测试给我提了关于ios下的input输入框显示问题的Bug。
问题1:input在ios存在重影边框问题
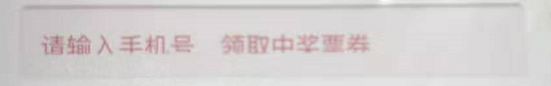
问题2:input属性placeholder在iOS中显示不完整
例图:

问题1解决办法:设置input的outline和-webkit-appearance为none
input {
outline: none;
-webkit-appearance: none;
}
问题2解决办法:先设置input 的字体大小,且设置的字体不小于placeholder的字体大小
input{
font-size:14px;
color:#000;
}
input::placeholder{
font-size:14px;
color: #666666;
}





















 1008
1008











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








