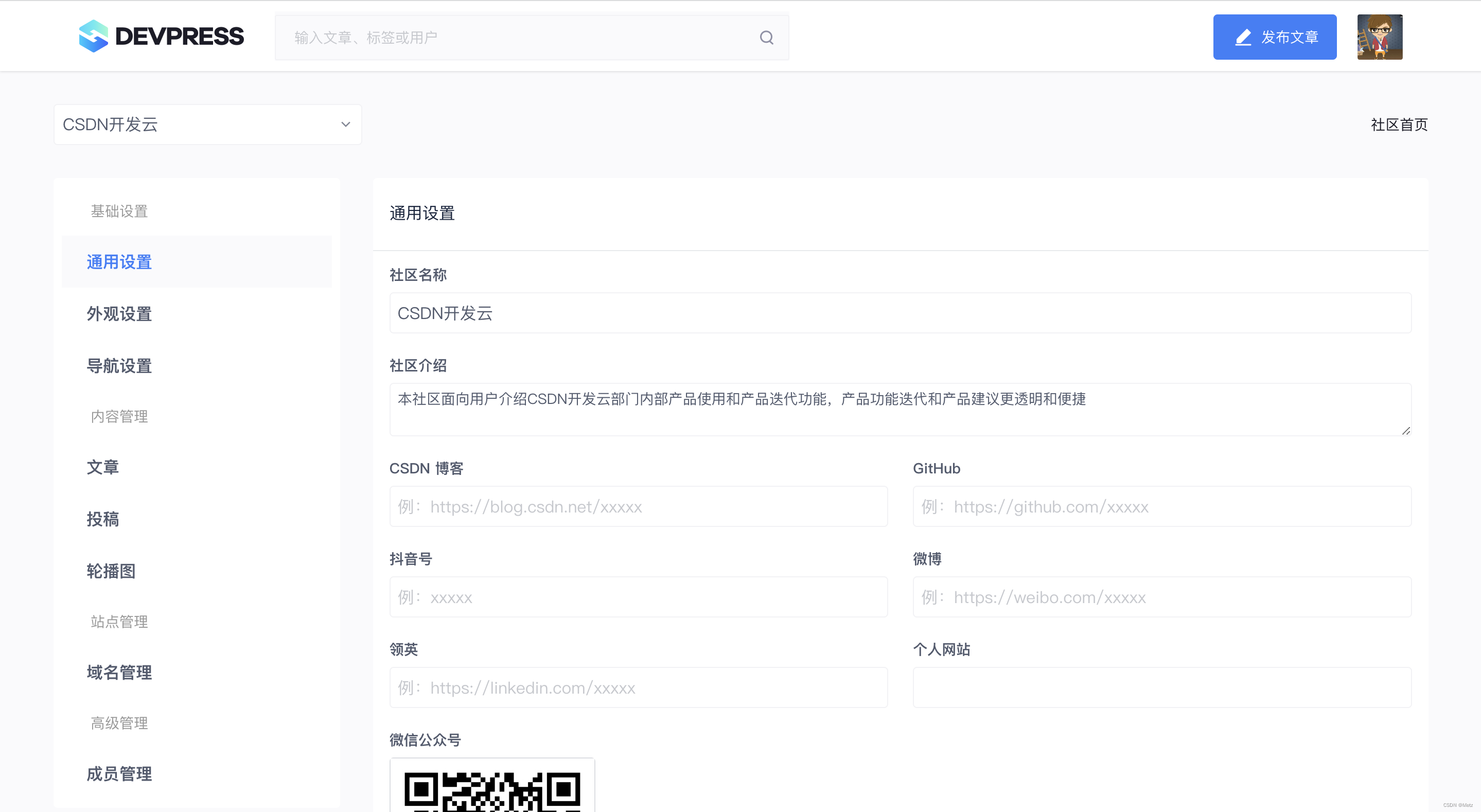
- CSDN开发云社区:https://devpress.cn/devcloud
三、DevPress能够解决什么问题?
DevPress产品致力帮助客户快速搭建开发者社区和构建优质内容为核心,相比较自建社区有核心四大优势:

四、客户可获得什么?
使用DevPress产品,客户可获得六大核心收获:
- 自定义域名的社区产品
- 开源且自主修改的社区产品
- 强大的SEO和CSDN流量分发能力
- 社区产生的用户完整信息(手机号/邮箱敏感信息除外,但可以通过分发工具触达)
- 7*24小时的内容安全审核服务(机审+人审服务)
- 社区内容的全面运营权(运营位及推广位)
五、核心产品功能有哪些
目前DevPress产品基于博文内容创作和浏览为核心构建的产品形态,产品内有独立的用户体系、社区体系、内容体系和互动体系,与CSDN的用户和内容能够相互关联。
核心产品功能包含:
1)社区首页,基于内容信息流展示创作内容和社区之间的关系
2)企业社区首页,由banner运营位,内容运营位、社区内容信息流和博主推荐组成,能够根据社区主色调和内容快速构建社区

3)博文详情页,由封面图,标题和内容为核心组成,来承接内容 → 流量 → 内容的转化

4)内容创作,基于Markdown格式构建内容发布系统,后期计划为企业用户提供一键发布至多平台的创作助手
5)社区控制台,可自行定制社区名称、导航、banner和样式CSS等,同时可管理社区文章与社区成员

六、对比其他开源软件有什么优势
DevPress作为快速建站工具,跟开源产品WordPress还是有一些区别和优势:
| DevPress | WordPress | |
|---|---|---|
| 自定义域名 | ✅ 可配置SSL证书 | 付费功能 |
| 冷启动流量 | ✅ 内容在CSDN社区内分发 | ❌ 不支持 |
| SEO检测工具 | ✅ 默认集成 | ❌ 需要付费 |
| 内容自动备份 | ✅ 自动GitCode备份 | ❌ |
| 自定义CSS外观 | ✅ 支持自定义CSS | ✅ 第三方插件 |
| 静态页面 | ✅ 支持 | ✅ 支持 |
| 数据分析 | ✅ 支持 | ✅ 支持 |
| 内容审核服务 | ✅ 7*24小时内容审核 | ❌ 不支持 |
七、产品的后期规划
DevPress目前有专属的产品和研发人员支持,每两周迭代一个大版本,最终由博文、直播、课程和竞赛多种形态构成的开发者社区产品。

八、产品的更新日志(逐渐迭代)
DevPress产品每两周迭代一个版本,每次版本迭代功能在此更新:
| 日期 | 版本 | 功能 | 链接 |
|---|---|---|---|
| 2022-08-04 | v2.0.0 | 增加直播功能 | v2.0.0版本 |
| 2022-08-11 | v2.1.0 | 优化文章展示 | v2.1.0版本 |
| 2022-08-18 | v2.2.0 | 增加用户创作中心 | v2.2.0版本 |
| 2022-09-01 | v2.3.0 | 增加内容专栏管理 | v2.3.0版本 |
| 2022-09-08 | v2.3.1 | 增加用户社区管理 | v2.3.1版本 |
| 2022-09-23 | v.2.3.2 | 增加消息触达功能 | v2.3.2版本 |
| 2022-09-29 | v2.4.0 | 增加留资组件功能 | v2.4.0版本 |
| 2022-10-20 | v2.4.1 | 增加抽奖组件功能 | v2.4.1版本 |
| 2022-11-03 | v2.4.2 | 优化内容详情页 | v2.4.2版本 |
| 2022-11-10 | v2.4.3 | 增加内容收录功能 | v2.4.3版本 |
| 2022-11-24 | v2.4.4 | 增加数据看板功能 | v2.4.4版本 |
| 2022-11-29 | v2.4.5 | 增加抽奖裂变功能 |





















 282
282











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










