手动源码安装。
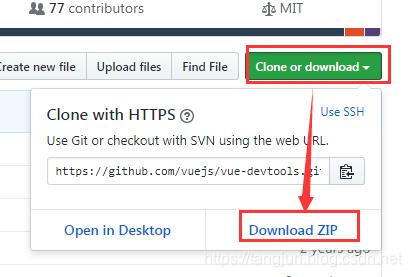
1.下载源码
https://github.com/vuejs/vue-devtools

2.编译源码。(前提要安装nodejs)
把下载的文件解压, 解压后文件夹vue-devtools-dev,然后dos方式这个目录执行
npm install
npm run build
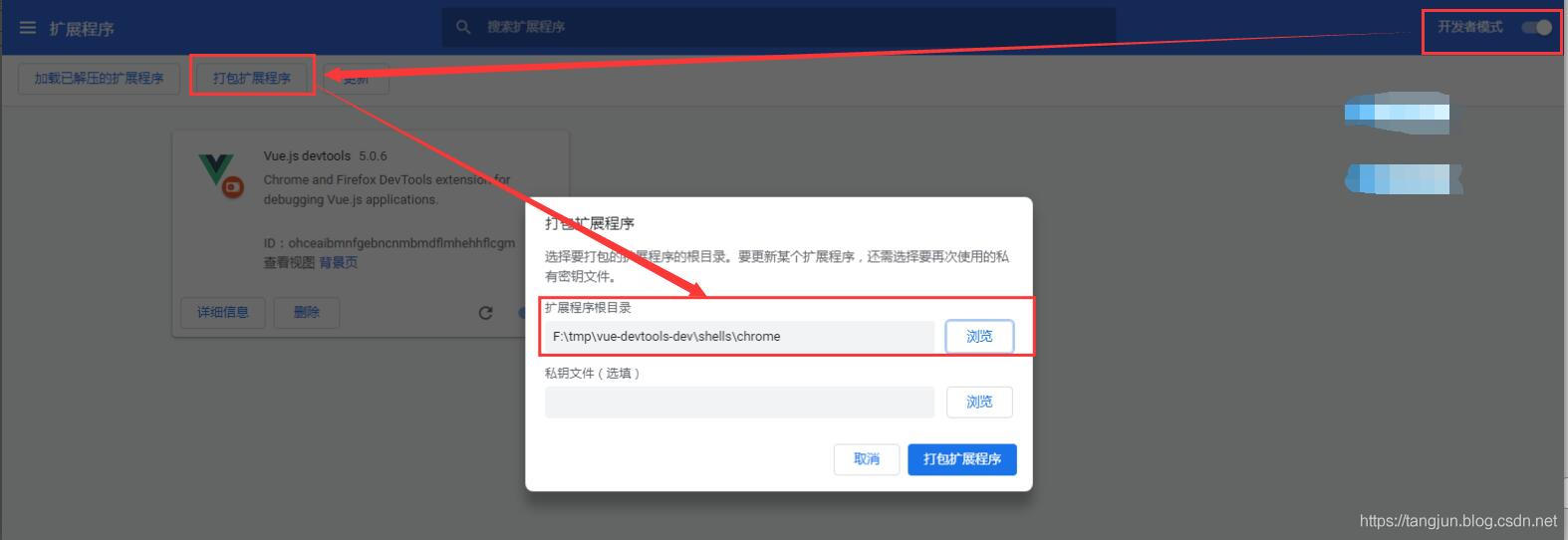
3.扩展程序
打开谷歌浏览器,输入地址“chrome://extensions/
打开开发者模式,然后点击打包扩展程序,选择刚才编译好的目录,选择shell\chrome目录

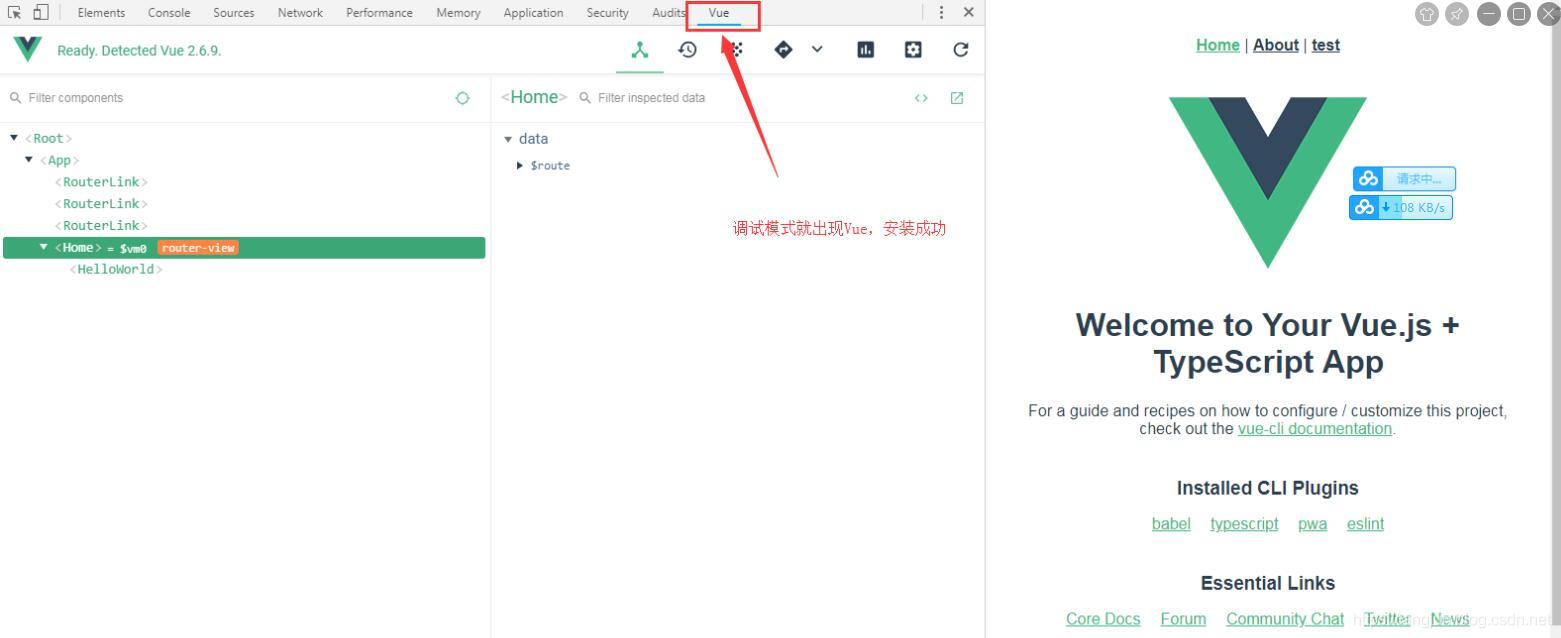
4.调试模式出现vue,安装成功。

~~~做自己喜欢做的事情~~~




















 853
853











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








