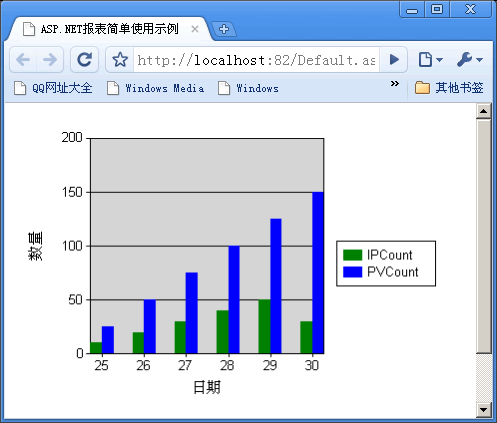
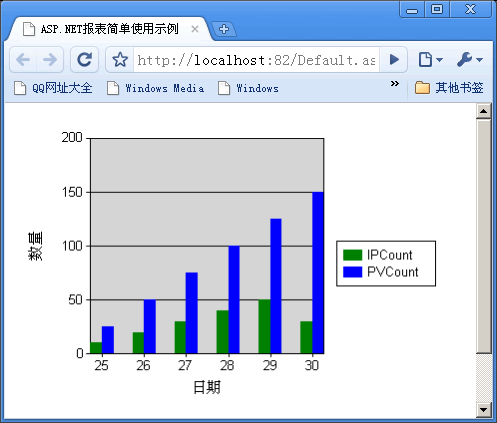
在ASP.NET应用程序中,有时我们需要将一些数据以统计图的方式显示在页面中,ASP.NET报表就为我们提供了这种便利。如下图所示,它是一个站点每天访问IP、PV的数量统计图:

下面我们来看下是怎么做出来的。
一、测试环境
Visual Studio 2008 + SQL Server 2005
二、实现步骤
1.数据准备
在SQL Server 2005执行下边sql,数据准备完成:
复制内容到剪贴板
 程序代码
程序代码
 程序代码
程序代码
--create table
create table LogTB
(
)
--insert into
insert into LogTB(IPCount,PVCount,LogDate)
select 10,25,'2010-06-25' union all
select 20,50,'2010-06-26' union all
select 30,75,'2010-06-27' union all
select 40,100,'2010-06-28' union all
select 50,125,'2010-06-29' union all
select 30,150,'2010-06-30'
create table LogTB
(
)
--insert into
insert into LogTB(IPCount,PVCount,LogDate)
select 10,25,'2010-06-25' union all
select 20,50,'2010-06-26' union all
select 30,75,'2010-06-27' union all
select 40,100,'2010-06-28' union all
select 50,125,'2010-06-29' union all
select 30,150,'2010-06-30'
2.建立数据集
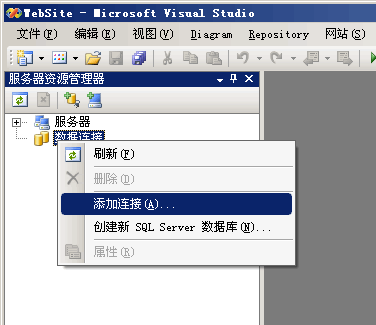
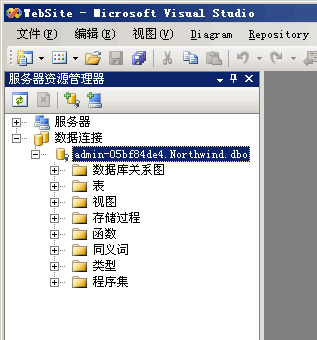
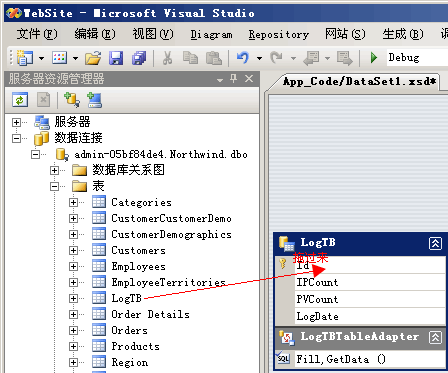
用Visual Studio 2008新建一站点,然后在"服务器资源管理器"中为第1步建立的表所在的库添加一个连接:


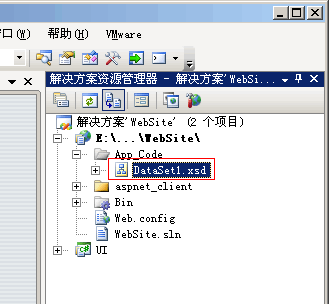
接着给站点添加一个数据集(xsd)文件:

再将LogTB表从"服务器资源管理器"中拖到数据集页面上,数据集建立完成:

3.添加报表并和数据集关联
为站点添加一个报表文件:

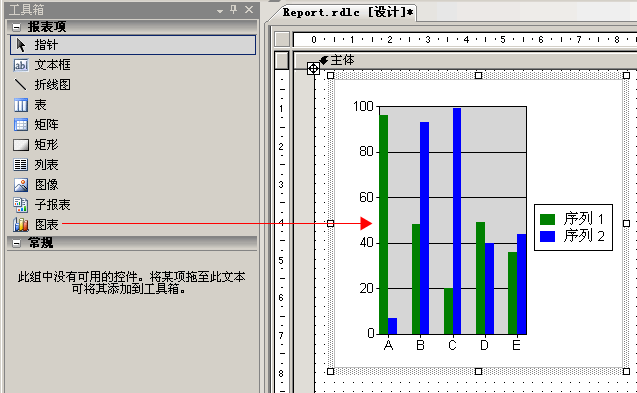
从"工具箱→报表项"中拉一个"图表"到报表界面上:

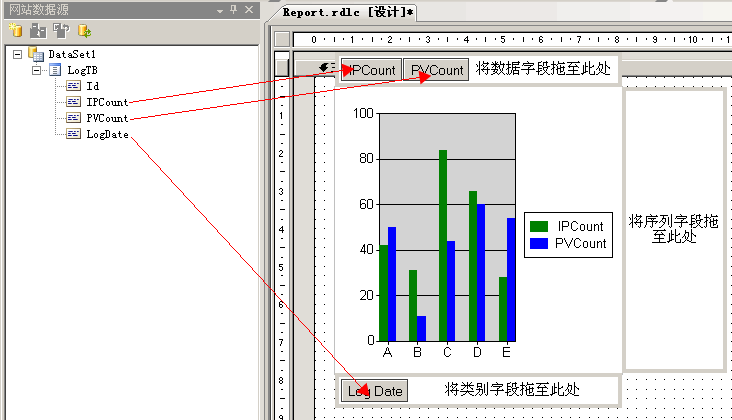
从"网站数据源"中拖动字段到图表上,为图表添加数据字段和类别字段,如下图所示:

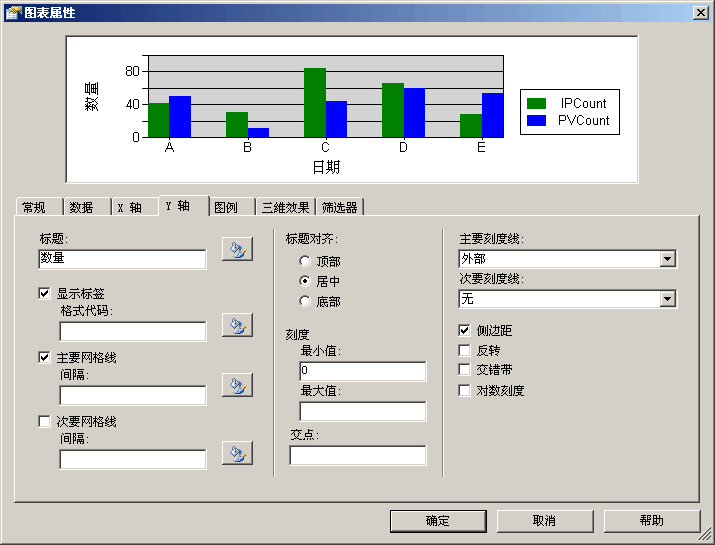
右键点击图表,打开属性页面,可对图表再稍做些美化,如改变图表类型、添加X,Y轴标题等等:

至此,报表文件准备完成。
4.将报表显示到ASP.NET页面上
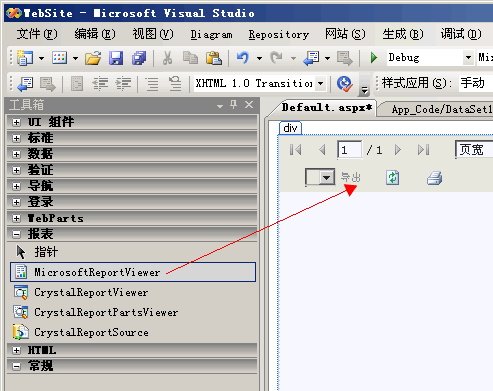
为站点添加一个ASP.NET页面,然后从"工具箱→报表"中拉一个MicrosoftReportViewer控件到页面上:

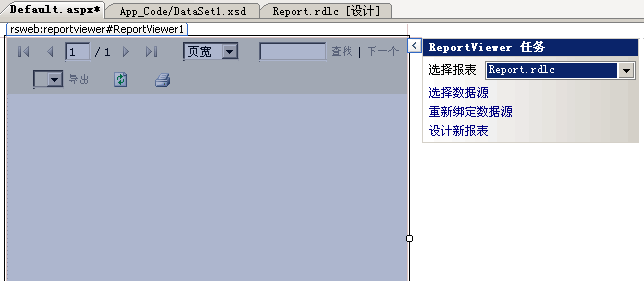
为MicrosoftReportViewer控件选择一个报表:

再对MicrosoftReportViewer控件稍做设置:
复制内容到剪贴板
 程序代码
程序代码
 程序代码
程序代码
AsyncRendering=False
ShowToolBar=False
SizeToReportContent=True
ShowToolBar=False
SizeToReportContent=True
OK,全部步骤完成,预览下页面:























 9024
9024

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








