less
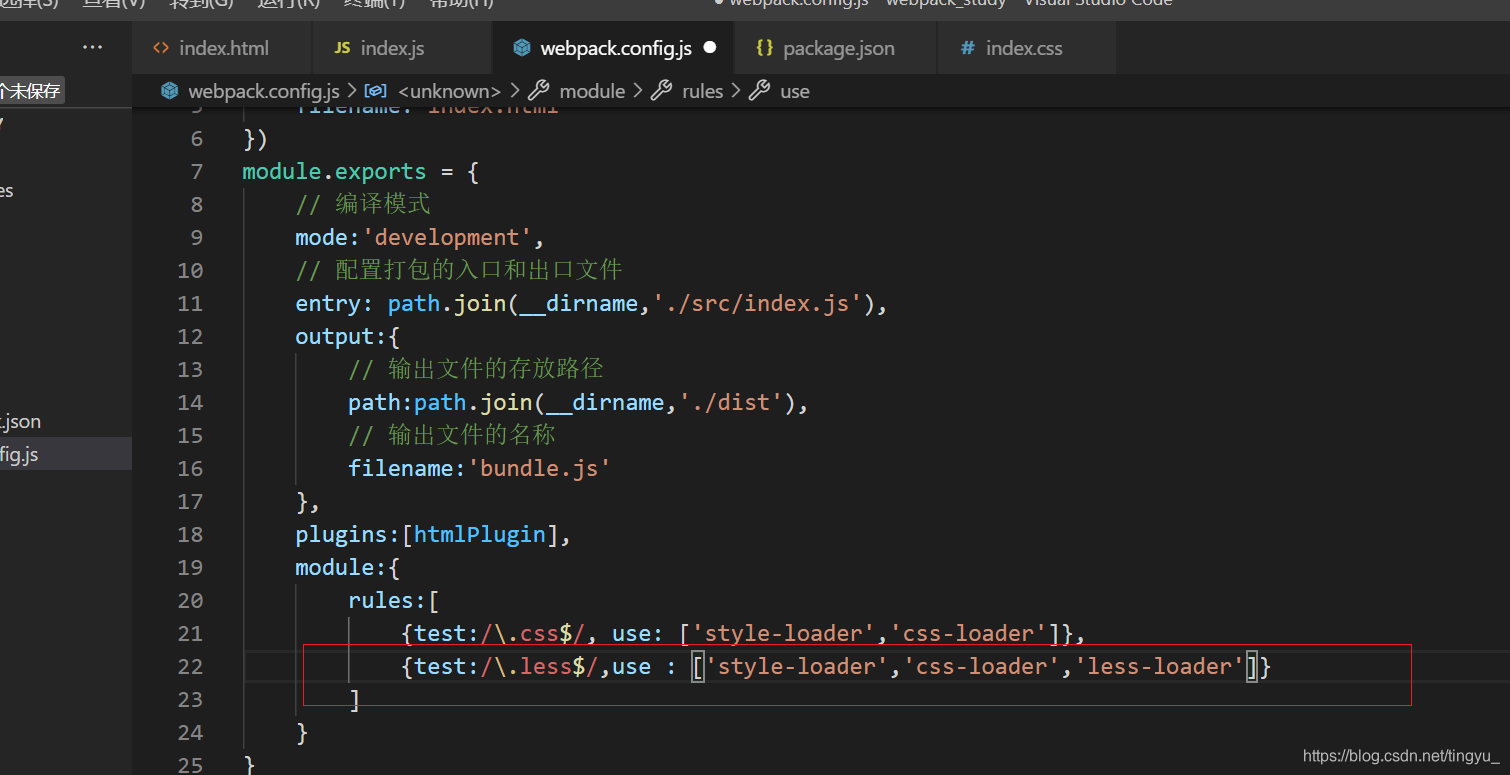
npm install less-loader less --save-dev
 sass
sass
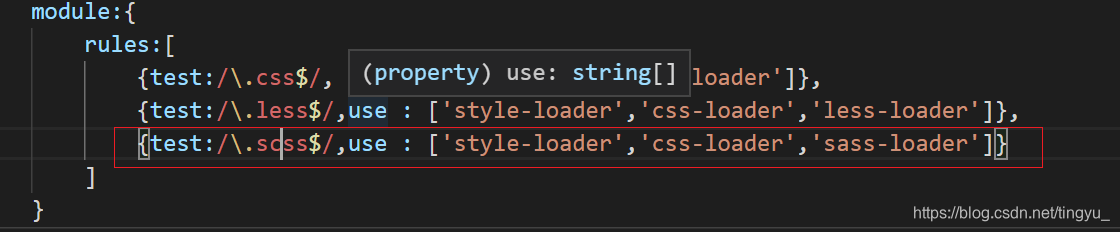
npm install sass-loader node-sass --save-dev 配置postCSS自动添加CSS的兼容前缀
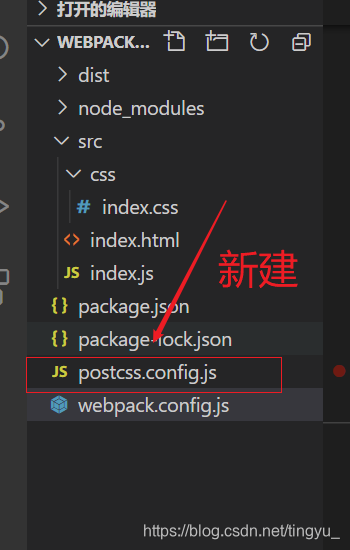
配置postCSS自动添加CSS的兼容前缀
npm install postcss-loader autoprefixer --save-dev


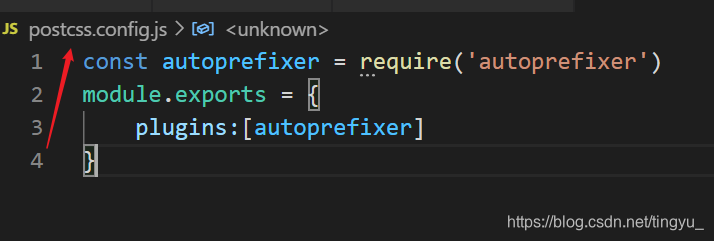
const autoprefixer = require('autoprefixer')
module.exports = {
plugins:[autoprefixer]
}
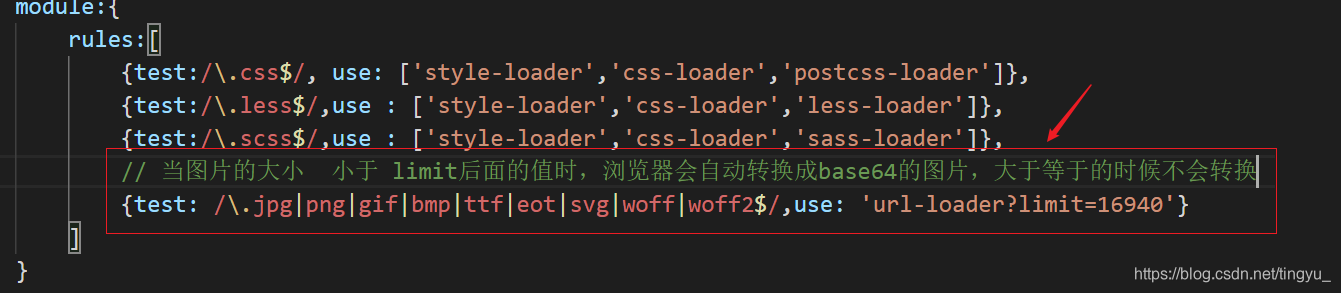
webpack默认处理不了样式文件里面的 路径
安装url-loader file-loader
npm install url-loader file-loader --save-dev
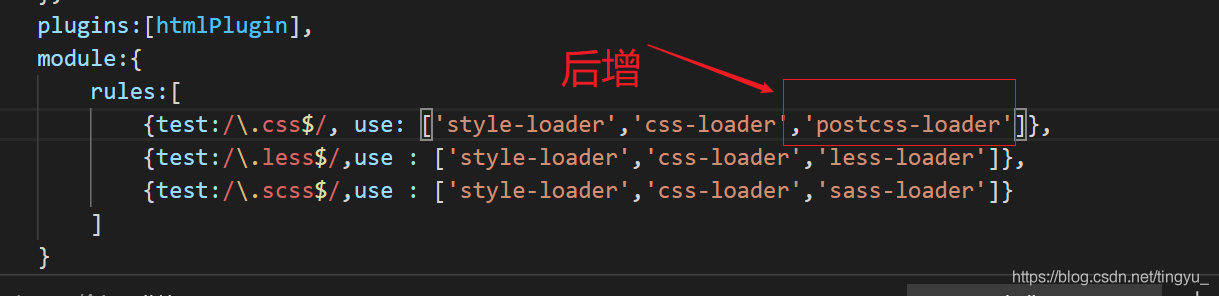
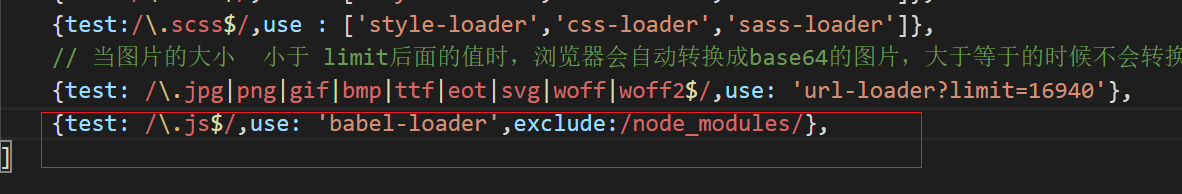
webpack.config.js文件中:

打包处理js文件汇总的高级语法:
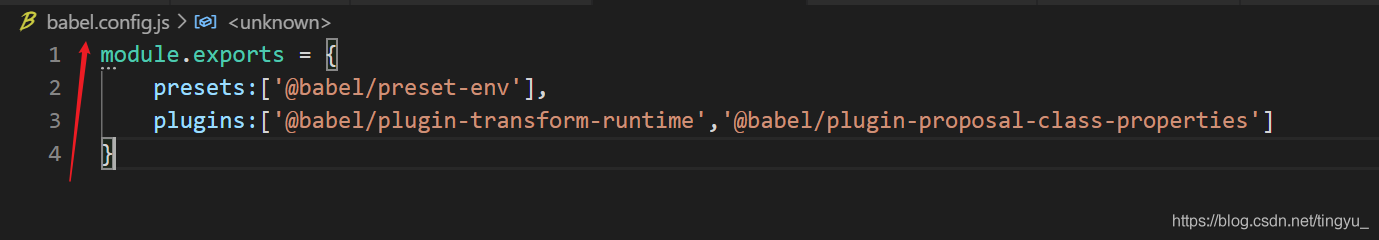
babel包:
npm install babel-loader @babel/core @babel/runtime --save-devbabel语法插件包
npm install @babel/preset-env @babel/plugin-transform-runtime @babel/plugin-proposal-class-properties --save-dev

Vue组件的加载器:
npm install vue-loader vue-template-compiler --save-dev在webpack.config.js文件中配置:
// 构造函数
const VueLoaderPlugin = require('vue-loader/lib/plugin')//new一个实例
plugins:[htmlPlugin ,new VueLoaderPlugin()],
//配置规则
rules:[
{test: /\.vue$/,use: 'vue-loader'},
]安装Vue包:
npm install vue --save//在js文件中:
import Vue from 'vue'
import App from './components/App.vue'
const vm = new Vue({
el: "#app",
render : h=>h(App)
})






















 2474
2474











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








