package com.example.listview_8;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import android.app.Activity;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
import android.widget.ListView;
import android.widget.SimpleAdapter;
public class MainActivity extends Activity {
private ListView lv1;
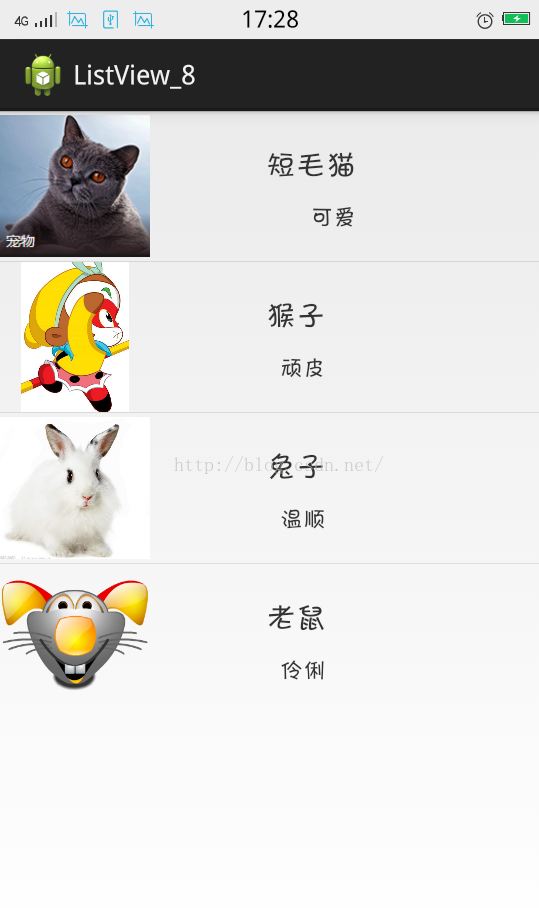
private int[] imagesId={R.drawable.cat,R.drawable.monkey,R.drawable.rabbit,R.drawable.rat};
private String[] names={"短毛猫","猴子","兔子","老鼠"};
private String[] mark={"可爱","顽皮","温顺","伶俐"};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
lv1 = (ListView) findViewById(R.id.listView1);
List<Map<String,Object>> listItems = new ArrayList<Map<String,Object>>();
for(int i=0;i<names.length;i++){
Map<String,Object> listItem = new HashMap<String,Object>();
listItem.put("face", imagesId[i]);
listItem.put("name", names[i]);
listItem.put("mark", mark[i]);
listItems.add(listItem);
}
SimpleAdapter simleAdapter = new SimpleAdapter(MainActivity.this, listItems,
R.layout.custom_list ,new String[]{"face","name","mark"},
new int[]{R.id.face,R.id.name,R.id.mark});
lv1.setAdapter(simleAdapter);
}
}
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<ListView
android:id="@+id/listView1"
android:layout_width="match_parent"
android:layout_height="wrap_content" >
</ListView>
</LinearLayout><?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<ImageView
android:id="@+id/face"
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true"
android:src="@drawable/ic_launcher" />
<TextView
android:id="@+id/name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_marginLeft="57dp"
android:layout_marginTop="20dp"
android:layout_toRightOf="@+id/face"
android:paddingLeft="20dp"
android:text="TextView"
android:textSize="20sp" />
<TextView
android:id="@+id/mark"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignRight="@+id/name"
android:layout_below="@+id/name"
android:layout_marginTop="10dp"
android:textSize="15sp"
android:text="mark"
/>
</RelativeLayout>另外这是我个人开发的App,欢迎下载和好评,V1.5.0版本正在努力开发中......
http://www.wandoujia.com/apps/com.example.viewpager_3
























 697
697











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










