文章首发地址:http://www.54tianzhisheng.cn/2017/04/13/Hexo-yilia-changyan/ , 转载请注明出处。
前言
Hexo的Yilia主题由于原来使用的是多说的留言板,近期多说公告要停止提供服务了,所以我就把多说换成搜狐的畅言了,下面写一个简单的小教程。
注册畅言
进入畅言官网 , 点击右上角 “免费注册”,并填写注册信息。(注意域名需要备案信息)
登录并进入畅言后台
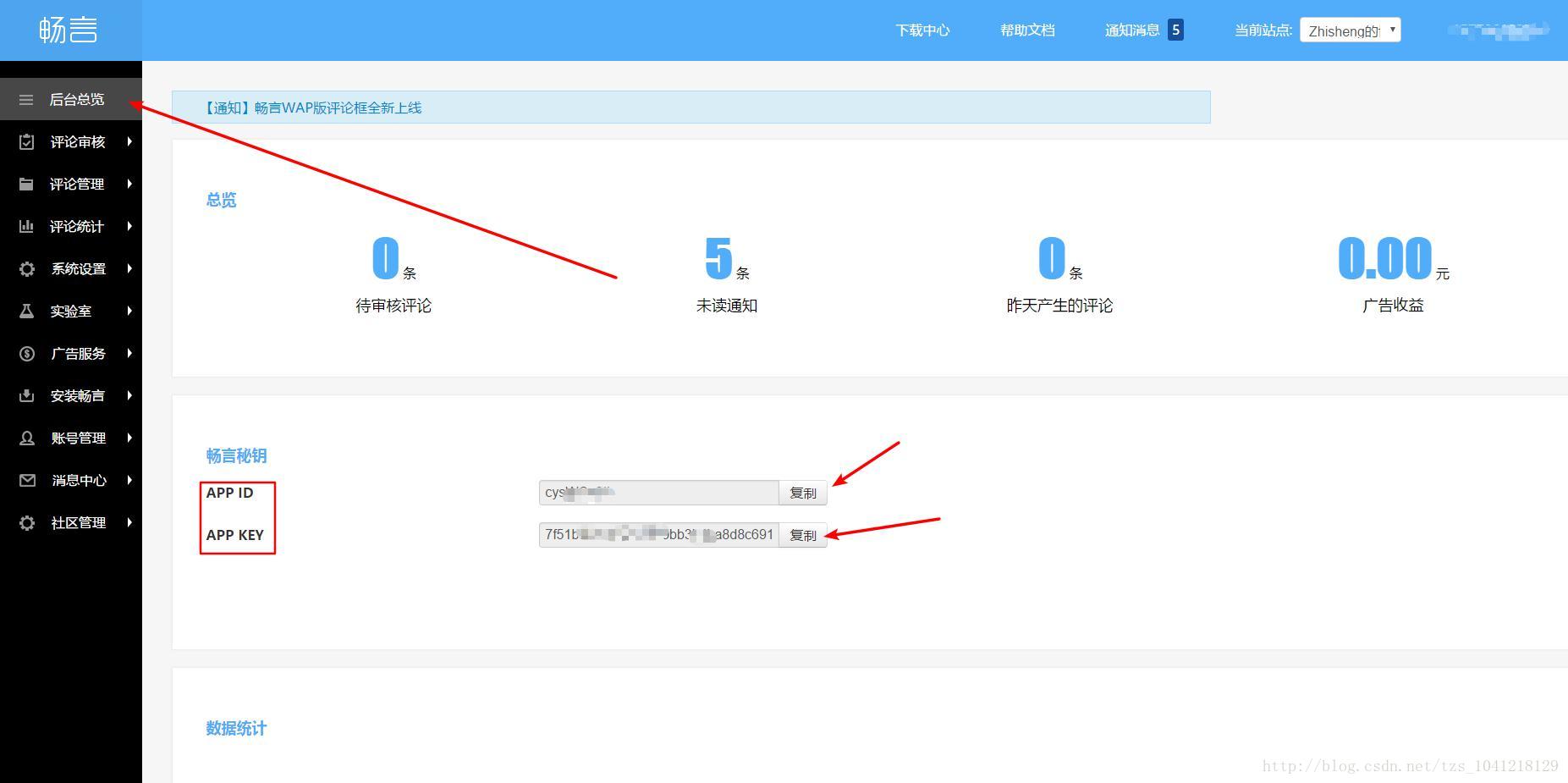
注册完后,登录进入畅言官网,获取你的畅言 app id 和 app key。
使用畅言系统
下面说下修改评论为畅言的方法,其实方法和多说是差不多的。
1、修改 themes\yilia\layout\_partial\article.ejs 模板,把如下代码
<% if (!index && post.comments && config.disqus_shortname){ %>
<section id="comments">
<div id="disqus_thread">
这里还有很多代码
</div>
</section>
<% } %>修改为:
<% if (!index && post.comments){ %>
<section id="comments">
<!--高速版,加载速度快,使用前需测试页面的兼容性-->
<div id="SOHUCS" sid="<%= page.title %>"></div>
<script>
(function(){
var appid = '你的APP ID',
conf = '你的APP KEY';
var doc = document,
s = doc.createElement('script'),
h = doc.getElementsByTagName('head')[0] || doc.head || doc.documentElement;
s.type = 'text/javascript';
s.charset = 'utf-8';
s.src = 'http://assets.changyan.sohu.com/upload/changyan.js?conf='+ conf +'&appid=' + appid;
h.insertBefore(s,h.firstChild);
window.SCS_NO_IFRAME = true;
})()
</script>
</section>
<% } %>上面的APP ID和APP KEY是在畅言设置中得到。
这里需要注意一点的是:sid="<%= page.title %>"> 这样的话畅言就可以直接根据对应的文章来识别,使得文章有对应的评论,不会都乱在一起。
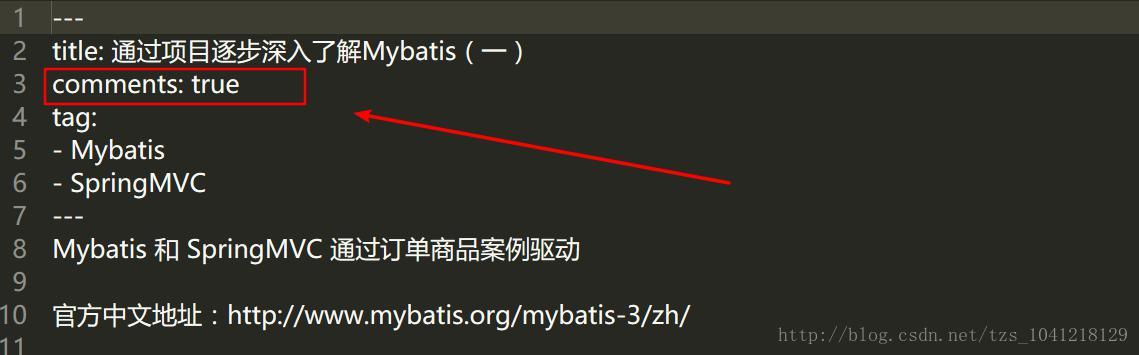
2、在每篇文章开头的 front-matter 中添加一句comments: true,然后回到博客根目录执行命令 hexo d -g ,重新生成博客并部署博客,然后刷新,任选一篇文章进入下拉,会发现评论功能可以使用了。
修改 BUG
但是,这是你会发现一个 Bug,表情按钮点击不了,原因是被左侧的 div 层覆盖了,回到我们刚才改过的代码,找到 <div id="SOHUCS" 开头的一串代码。并做如下更改
<div id="SOHUCS" sid="<%=title %>" style="padding: 0px 30px 0px 46px;"></div>加上上面这一段样式代码,即可修复。
参考文章:




























 3960
3960

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










