原文链接:https://blog.csdn.net/akadiao/article/details/80651895
要求
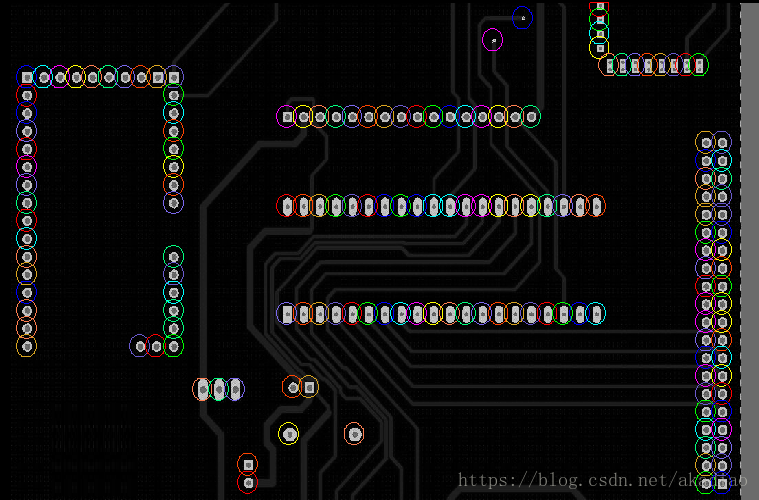
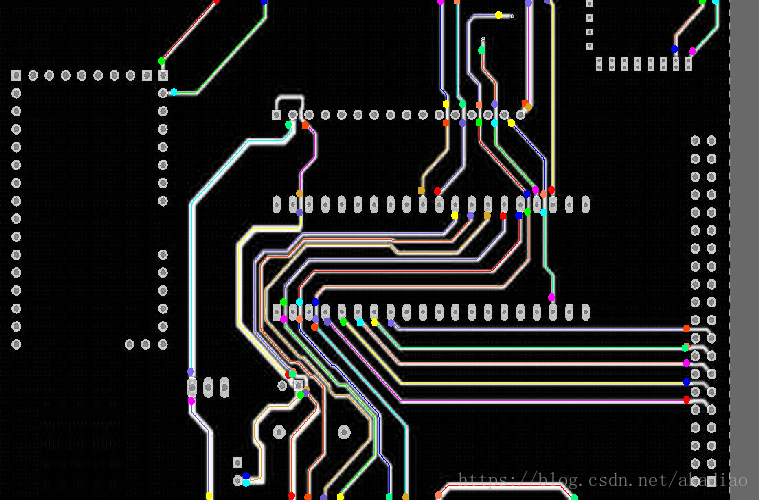
获取PCB板上的焊点以及线路端点,如图:
函数
涉及到的主要函数有:
access_channel() 获取一个多通道图像的一个通道。
skeleton() 计算一个区域的框架。
junctions_skeleton() 找到骨架中的结点和终点。
- 1
- 2
- 3
示例:
read_image (Image, 'pcb8102.bmp')
rgb1_to_gray (Image, GrayImage)
threshold (GrayImage, Region, 0, 10)
closing_circle (Region, RegionClosing, 20)
reduce_domain (GrayImage, RegionClosing, ImageReduced)
threshold (ImageReduced, Region1, 128, 255)
fill_up (Region1, RegionFillUp)
connection (RegionFillUp, ConnectedRegions)
select_shape (ConnectedRegions, SelectedRegions, 'area', 'and', 10, 1000)
union1 (SelectedRegions, RegionUnion)
opening_circle (RegionUnion, RegionOpening, 2)
connection (RegionOpening, ConnectedRegions1)
area_center (ConnectedRegions1, Area, Row, Column)
tuple_gen_const (|Row|, 15, Newtuple)
*获取焊点
dev_display (GrayImage)
gen_circle (Circle, Row, Column, Newtuple)
stop()
*************************************************
access_channel (Image, ImageBlue, 3)
threshold (ImageBlue, Region2, 150, 255)
union1 (Circle, RegionUnion1)
difference (Region2, RegionUnion1, RegionDifference)
connection (RegionDifference, ConnectedRegions2)
select_shape (ConnectedRegions2, SelectedRegions1, 'area', 'and', 350, 50000)
fill_up (SelectedRegions1, RegionFillUp1)
closing_circle (RegionFillUp1, RegionClosing2, 5)
skeleton (RegionFillUp1, Skeleton)
junctions_skeleton (Skeleton, EndPoints, JuncPoints)
connection (EndPoints, ConnectedRegions3)
area_center (ConnectedRegions3, Area1, Row1, Column1)
tuple_gen_const (|Row1|, 5, Newtuple1)
gen_circle (Circle1, Row1, Column1, Newtuple1)
*线路端点
dev_display (ImageBlue)
dev_display (Skeleton)
dev_display (Circle1)
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
结果
获取到的焊点:

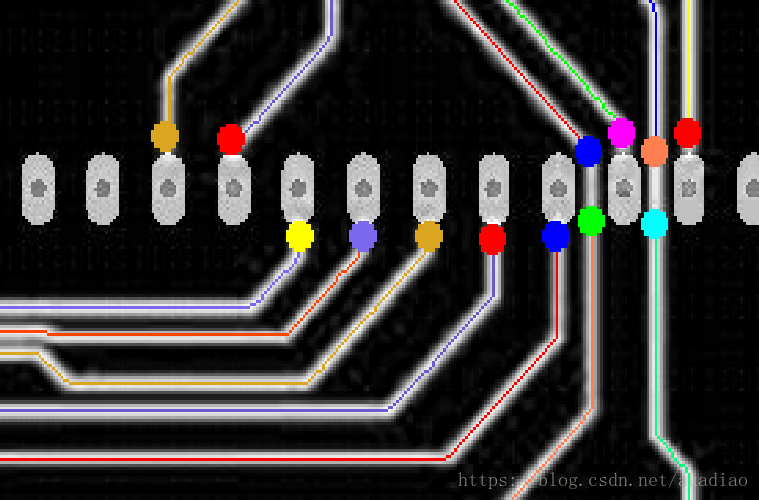
线路端点:

<li class="tool-item tool-active is-like "><a href="javascript:;"><svg class="icon" aria-hidden="true"> <use xlink:href="#csdnc-thumbsup"></use> </svg><span class="name">点赞</span> <span class="count">1</span> </a></li> <li class="tool-item tool-active is-collection "><a href="javascript:;" data-report-click="{"mod":"popu_824"}"><svg class="icon" aria-hidden="true"> <use xlink:href="#icon-csdnc-Collection-G"></use> </svg><span class="name">收藏</span></a></li> <li class="tool-item tool-active is-share"><a href="javascript:;"><svg class="icon" aria-hidden="true"> <use xlink:href="#icon-csdnc-fenxiang"></use> </svg>分享</a></li> <!--打赏开始--> <!--打赏结束--> <li class="tool-item tool-more"> <a> <svg t="1575545411852" class="icon" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="5717" xmlns:xlink="http://www.w3.org/1999/xlink" width="200" height="200"><defs><style type="text/css"></style></defs><path d="M179.176 499.222m-113.245 0a113.245 113.245 0 1 0 226.49 0 113.245 113.245 0 1 0-226.49 0Z" p-id="5718"></path><path d="M509.684 499.222m-113.245 0a113.245 113.245 0 1 0 226.49 0 113.245 113.245 0 1 0-226.49 0Z" p-id="5719"></path><path d="M846.175 499.222m-113.245 0a113.245 113.245 0 1 0 226.49 0 113.245 113.245 0 1 0-226.49 0Z" p-id="5720"></path></svg> </a> <ul class="more-box"> <li class="item"><a class="article-report">文章举报</a></li> </ul> </li> </ul> </div> </div> <div class="person-messagebox"> <div class="left-message"><a href="https://blog.csdn.net/akadiao"> <img src="https://profile.csdnimg.cn/5/D/3/3_akadiao" class="avatar_pic" username="akadiao"> <img src="https://g.csdnimg.cn/static/user-reg-year/1x/3.png" class="user-years"> </a></div> <div class="middle-message"> <div class="title"><span class="tit"><a href="https://blog.csdn.net/akadiao" data-report-click="{"mod":"popu_379"}" target="_blank">阿卡蒂奥</a></span> </div> <div class="text"><span>发布了198 篇原创文章</span> · <span>获赞 246</span> · <span>访问量 64万+</span></div> </div> <div class="right-message"> <a href="https://bbs.csdn.net/forums/p-akadiao" target="_blank" class="btn btn-sm btn-red-hollow bt-button personal-messageboard">他的留言板 </a> <a class="btn btn-sm bt-button personal-watch" data-report-click="{"mod":"popu_379"}">关注</a> </div> </div> </div>

























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








