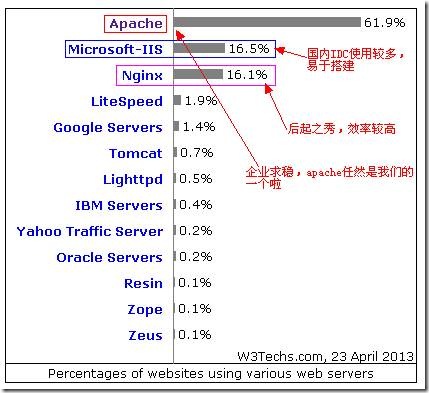
如果读者以前做过web开发的话,就应该知道如何去搭建一个web服务器来跑你的web站点,在windows下你可能会选择去用IIS,十分的快捷,在linux下,你可能首先会想到apache,“一哥”(W3Techs网站数据的排名)啦
今天小编要介绍后起之秀nginx来实现web服务器。小编在前面的博客中也详细的聊过apache的使用,如今又来说nginx的使用,读者可能以后搭建web服务器的话就不知道选用哪一种,O(∩_∩)O~,别急,小编这就来给读者分析一下Nginx和Apache区别,以后读者就可以根据自己web站点的特点来择其优即可。
Project1:Nginx和Apache的区别
1.apache相对于nginx的优点:
rewrite,比nginx的rewrite强大
动态页面,nginx处理动态请求是鸡肋,一般动态请求要apache去做,nginx只适合静态和反向。
模块超多,基本想到的都可以找到
少bug,nginx的bug相对较多超稳定
2.nginx相对于apache的优点:
轻量级,同样起web服务,比apache占用更少的内存及资源,支持更多的并发连接,体现更高的效率,这点使Nginx尤其受到虚拟主机提供商的欢迎。在高连接并发的情况下,Nginx是Apache服务器不错的替代品:Nginx在美国是做虚拟主机生意的老板们经常选择的软件平台之一.能够支持高达50,000个并发连接数的响应,这归功于Nginx为我们选择了epollandkqueue作为开发模型.
抗并发,nginx处理请求是异步非阻塞的,而apache则是阻塞型的,在高并发下nginx能保持低资源低消耗高性能
高度模块化的设计,编写模块相对简单
社区活跃,各种高性能模块出品迅速啊
Nginx本身就是一个反向代理服务器
负载均衡能力突出,Nginx既可以在内部直接支持Rails和PHP程序对外进行服务,也可以支持作为HTTP代理服务器对外进行服务.Nginx采用C进行编写,不论是系统资源开销还是CPU使用效率都比Perlbal要好很多.
3.核心区别:apache是同步多进程模型,一个连接对应一个进程;nginx是异步的,多个连接(万级别)可以对应一个进程
一般来说,需要性能的web服务,用nginx。如果不需要性能只求稳定,那就apache吧。后者的各种功能模块实现得比前者,例如ssl的模块就比前者好,可配置项多。这里要注意一点,epoll(freebsd上是kqueue)网络IO模型是nginx处理性能高的根本理由,但并不是所有的情况下都是epoll大获全胜的,如果本身提供静态服务的就只有寥寥几个文件,apache的select模型或许比epoll更高性能。
先说Select:
Socket数量限制:该模式可操作的Socket数由FD_SETSIZE决定,内核默认32*32=1024.
操作限制:通过遍历FD_SETSIZE个Socket来完成调度,不管哪个Socket是活跃的,都遍历一遍(这就是apache慢的原因).
再说Epoll:
Socket数量无限制
操作无限制:基于内核提供的反射模式,有活跃Socket时,内核访问该Socket的callback,不需要遍历轮询(这当然是nginx快的原因啦).
原理部分小编觉得读者知道这些就够了,起码当别人问起你选择上述二者之一的理由你已经够应付啦,当然小编还给你推荐一种折中的方案,nginx做前端,apache做后端啦
Project2:安装nginx
软件需求:
官方最新的是nginx-1.3.16.tar.gz
官方最新libevent-2.0.21-stable.tar.gz提供事件处理机制,linux5.4自带的也可以,默认安装了
Pcre以及pcre-devel,默认pcre是安装的,pcre-devel需要使用yum安装
Step1:安装pcre-devel,以及建立nginx用户
#yuminstallpcre-devel
#groupadd-rnginx
#useradd-r-gnginx-Mnginx
Step2:解压缩nginx的源码并安装
#tar-zxvfnginx-1.3.16.tar.gz-C/usr/local/src/
#cd/usr/local/src/nginx-1.3.16/
#./configure\
--conf-path=/etc/nginx/nginx.conf\
--error-log-path=/var/log/nginx/error.log\
--http-log-path=/var/log/nginx/access.log\
--pid-path=/var/run/nginx/nginx.pid\
--lock-path=/var/lock/nginx.lock\
--user=nginx\
--group=nginx\
--with-http_ssl_module\
--with-http_flv_module\
--with-http_stub_status_module\
--with-http_gzip_static_module\
--http-client-body-temp-path=/var/tmp/nginx/client/\
--http-proxy-temp-path=/var/tmp/nginx/proxy/\
--http-fastcgi-temp-path=/var/tmp/nginx/fcgi/\
--with-pcre
#make&&makeinstall
#mkdir-p/var/tmp/nginx/client
Step3:启动nginx服务并在客户端做测试
#/usr/local/nginx/sbin/nginx&//这里小编还没写启动脚本,之后会附上
查询nginx的启动状态
客户机浏览器输入http://192.168.111.10试试
到这里nginx的简单安装就算完成了
Project3:静态网页的负载测试
前面总是说nginx在处理静态网页方面性能优越于apache,那这里小编就来测试一下来试试,nginx的web站点主目录在/usr/local/nginx/html,apache的web站点主目录在/var/www/html,编写一个相同的静态页面分别放到两个web站点主目录
Step1:建立相同的测试页
#rm–rf/usr/local/nginx/html/index.html//删除原有的主页
#echo"ThisistestPage.">/usr/local/nginx/html/index.html
#echo"ThisistestPage.">/var/www/html/index.html
Step2:ab工具测试nginx
#pkillnginx
#/usr/local/nginx/sbin/nginx&
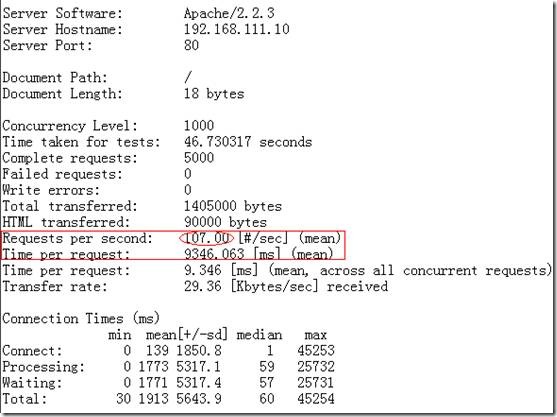
#ab-c1000-n5000http://192.168.111.10:80/
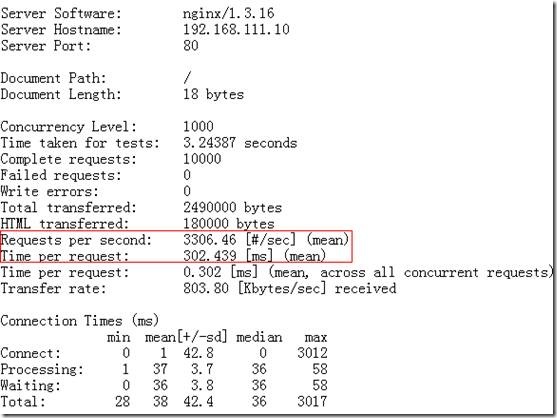
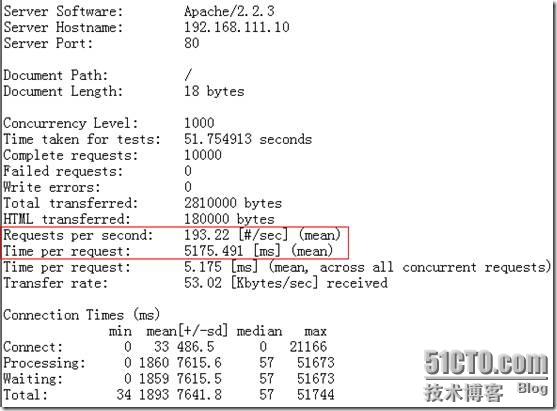
#ab-c1000-n10000http://192.168.111.10:80/
#ab-c1000-n50000http://192.168.111.10:80/
下面来测试一下apache的性能
#pkillnginx
#servicehttpdstart
#ab-c1000-n5000http://192.168.111.10:80/
居然还没当掉,那就来个10000的试试
#ab-c1000-n10000http://192.168.111.10:80/
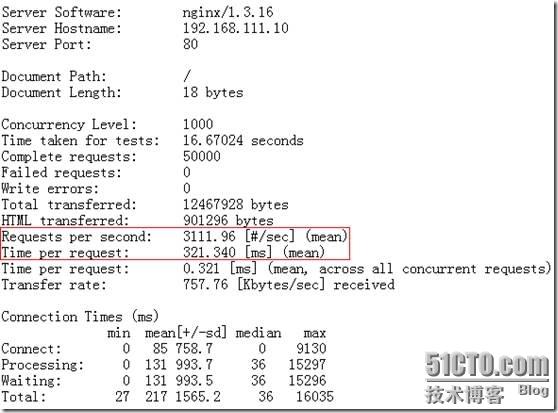
好吧来50000的
读者可以好好看看小编在图片上圈的数字,很明显nginx在处理静态页面方面很出色啦
Project4:实现虚拟主机啦,这个是比较常用的功能啦
Nginx的配置文件是比较简洁啦,配置起来也不是那么麻烦
基于IP的虚拟主机
Step1:准备工作
增加一个网卡地址(原有的是192.168.111.10)
#ifconfigeth0:0192.168.111.20
建立两个站点目录
#mkdir/website1
#mkdir/website2
建立两个存放日志的目录
#mkdir/var/log/nginx/website1
#mkdir/var/log/nginx/website2
创建两个测试页
#echo"Thisiswebsite1">/website1/index.html
#echo"Thisiswebsite2">/website2/index.html
Step2:修改配置文件,原有的配置文件中默认有一个server节点,修改一下,然后再添加一个server节点
server{
listen192.168.111.10:80;
server_namelocalhost;
#charsetkoi8-r;
access_log/var/log/nginx/website1/access.log;
error_log/var/log/nginx/website1/error.log;
location/{
root/website1;
indexindex.htmlindex.htm;
}
error_page404/404.html;
#redirectservererrorpagestothestaticpage/50x.html
#
error_page500502503504/50x.html;
location=/50x.html{
roothtml;
}
}
server{
listen192.168.111.20:80;
server_namelocalhost;
#charsetkoi8-r;
access_log/var/log/nginx/website2/access.log;
error_log/var/log/nginx/website2/error.log;
location/{
root/website2;
indexindex.htmlindex.htm;
}
error_page404/404.html;
#redirectservererrorpagestothestaticpage/50x.html
#
error_page500502503504/50x.html;
location=/50x.html{
roothtml;
}
}
Step3:停掉原有的apache服务
#servicehttpdstop
#/usr/local/nginx/sbin/nginx&
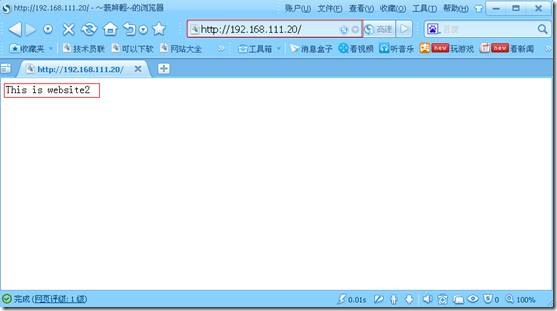
Step4:在客户机分别访问站点试试
基于主机头的
Step1:修改配置文件
server{
listen192.168.111.10:80;
server_namewww.website1.com;
#charsetkoi8-r;
access_log/var/log/nginx/website1/access.log;
error_log/var/log/nginx/website1/error.log;
location/{
root/website1;
indexindex.htmlindex.htm;
}
error_page404/404.html;
#redirectservererrorpagestothestaticpage/50x.html
#
error_page500502503504/50x.html;
location=/50x.html{
roothtml;
}
}
server{
listen192.168.111.10:80;
server_namewww.website2.com;
#charsetkoi8-r;
access_log/var/log/nginx/website2/access.log;
error_log/var/log/nginx/website2/error.log;
location/{
root/website2;
indexindex.htmlindex.htm;
}
error_page404/404.html;
#redirectservererrorpagestothestaticpage/50x.html
#
error_page500502503504/50x.html;
location=/50x.html{
roothtml;
}
}
Step2:修改本机的hosts文件,并重启nginx服务
192.168.111.10www.website1.com
192.168.111.10www.website2.com
#pkillnginx
#/usr/local/nginx/sbin/nginx&
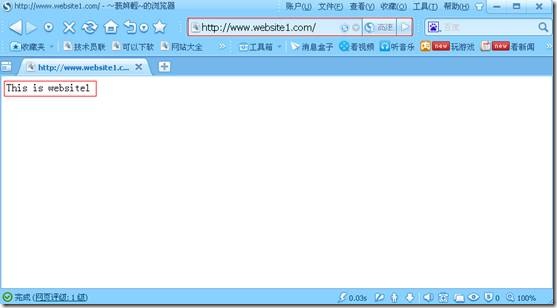
Step3:在浏览器分别输入www.website1.com和www.website2.com试试
完成了吧,下面小编就来实现简单的安全性的访问(使用ssl来控制),这就涉及到证书的创建啦,这里小编将该服务器即作为web服务器,又作为CA服务器,如果作为CA服务器,那么首先的给CA创建证书
Project5:
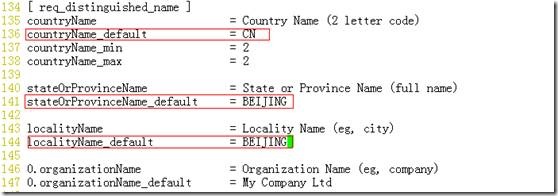
Step1:配置创建证书的配置文件,以及创建证书
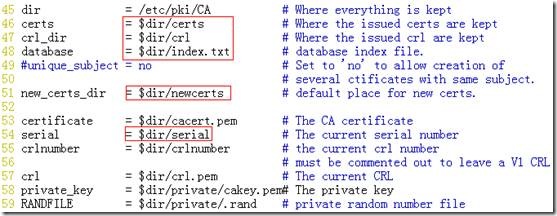
#vim/etc/pki/tls/openssl.cnf
45行修改为dir=/etc/pki/CA
根据配置文件的需求创建相关的文件夹和文件
#mkdircertscrlnewcerts
#touchindex.txtserial
#echo01>>serial//初始化文件
创建私钥
#opensslgenrsa1024>private/cakey.pem
#chmod600private/cakey.pem
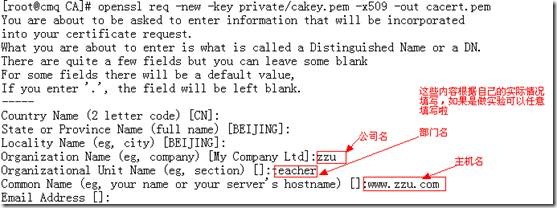
生成证书文件
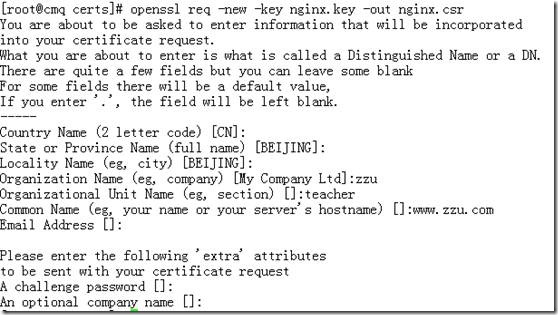
Step2:建立Nginx的安全目录,并生成相关的私钥和证书文件
#mkdir/usr/local/nginx/certs
#cd/usr/local/nginx/certs/
#opensslgenrsa1024>nginx.key
#chmod600nginx.key
因为小编的这台服务器即作为CA又作为web服务器,所以可以证书申请的过程可以直接在本机做
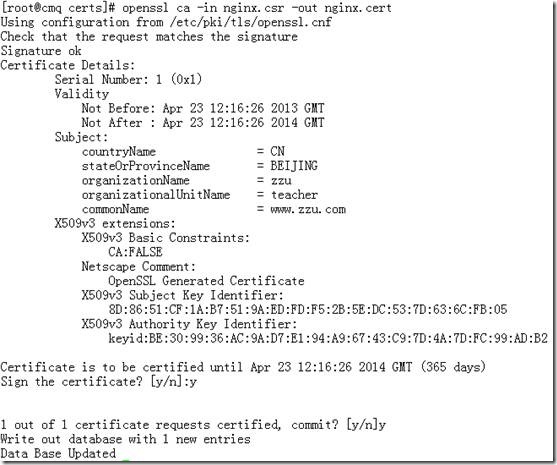
生成证书
Step3:修改nginx的配置文件,添加用于安全访问的站点
server{
listen192.168.111.10:443;
server_namewww.zzu.com;
sslon;
ssl_certificate/usr/local/nginx/certs/nginx.cert;
ssl_certificate_key/usr/local/nginx/certs/nginx.key;
ssl_session_timeout5m;
access_log/var/log/nginx/access.log;
error_log/var/log/nginx/error.log;
ssl_protocolsSSLv2SSLv3TLSv1;
ssl_ciphersHIGH:!aNULL:!MD5;
ssl_prefer_server_cipherson;
location/{
roothtml;
indexindex.htmlindex.htm;
}
}
Step4:重启nginx服务,修改客户机的hosts文件并访问
#pkillnginx
#/usr/local/nginx/sbin/nginx&
修改hosts文件
192.168.111.10www.zzu.com
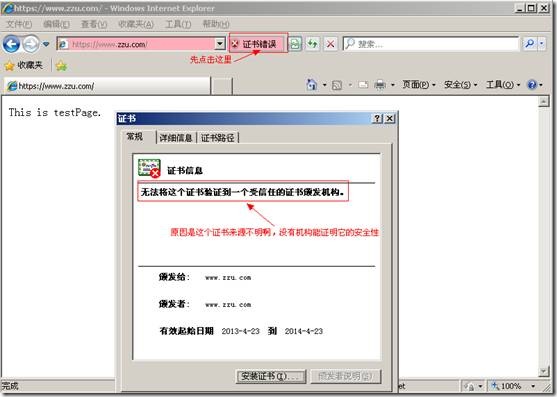
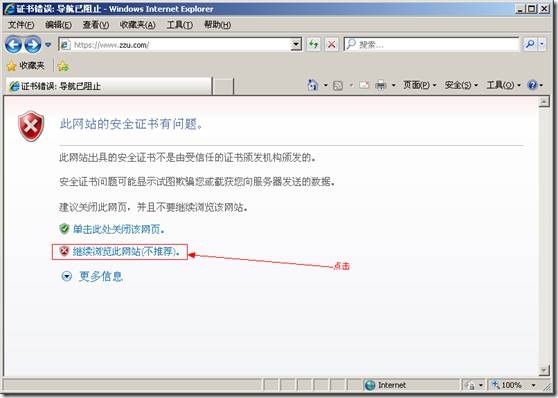
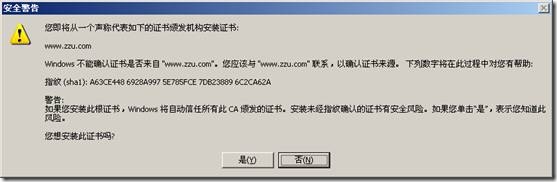
当首次访问的时候会提示风险
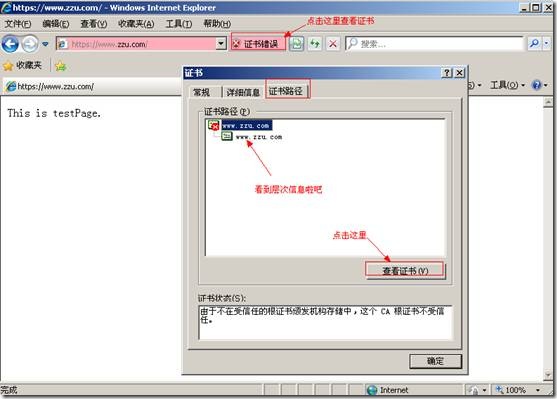
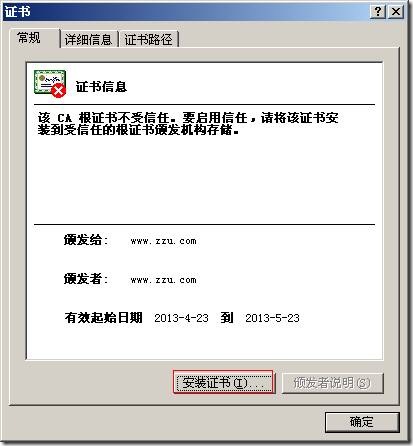
既然没有一个可信任的机构来承认这个证书,那么小编就给一个机构呗,还记得小编最初给这台服务器生成的CA证书吗,web网站的证书就是这个CA发的,如果客户端信任这个CA了,那不就信任web的证书了么,那么就来实现吧,原理是使用证书链,在发送web证书的时候附带将其上级的证书带过去
Step5:修改web的证书,将CA的证书内容加进去,但是要注意加的顺序,web证书的内容在前,CA证书在后
#cp/etc/pki/CA/cacert.pem/usr/local/nginx/certs
#cd/usr/local/nginx/certs/
#catcacert.pem>>nginx.cert
重启ngnix服务是必须的
#pkillnginx
#/usr/local/nginx/sbin/nginx&
客户端访问试试
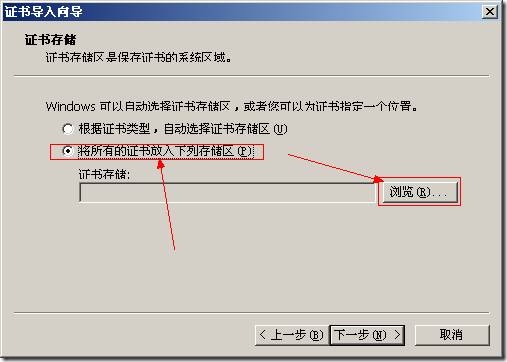
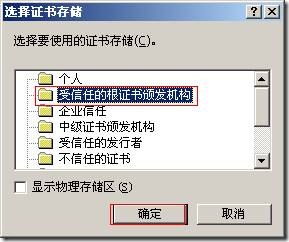
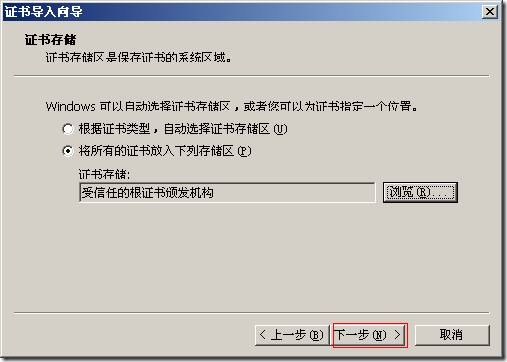
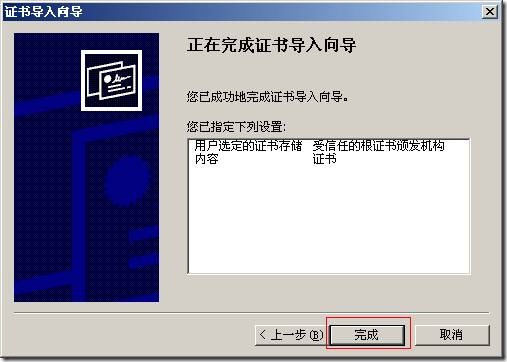
继续
继续
GOON
点击“是”
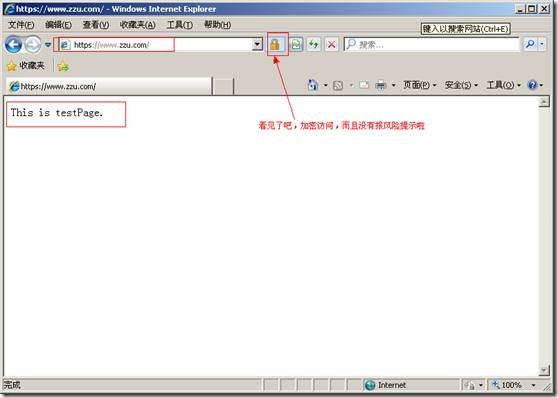
关闭浏览器重新打开试试



















































 7894
7894

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








