1.在githup已有的项目仓库里的master分支上先做以下两点修改:
- 在
npm run build之前要将 config/index.js 里边 build 配置里边的 assetsPublicPath: '/' 改成 assetsPublicPath: './' - 将 webpack.prod.conf.js 中的 removeAttributeQuotes 改为 false
2.在master分支上,按顺序执行以下命令:
$ npm run build
$ git checkout -b gh-pages
$ git add -f dist
$ git commit -m "init"
$ git subtree push --prefix dist origin gh-pages3.访问地址:https://tangtingtt.github.io/tt/#/

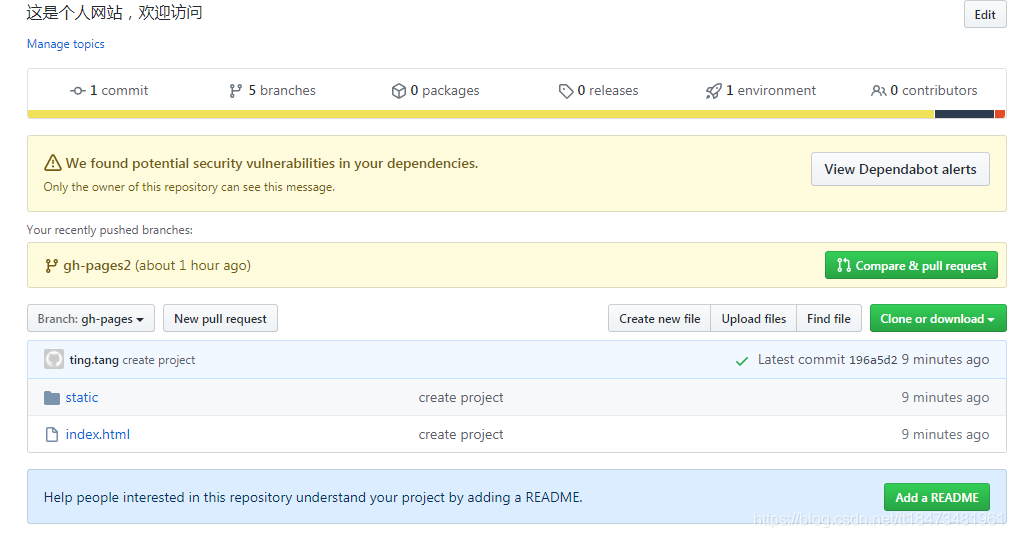
在githup里gh-pages分支代码结构如下:























 3139
3139











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










