1 前言
如果我们对IOS SDK提供我们的附属视图不满意的话,我们可以自己自定义附属视图,还可以对其进行缩进排版。
2 代码实例
ZYUITableViewController.h:
#import <UIKit/UIKit.h>
@interface ZYUITableViewController : UIViewController<UITableViewDelegate,UITableViewDataSource>//添加代理
@property(nonatomic,strong) UITableView *myTableView;
@endZYUITableViewController.m:
@synthesize myTableView;
- (id)initWithNibName:(NSString *)nibNameOrNil bundle:(NSBundle *)nibBundleOrNil
{
self = [super initWithNibName:nibNameOrNil bundle:nibBundleOrNil];
if (self) {
// Custom initialization
}
return self;
}
- (void)viewDidLoad
{
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
self.view.backgroundColor = [UIColor whiteColor];
myTableView = [[UITableView alloc] initWithFrame:self.view.bounds style:UITableViewStylePlain];//设置列表样式为简单的样式 还有一个样式为UITableViewStyleGrouped为分组模式 UITableViewStylePlain为普通的样式
self.myTableView.delegate = self;//设置代理为自身
myTableView.dataSource = self;//设置数据源为自身
self.myTableView.autoresizingMask = UIViewAutoresizingFlexibleWidth|UIViewAutoresizingFlexibleHeight;//确保TablView能够正确的调整大小
[self.view addSubview:myTableView];
}
//设置每行的高度
-(CGFloat) tableView:(UITableView *)tableView heightForRowAtIndexPath:(NSIndexPath *)indexPath{
CGFloat result = 20.0f;
if ([tableView isEqual:self.myTableView]) {
// result = 40.0f;
result = 80.0f;
}
return result;
}
允许数据源告知必须加载到Table View中的表的Section数。
//-(NSInteger)numberOfSectionsInTableView:(UITableView *)tableView{
// NSInteger result = 0;
// if([tableView isEqual:myTableView]){
// result = 3;//一共三个section
// }
// return result;
//}
//默认1个Section
//设置呈现多少行
-(NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section{
return 10;
}
//每行像是的数据
-(UITableViewCell *) tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath{
UITableViewCell *result = nil;
if ([tableView isEqual:myTableView]) {
static NSString *tableViewCellIdentifier = @"MyCells";//设置Cell标识
result = [tableView dequeueReusableCellWithIdentifier:tableViewCellIdentifier];//通过标示符返回一个可重用的表视图单元格对象
if (result == nil) {
result = [[UITableViewCell alloc] initWithStyle:UITableViewCellStyleDefault reuseIdentifier:tableViewCellIdentifier];//初始化一个表格单元格样式和重用的标识符,并将它返回给调用者。
}
//indexPath.section 表示section的索引 indexPath.row表示行数的索引
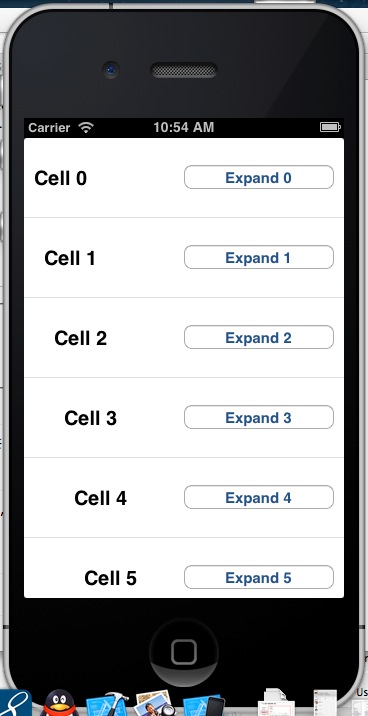
result.textLabel.text = [NSString stringWithFormat:@"Cell %ld",(long)indexPath.row];
UIButton *button = [UIButton buttonWithType:UIButtonTypeRoundedRect];//初始化按钮
button.frame = CGRectMake(0.0f,0.0f,150.0f,25.0f);//设置大小
[button setTitle:[NSString stringWithFormat:@"Expand %ld",(long)indexPath.row] forState:UIControlStateNormal];//设置按钮标题和常态样式
[button addTarget:self action:@selector(performExpand:) forControlEvents:UIControlEventTouchUpInside];//添加点击事件
result.accessoryView = button;
result.indentationLevel = indexPath.row;//缩进等级
result.indentationWidth = 10.0f;//缩进宽度
}
return result;
}
-(void)performExpand:(UIButton *)param{
NSLog(@"U pressed %@",param.titleLabel.text);//获得按钮标题
}
//点击某一行时候触发的事件
-(void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath{
if ([tableView isEqual:myTableView]) {
NSLog(@"%@",[NSString stringWithFormat:@"Cell %ld is selected",(long)indexPath.row]);
}
}
//单击右侧按钮时候触发的事件
-(void)tableView:(UITableView *)tableView accessoryButtonTappedForRowWithIndexPath:(NSIndexPath *)indexPath{
UITableViewCell *owenCell = [tableView cellForRowAtIndexPath:indexPath];
NSLog(@"Cell Title = %@",owenCell.textLabel.text);//获得textLabel的值
}
点击第一行控制台输出:
2013-04-28 10:56:21.187 UITableViewTest1[877:c07] Cell 0 is selected
点击第二行按钮控制台输出:
2013-04-28 10:56:23.957 UITableViewTest1[877:c07] U pressed Expand 1
3 结语
以上就是主要内容,希望对大家有所帮助。

























 2648
2648

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








