目 录
列表主要是用来布局的。
列表最大的特点就是整齐、整洁、有序,它作为布局会更加自由方便。
列表的分类:
- 无序列表

- 有序列表

- 自定义列表

一、无序列表(重点)
<ul>标签表示HTML页面中项目的无序列表,一般会以项目符号呈现列表项,列表项使用<li>标签定义。
1.1 基本语法
<ul>
<li>列表项1</li>
<li>列表项1</li>
<li>列表项1</li>
.......
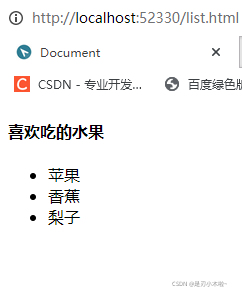
</ul>1.2 例子
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=S, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h4>喜欢吃的水果</h4>
<ul>
<li>苹果</li>
<li>香蕉</li>
<li>梨子</li>
</ul>
</body>
</html>
1.3 注意点
- 无序列表里的各项都是并列的,没有顺序之分
- <ul></ul>中只能嵌套<li> </li>,直接在<ul></ul>标签中输入其他标签或者文字是不允许的
- <li></li>之间相当于一个容器,可以容纳所有的元素
- 无序列表有自己的样式属性,前面有个黑点
二、有序列表
有序列表为有排列顺序的列表,其各项列表会按照一定的顺序排列。
2.1 基本语法
<ol>
<li>列表项1</li>
<li>列表项1</li>
<li>列表项1</li>
.......
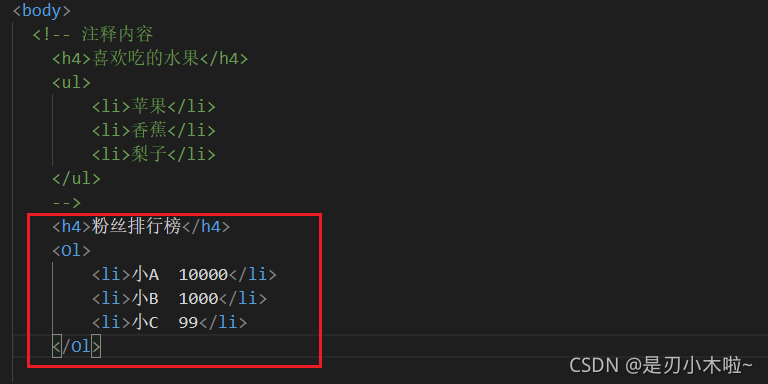
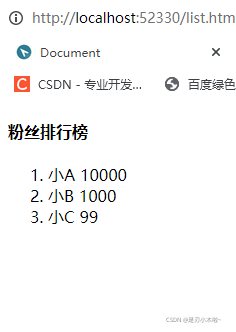
</ol>2.2 例子


2.3 注意点
- 有序列表里的各项都是有序的
- <ol></ol>中只能嵌套<li> </li>,直接在<ol></ol>标签中输入其他标签或者文字是不允许的
- <li></li>之间相当于一个容器,可以容纳所有的元素
- 有序列表有自己的样式属性,前面有个数字
三、自定义列表(重点)


这些都是自定义列表。
常用于对属于或名词进行解释与描述,定义列表的列表项前没有任何项目符号。
3.1 基本语法
自定义列表以 <dl> 标签开始。
每个自定义列表项以 <dt> 开始。
每个自定义列表项的定义以 <dd> 开始。
<dl>
<dt>带头大哥1</dt>
<dd>小弟</dd>
<dd>小弟</dd>
<dt>带头大哥2</dt>
<dd>小弟</dd>
<dd>小弟</dd>
</dl>3.2 例子
<dl>
<dt>水果</dt>
<dd>香蕉</dd>
<dd>苹果</dd>
<dt>交通工具</dt>
<dd>自行车</dd>
<dd>汽车</dd>
</dl>
3.3 注意点
- dl里面只能有dd或者dt,不允许出现其他标签
- 一个dt可以有多个dd
四、缩写含义
ul是unordered lists的缩写 (无序列表)
li是list item的缩写 (列表项目)
ol是ordered lists的缩写(有序列表)
dl是definition lists的英文缩写 (自定义列表)
dt是definition term的缩写 (自定义列表组)
dd是definition description的缩写(自定义列表描述)
nl是navigation lists的英文缩写 (导航列表)
tr是table row的缩写 (表格中的一行)
th是table header cell的缩写 (表格中的表头)
td是table data cell的缩写 (表格中的一个单元格)























 1470
1470











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










