在项目中经常使用JqGrid显示数据列表,JqGrid功能很强大可以对显示的数据按照某个属性进行分组显示,这样可以给客户更直观的体验。但是最近在一个项目中使用分组功能遇到了问题,按照“deptName”属性分组,JqGrid并没有把deptName属性相同的数据放在一起,而是上面一条,中间隔几个别的数据,下面又来一条。调查后发现,必须先把数据按照一定的属性进行排序,相同属性的数据放在一起,JqGrid才可以按照该属性进行分组显示。后台代码如下:
for (int i = 0; i < person_list.size(); i++) {
Person entity = person_list.get(i);
ExaminePerson temp = this.findExaminePerson(yingxExaminePerson.getYear(), yingxExaminePerson.getMonth(), entity, org);
temp.setRowNum(Integer.toString(i + 1));
examine_list.add(temp);
}
Collections.sort(examine_list,new Comparator<ExaminePerson>(){
@Override
public int compare(ExaminePerson b2, ExaminePerson b3) {
return b3.getDeptName().compareTo(b2.getDeptName());
}
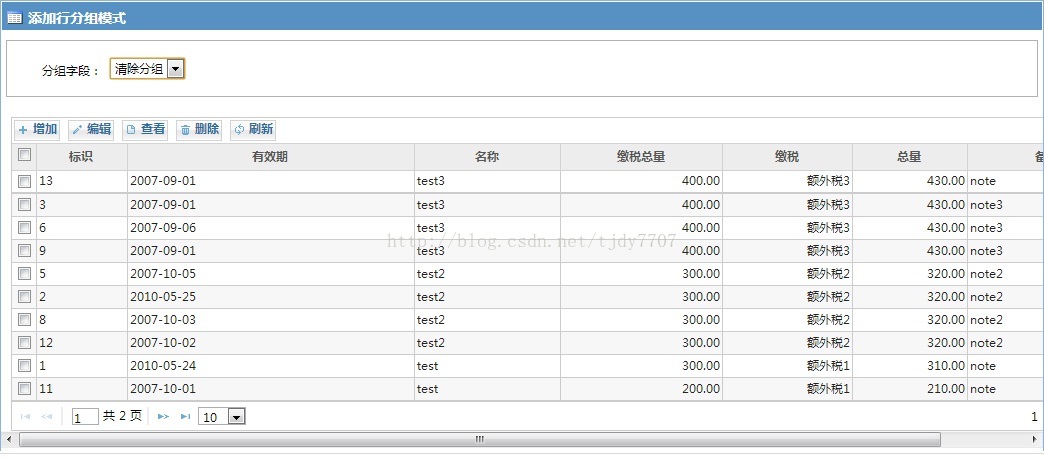
}); 排序后的列表如图所示:
分组后的列表如图所示:
由于后台代码中出现了匿名的内部类,因此编译后产生的主类名.class文件和主类名+$1.class两个类文件,在替换war包中class文件时,注意两个文件同时替换,否则运行时容器会报出找不到类的异常。























 852
852











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








