这个控件是一个侧滑菜单的drawer,在android的app中非常常见,之前的话我们需要考虑如何实现drawer这个布局(我刚来公司的时候就是这个布局,用了好多种方法,例如说直接LinearLayout布局啊,或者是RadioButton布局,我记得还试过ListView布局),但是现在,都不用了,因为android design support library给我们提供了NavigationView,我们只需要写写布局文件,这种效果就可以了。下面我就来说说我使用这个控件吧。
起初是我想学习一下android design support library(是不是太晚了,现在解析都满天飞了,惭愧),然后打开studio的时候发现有一个activity中包含了这个包所有的新的控件,然后下载下来了,看着写了一份。
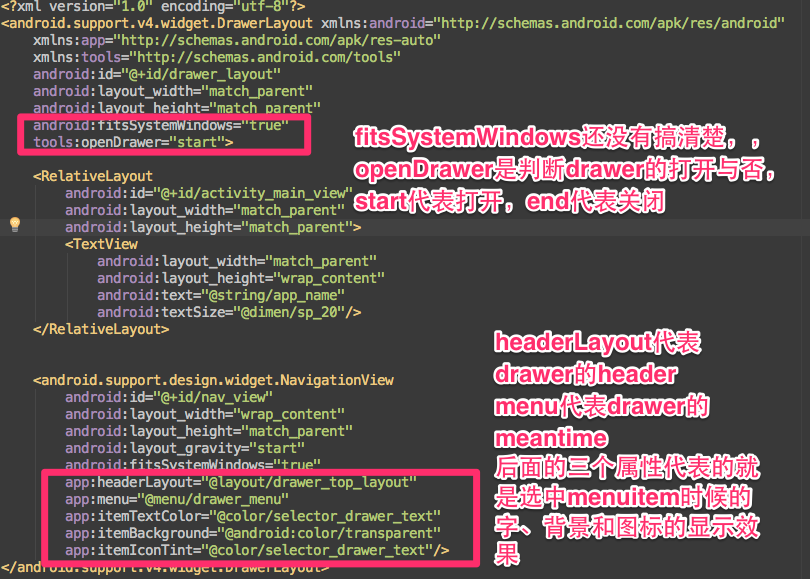
一、写了一个DrawerLayout(注意要引入v4包)

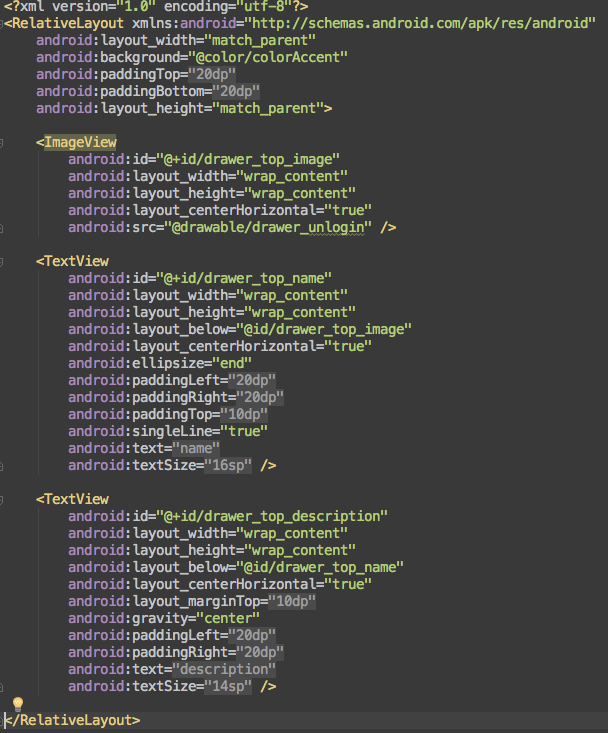
其中的headerLayout和我们之前的布局相同即可,下面是我的header布局和menu布局


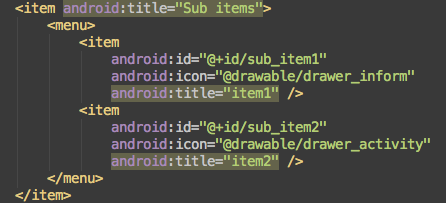
在menu布局中,group实现互斥是因为加上了上述枚红色标注的原因,但是如果加上下面的这一部分代码

会发现sub_item1点击不像上边的item一样有效果的,这时我们可以按照如下的方式更改,去掉上面的上面的那个红色的标记部分,然后每个item添加android:checkable=“true”,可以实现每个item都有我们想要的效果了,包括group里边的item但是不包括SubItems
android design support library——NavigationView
最新推荐文章于 2017-06-13 11:35:29 发布





















 3341
3341

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








