1.搭建环境
下载nodejs
更新npm
npm install -g npm设置npm源,加快下载速度
npm config set registry https://registry.npmmirror.com使用脚手架创建项目
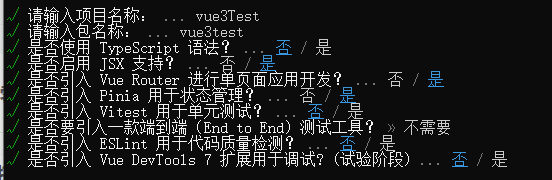
npm create vue@latest根据你的需要选择对应选项

进入新建的项目下载依赖
npm install启动项目
npm run dev2.搭建测试页面
为了后续测试方便,我们在首页放置链接,一个链接一个测试页面
main.js去掉import './assets/main.css'
App.vue改成
<script setup>
import { RouterView } from 'vue-router'
</script>
<template>
<RouterView />
</template>
<style scoped>
</style>
HomeView.vue改成
<template>
<div>
<a href="templateGrammar">模板语法</a>
</div>
</template>
<style scoped>
a {
text-decoration: none;
color: hsla(160, 100%, 37%, 1);
transition: 0.4s;
padding: 10px;
}
</style>
router/index.js改成
import { createRouter, createWebHistory } from 'vue-router'
import HomeView from '../views/HomeView.vue'
const router = createRouter({
history: createWebHistory(import.meta.env.BASE_URL),
routes: [
{
path: '/',
name: 'home',
component: HomeView
},
{
path: '/templateGrammar',
component: () => import('../views/TemplateGrammar.vue')
}
]
})
export default router
在views下面新建一个TemplateGrammar.vue
<template>
<div>TemplateGrammar</div>
</template>
<script>
export default {
name: "TemplateGrammar"
}
</script>
<style scoped>
</style>如此基础的环境搭建好了,可以在上面一边测试一边学习了






















 3677
3677

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








