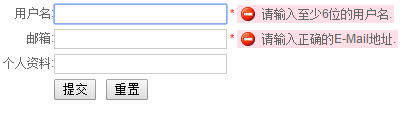
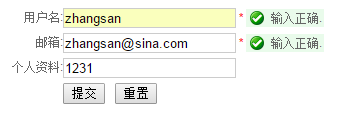
效果如下图:
具体实现代码如下:
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
body { font:12px/19px Arial, Helvetica, sans-serif; color:#666;}
form div { margin:5px 0;}
.int label { float:left; width:100px; text-align:right;}
.int input { padding:1px 1px; border:1px solid #ccc;height:16px;}
.sub { padding-left:100px;}
.sub input { margin-right:10px; }
.formtips{width: 200px;margin:2px;padding:2px;}
.onError{
background:#FFE0E9 url(../img/reg3.gif) no-repeat 0 center;
padding-left:25px;
}
.onSuccess{
background:#E9FBEB url(../img/reg4.gif) no-repeat 0 center;
padding-left:25px;
}
.high{
color:red;
}
</style>
<script src="jquery-1.11.3.js" type="text/javascript"></script>
<script type="text/javascript">
$(function () {
//如果是必填的则添加*号
$("form :input.required").each(function () {
var $required = $("<strong class='high'>*</strong>");//创建元素
$(this).parent().append($required); // 添加到必填项后面
});
//文本失去焦点后
$("form :input").blur(function () {
var $parent = $(this).parent();
$parent.find(".formtips").remove();
//验证用户名
if ($(this).is("#username")) {
if (this.value == "" || this.value.length < 6) {
var errorMsg = "请输入至少6位用户名.";
$parent.append("<span class='formtips onError'>" + errorMsg + "</span>");
} else {
var okMsg = "输入正确.";
$parent.append("<span class='formtips onSuccess'>" + okMsg + "</span>");
}
}
//验证邮箱
if ($(this).is("#email")) {
//邮箱的正则表达式
if (this.value == "" || (this.value != "" && !/.+@.+\.[a-zA-Z]{2,4}$/.test(this.value))) {
var errorMsg = "请输入正确的E-Mail地址.";
$parent.append("<span class='formtips onError'>" + errorMsg + "</span>");
} else {
var okMsg = "输入正确";
$parent.append("<span class='formtips onSuccess'>" + okMsg + "</span>");
}
}
}).keyup(function () {
//添加键盘按下事件是为了即时提醒用户
$(this).triggerHandler("blur");
}).focus(function () {
$(this).triggerHandler("blur");
});
//提交最终验证
$("#send").click(function () {
$("form :input.required").trigger("blur");
var numError = $("form .onError").length;
if (numError) {
return false;
}
alert("提交成功,已发送邮件到你邮箱,请查收");
});
//重置
$("#res").click(function () {
$(".formtips").remove();
});
});
</script>
</head>
<body>
<form method="post" action="">
<div class="input">
<label for="username">    用户名:</label>
<input type="text" id="username" class="required" />
</div>
<div class="input">
<label for="email">        邮箱:</label>
<input type="text" id="email" class="required" />
</div>
<div class="input">
<label for="info">个人资料:</label>
<input type="text" id="info" />
</div>
<div class="sub">
<input type="submit" id="send" value="提交" />
<input type="reset" id="res" value="重置" />
</div>
</form>
</body>
</html>


























 2309
2309











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








