最近一直在研究小程序,用户信息获取部分遇到不少问题,发现一篇不错的文章,特转载,便于以后查阅。
微信小程序 获取用户信息(包括openId等敏感信息)
分类: 微信小程序
想来跟微信小程序也是有缘。
现在在公司主要负责起了小程序这块。
- 获取用户的基本信息
wx.getUserInfo(OBJECT)获取用户信息
wx.getUserInfo({
success: function(res) {
var userInfo = res.userInfo //用户基本信息
var nickName = userInfo.nickName //用户名
var avatarUrl = userInfo.avatarUrl //头像链接
var gender = userInfo.gender //性别 0:未知、1:男、2:女
var province = userInfo.province //所在省
var city = userInfo.city //所在市
var country = userInfo.country //所在国家
}
})
2.获取系统信息
wx.getSystemInfo(OBJECT)获取系统信息
wx.getSystemInfo({
success: function(res) {
console.log(res.model) // 手机型号
console.log(res.pixelRatio)
console.log(res.windowWidth)
console.log(res.windowHeight)
console.log(res.language)
console.log(res.version)
console.log(res.platform)
console.log(res.system) // 操作系统版本
}
})3.获取openId (用户唯一标识)和session_key
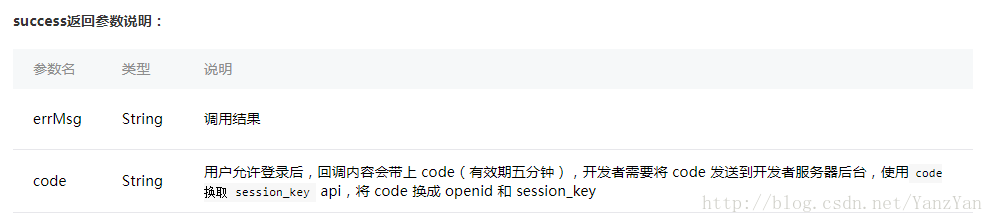
wx.login(OBJECT) 调用接口获取登录凭证(code)进而换取用户登录态信息,包括用户的唯一标识(openid) 及本次登录的 会话密钥(session_key)。
获取到code之后请求https://api.weixin.qq.com/sns/jscode2session?appid=APPID&secret=SECRET&js_code=JSCODE&grant_type=authorization_code接口
wx.login({
//获取code
success: function (res) {
var code = res.code; //返回code
console.log(code);
var appId = '...';
var secret = '...';
wx.request({
url: 'https://api.weixin.qq.com/sns/jscode2session?appid=' + appId + '&secret=' + secret + '&js_code=' + code + '&grant_type=authorization_code',
data: {},
header: {
'content-type': 'json'
},
success: function (res) {
var openid = res.data.openid //返回openid
console.log('openid为' + openid);
}
})
}
})此时如果你未勾选项目中的“开发环境不效验请求域名、TLS版本以及HTTPS证书”则会报错


会说接口https://api.weixin.qq.com/sns/jscode2session?appid=APPID&secret=SECRET&js_code=JSCODE&grant_type=authorization_code不是一个合法域名。此时勾选项目中的“开发环境不效验请求域名、TLS版本以及HTTPS证书”则可避免。但是…你项目要上线肯定有bug啊。然后你就想着去把这个链接加到你的服务器域名里面去,但是发现竟然不允许这样操作…
此链接中有原因http://kf.qq.com/faq/1706236NjINj1706236VRZBR.html
如果在配置服务器域名中填写了“api.weixin.qq.com”会出现上述错误提示。出于安全考虑,为避免开发者将AppSecret放置在小程序的前端代码内,平台禁止设置此域名。
小程序的开发者密码(AppSecret)是一个非常重要的字段,使用该密码可以调用小程序的所有后台接口。请不要将该字段放置在微信小程序的前端代码中,因为微信手机客户端容易被反编译并轻松获得Appsecret,造成重大的安全威胁。开发者应将Appsecret保存到后台服务器中,通过服务器使用Appsecert获取Accesstoken。微信公众平台小程序后台的服务器地址设置也将禁止将“api.weixin.qq.com”域名的配置,所有对于“api.weixin.qq.com”域名下的接口请求请全部通过后台服务器发起,请勿直接通过小程序的前端代码发起。
所以解决办法就是把code传给后台,让后台去请求微信的官方接口获得openId和session-key。
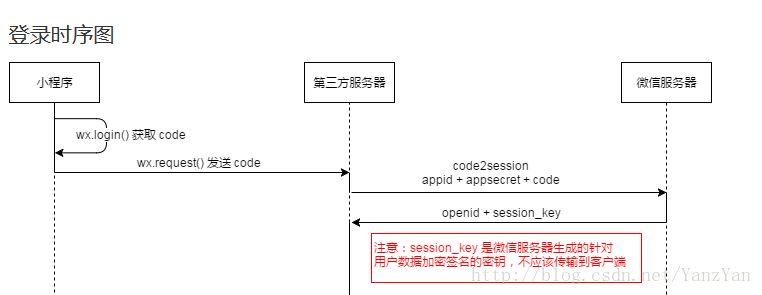
其实微信小程序官方的登录时序图也是这样画的

将code传至后台服务器,让服务器去访问微信服务器得到openId和session_key。
OK,结束。























 490
490

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








