Flex与java通信(java查询数据库返回List,Flex调用java展示数据):http://blog.csdn.net/u010011052/article/details/9116871
Flex与java通信(java解析xml返回List,Flex调用java展示数据):http://blog.csdn.net/u010011052/article/details/9127643
这个例子较简单,但是包涵了很详细的配置和特别需要注意的一些地方:要稍复杂的看上面的两个例子
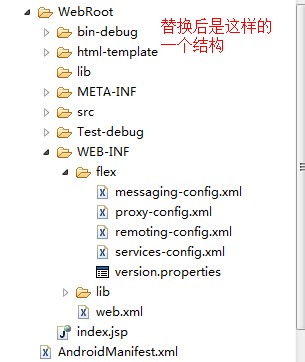
准备Blazed.war包,解压后会有两个文件夹:META-INF 和WEB-INF
这里主要用的是 WEB-INF 下flex文件夹里边的一些配置文件,如 remoting-config.xml 。
将 WEB-INF文件夹拷贝到你java项目下的WebRoot中替换原有的WEB-INF
1、新建 java 项目:
将Blazed.war包中解压出来的 WEB-INF 拷贝到你项目路径下的WebRoot 下 替换原有的 WEB-INF
2、创建 java 类:
package com.test;
public class remotingtest {
//创建一个java类 准备让Flex调用
public String showVal() {
return "1234567890";
}
}
3、打开 remoting-config.xml 文件配置 java 类:
<?xml version="1.0" encoding="UTF-8"?>
<service id="remoting-service" class="flex.messaging.services.RemotingService">
<adapters>
<adapter-definition id="java-object" class="flex.messaging.services.remoting.adapters.JavaAdapter" default="true"/>
</adapters>
<default-channels>
<channel ref="my-amf"/>
</default-channels>
<!-- 这里就是你要配置的java类 id是你自己取的名字 -->
<destination id="REMOTINGTEST">
<properties>
<!-- 这里的 source 要配置的java类的路径(包名.类名)-->
<source>com.test.remotingtest</source>
</properties>
</destination>
</service>
4、配置 web.xml ,很多例子都没说配置这个,小心,有的时候自动生成的会出问题:
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:javaee="http://java.sun.com/xml/ns/javaee" xmlns:web="http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd">
<!-- BlazeDs -->
<listener>
<listener-class>flex.messaging.HttpFlexSession</listener-class>
</listener>
<!--BlazeDS MessageBroker Servlet -->
<servlet>
<servlet-name>MessageBrokerServlet</servlet-name>
<servlet-class>flex.messaging.MessageBrokerServlet</servlet-class>
<init-param>
<!-- 这里的配置注意下 value是你刚才拷贝过去的那个services-config.xml -->
<param-name>services.configuration.file</param-name>
<param-value>/WEB-INF/flex/services-config.xml</param-value>
</init-param>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>MessageBrokerServlet</servlet-name>
<url-pattern>/messagebroker/*</url-pattern>
</servlet-mapping>
<welcome-file-list>
<welcome-file>index.jsp</welcome-file>
</welcome-file-list>
</web-app>其他的配置文件不用改,这时候用Tomcat部署java项目 并启动Tomcat
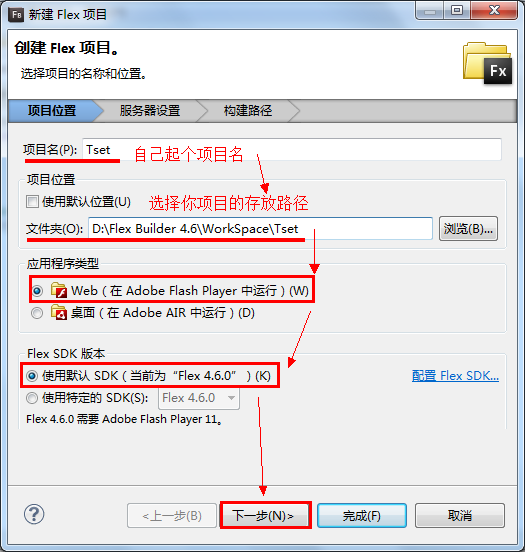
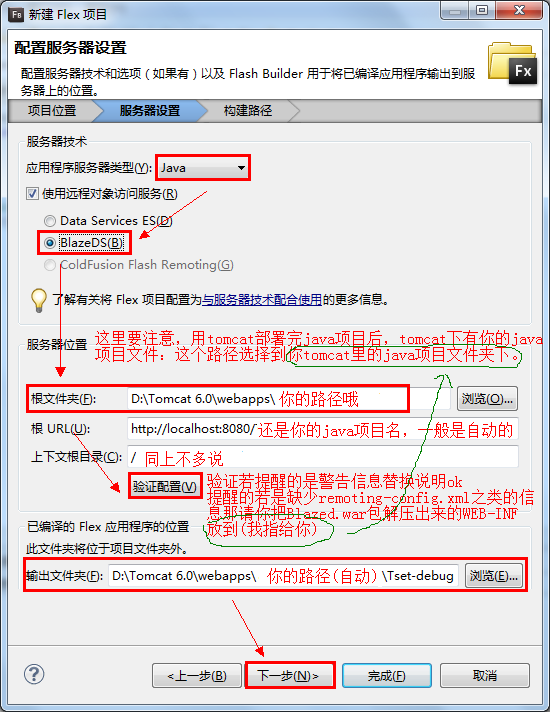
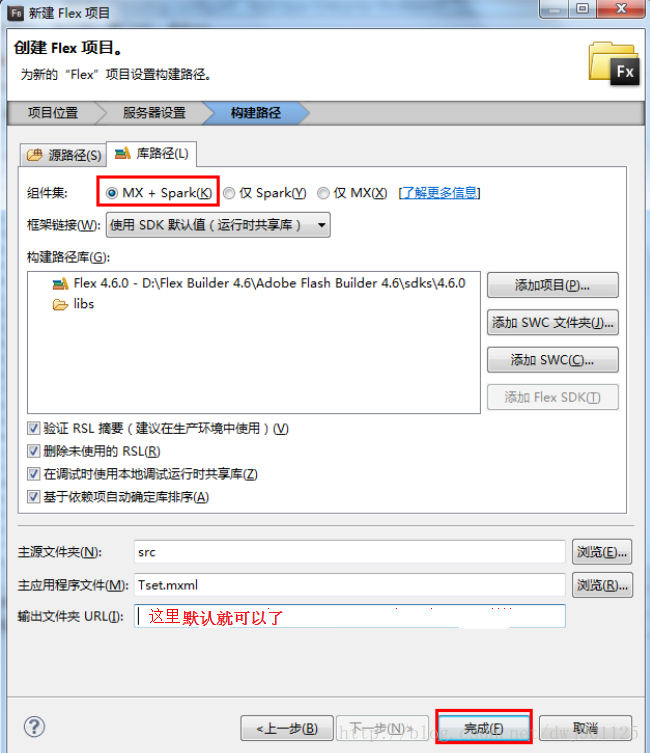
5、这时候去写创建个Flex项目测试一下:(下面比较重要)
进行这一步的前提:Tomcat部署项目成功
6、在Flex中创建并编写MXML应用程序:
<?xml version="1.0" encoding="utf-8"?>
<s:Application xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:mx="library://ns.adobe.com/flex/mx"
initialize="init()"
minWidth="955" minHeight="600">
<fx:Script>
<![CDATA[
import mx.collections.ArrayCollection;
import mx.events.FlexEvent;
import mx.rpc.events.FaultEvent;
import mx.rpc.events.ResultEvent;
[Bindable]
private function init():void {
// TODO Auto-generated method stub
remotingtest.showVal();
}
[Bindable]
public var result:String="";
protected function remotingtest_resultHandler(event:ResultEvent):void {
// TODO Auto-generated method stub
result = event.result as String;
}
[Bindable]
protected function remotingtest_faultHandler(event:FaultEvent):void {
// TODO Auto-generated method stub
result = "这是 remotingtest_faultHandler 执行的";
}
]]>
</fx:Script>
<fx:Declarations>
<!-- 将非可视元素(例如服务、值对象)放在此处 -->
<s:RemoteObject id="remotingtest" destination="REMOTINGTEST" result="remotingtest_resultHandler(event)" fault="remotingtest_faultHandler(event)" />
</fx:Declarations>
<!-- 用 Label 展示测试数据 -->
<s:Label text="{result}" /></s:Application>
7、好了,运行你的 mxml 文件,看看效果吧!祝你测试成功
以上文件打包了:下载地址:http://pan.baidu.com/disk/home?#dir/path=%2F%E5%88%86%E4%BA%AB%E6%96%87%E4%BB%B6
有什么问题可以留下你的QQ交流


























 1327
1327

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








