Refrence
https://zhuanlan.zhihu.com/p/366761432
问题
在使用Hexo博客框架的Next主题时,默认主页是数篇博客的摘要。想要修改主页(也即首页)的内容(例如给出网站的介绍等),需要进行自定义配置。
步骤
-
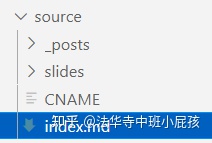
在根目录的source目录下,新建一个index.md文档
这个source目录下的index.md文档即是我们自定义的主页。在文档中做出的任何修改均会体现在自定义主页中。

-
修改根目录下的_config.yml文件的index_generator项
打开根目录下的
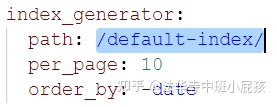
_config.yml文件,将index_generator项下的path项的值修改为一个无效值,例如:我将这一项修改为了default-index。目的是使Hexo框架的默认主页指向一个无效值。
-
修改NexT主题的配置文件(themes/next/_config.yml文件)的Home菜单指向的链接
打开 themes/next/ 目录下的 _config.yml 文件,将 menu 项下的 home 项的值修改为/ || fa fa-home 。使得点击页面中的Home菜单时,可以返回自定义主页。

解释
source目录下新建的index.md文档将作为自定义的主页,因此,我们需要屏蔽掉系统默认的主页。屏蔽掉系统默认的主页的方法是修改_config.yml配置文件的index_generator项。
后注
进行上述配置需要的先导知识有:Markdown的基本语法,Hexo博客的搭建和部署,NexT主题的下载和使用,Hexo新建文章的基本命令。




















 2400
2400











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








