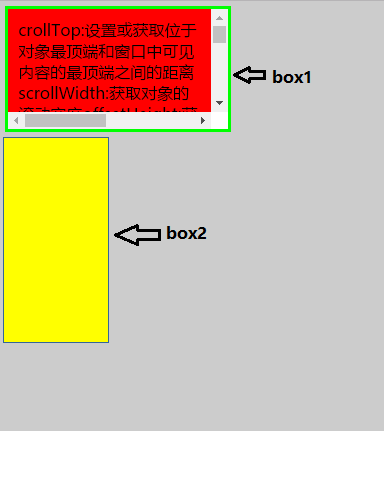
对于元素来说,以两个div为例:
两个div的css演示代码如下:
html,body{
padding: 2px;
margin: 2px;
background-color: #ccc;
}
#box1{
height:100px;
width:200px;
border:3px solid #0f0;
padding: 10px;
margin: 5px;
background-color: #f00;
overflow:scroll;
}
#box2{
height:200px;
width:100px;
padding:2px;
margin: 3px;
border:1px solid #369;
background-color: #ff0;
}下面根据控制台的输出来解读一下各种宽高度和位置的含义:
offsetHeight offsetWidth:元素自身的高度和宽度,或者说是可见的高度和宽度。
offsetHeight = height + padding-top + padding-bottom + border-top + border-bottom(126 = 100 + 10 + 10 + 3 + 3)
clientHeight clientWidth:元素内容的高度和宽度,不包括滚动条和边框。
box1:clientHeight = height + padding-top + padding-bottom - 滚动条.height (103 = 100 + 10 + 10 - 滚动条.height)
box2:clientHeight = height + padding-top + padding-bottom (204 = 200 + 2 + 2)
offsetLeft:元素与父元素的左侧相对距离,具体计算方式如下。
offsetLeft = parent.margin-left + parent.padding-left*2 + 中间元素的全部高度 + margin-left (9 = 2 + 2*2 + 0 + 3)
offsetTop:元素与父元素的上侧相对距离,具体计算方式如下。
offsetTop = parent.margin-top + parent.padding-top*2 + 中间元素的全部高度 + margin-top (142 = 2 + 2*2 + 136)



























 620
620

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








