<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>界面</title>
<style>
div{
width: 400px;
height: 400px;
padding: 10px;
position: absolute;
border-color:black;
border-style: solid;
}
textarea{
width: 100%;
height: 150px;
padding: 0;
resize: both;
box-sizing: border-box;
}
.center-in-center {
position: absolute;
top: 50%;
left: 50%;
-webkit-transform: translate(-50%, -50%);
-moz-transform: translate(-50%, -50%);
-ms-transform: translate(-50%, -50%);
-o-transform: translate(-50%, -50%);
transform: translate(-50%, -50%);}
</style>
</head>
<body>
<div class="center-in-center">
<form action="">
昵称:<input type="text" name="name" value="admin"><br>
密码:<input type="password" name="password" value="....."><br>
邮箱:<input type="email" name="mail" value="admin">
<select>
<option value="qq.com">qq.com</option>
<option value="139.com">139.com</option>
<option value="127.com">127.com</option>
</select><br>
性别:<input type="radio" name="sex" value="男">男 <input type="radio" name="sex" value="女">女<br>
兴趣:<input type="checkbox" name="interest" value="旅游">旅游
<input type="checkbox" name="interest" value="摄影">摄影
<input type="checkbox" name="interest" value="运动">运动<br>
个人介绍:<textarea>加油,奥里给</textarea><br>
<center><input type="button" value="注册"></center><br>
上传个人照片:<br><input type="button" value="选择文件">未选择文件
</form>
</div>
</body>
</html>`
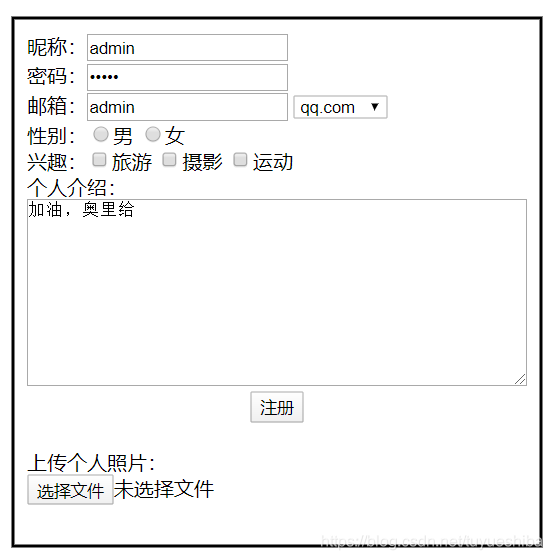
效果图:






















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










