今天在学习Retrofit的时候,当post请求时
public interface NewsDataService
{
@POST("news/list")
Call<NewsData> getNewsData(@Field("key") String key);
}
- 1
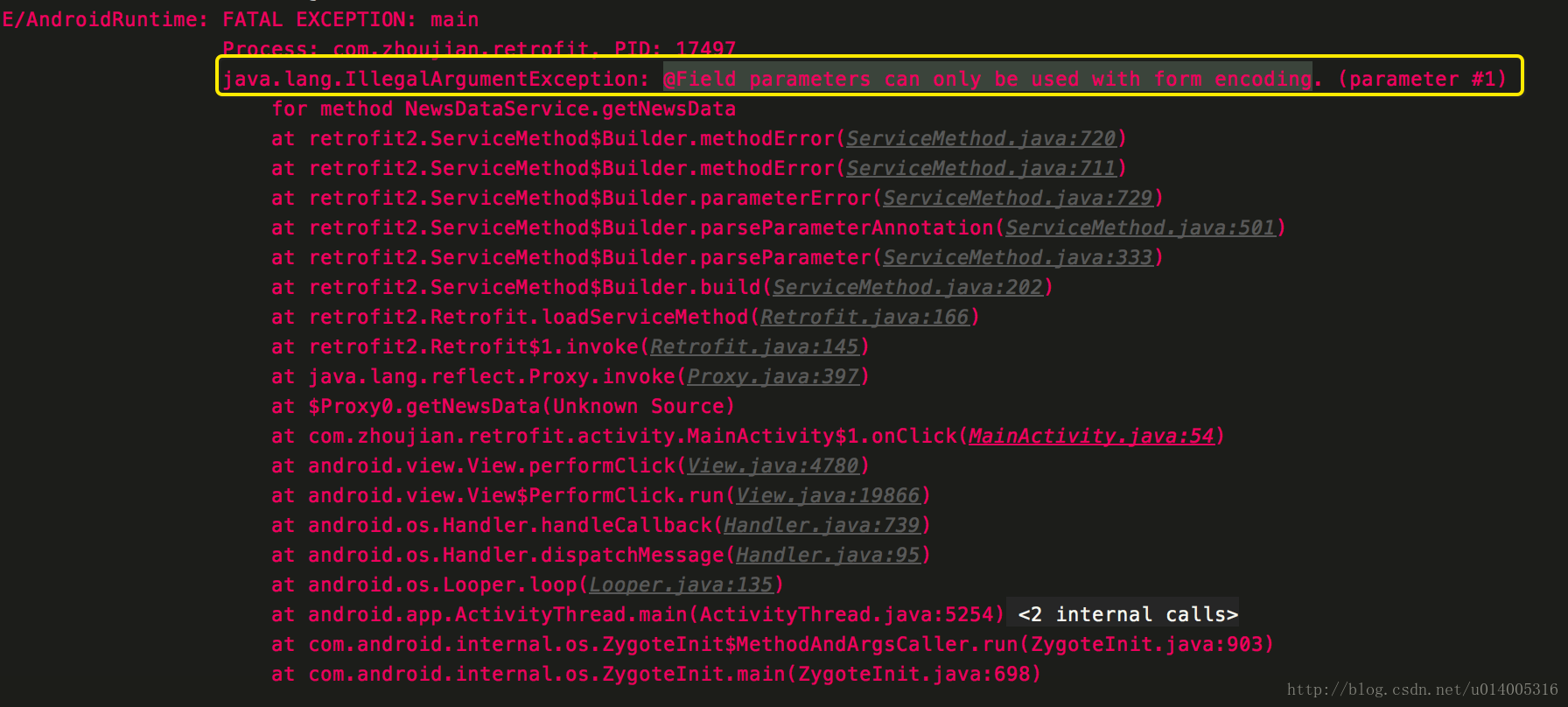
运行总会报错,报错截图如下:
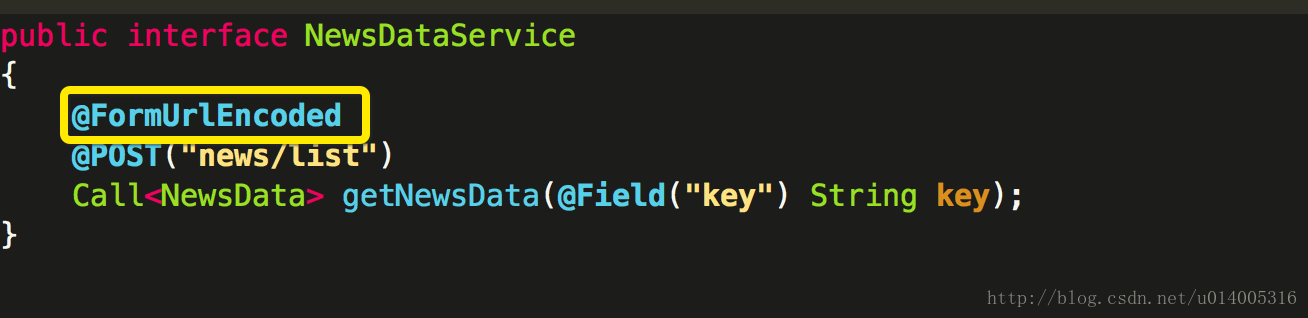
正确写法如下:
当POST请求时,@FormUrlEncoded和@Field简单的表单键值对。两个需要结合使用,否则会报错
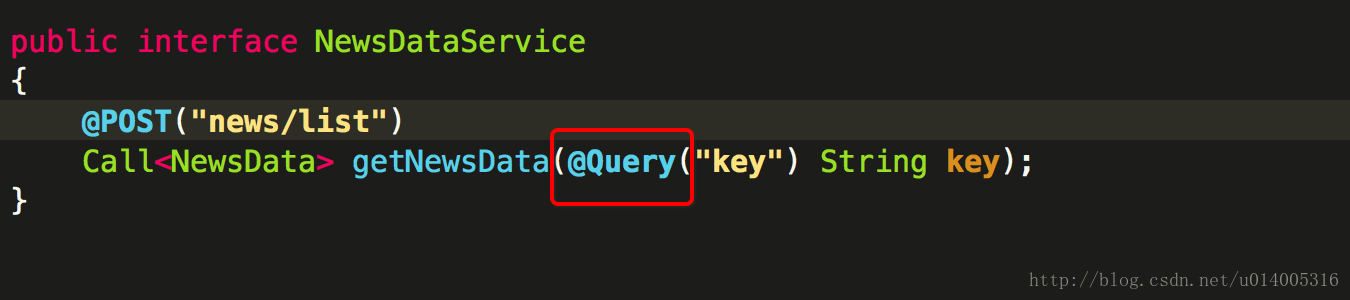
@Query请求参数。无论是GET或POST的参数都可以用它来实现
(function () {('pre.prettyprint code').each(function () {
var lines = (this).text().split(′\n′).length;var numbering = $('
-
').addClass('pre-numbering').hide();
(this).addClass(′has−numbering′).parent().append( numbering);
for (i = 1; i <= lines; i++) {
numbering.append( (' - ').text(i));
};
$numbering.fadeIn(1700);
});
});

























 7773
7773











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








