为了解决数据跨请求传递的问题,Seam为我们提供了 conversation 上下文。有了 conversation 以后,我们不需要再将需要跨越多个请求的数据都放到session里了,conversation是一个更好的解决方案。当然对话上下文也是从session中分配出来的,但是我们可以更好地控制组件的生命周期。在Seam中,任何一个请求到来时,都会启动一个对话,也就是说,对话上下文是seam存放组件的处理单元。
Conversation分为两类,一种是临时的(temporary),另一种为长期的(long-running),每一个conversation都由一个标识(id)来唯一确定。其中,临时对话跟request上下文相似,但又有区别。
临时对话
一个临时对话上下文会在JSF的 Restore View 阶段后创建,并在 Render Response 完成后被销毁。但其强大之处在于,它可以很好的处理重定向(redirect)的情况。比如,在Request上下文中,如果在 Render Response 阶段向客户端发送了一个重定向要求,那么随后 Request 上下文会立刻被销毁,里面存放的组件也就一并删除了。这样一来,重定向之前在上下文中所保存的数据就会丢失。而seam的conversation则不同,它会一直存活到整个重定向完成后才会被销毁。一个重定向的过程大致如下:
1. 用户单击按钮。
2. JSF收到浏览器请求,在 Restore View 阶段创建 Conversation 上下文,并在 Render Response 后向浏览器发送重定向指令(以3开头的HTTP状态值)。这时seam不会销毁conversation。
3. 浏览器收到 Redirect 指令,向服务器发送GET请求以得到目标页面。
4. JSF收到请求,在 Restore View 阶段恢复之前创建的conversation,然后直到 Render Response 结束后才销毁该 Conversation。
长期对话
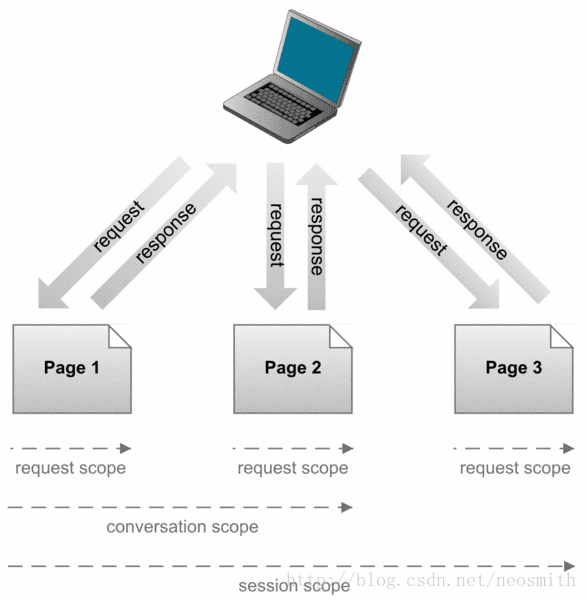
一个临时对话可以被提升为长期对话,长期对话则可以跨越多个 Request。如下图所示:
其实seam引入对话上下文主要就是要利用conversation可以在多个request之间生存的特性来解决问题。当请求到来时,在Restore View完成后,seam会首先检查请求参数中带着的对话id,如果该id存在(未被销毁),则seam会恢复该对话(如反序列化)。如果这个id是新的,之前没有,那么seam就会创建一个新的临时的conversation。之后,我们可以使用多种方法(如在组件方法上加注解、在标签上加属性、在page.xml中配置)来把临时对话提升为一个长期对话。注意这里的过程是提升,即改变了conversation的属性,而不是先删除然后再重新创建一个。在 Render Response 完成后,如果当前对话依然是临时的,则将其销毁,反之则将其“保存”起来,以便后续请求到来时能再次恢复。
如此看来,对话上下文是非常灵活的。开发者可以根据自己的需求,在适当的地方将对话从临时提升为长期,然后在合适的时候再从长期恢复到临时,然后对话会被自动销毁。这一特点在开发向导、订单类的页面时非常适用。


























 3005
3005











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








