1 在 xml 布局中添加 Gallery
activity_main.xml
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="match_parent"
- android:layout_height="match_parent">
- <Gallery
- android:id="@+id/gallery"
- android:layout_width="match_parent"
- android:layout_height="match_parent"/>
- </LinearLayout>
2 自定义 ImageAdapter
ImageAdapter.java
- package com.example.gallery;
- import java.util.List;
- import android.content.Context;
- import android.content.res.TypedArray;
- import android.view.View;
- import android.view.ViewGroup;
- import android.widget.BaseAdapter;
- import android.widget.Gallery;
- import android.widget.ImageView;
- @SuppressWarnings("deprecation")
- public class ImageAdapter extends BaseAdapter {
- private Context context;
- private List<Integer> list;
- private TypedArray typedArray;
- private int item_background;
- public ImageAdapter(Context context ,List<Integer> list)
- {
- this.context=context;
- this.list=list;
- this.typedArray = context.obtainStyledAttributes(R.styleable.gallery_style);
- item_background=typedArray.getResourceId(R.styleable.gallery_style_android_galleryItemBackground, 0);
- typedArray.recycle();
- }
- @Override
- public int getCount() {
- return list.size();
- }
- @Override
- public Object getItem(int position) {
- return position;
- }
- @Override
- public long getItemId(int position) {
- return position;
- }
- @Override
- public View getView(int position, View convertView, ViewGroup parent) {
- ImageView imageView = new ImageView(context);
- //设置显示的图片
- imageView.setImageResource(list.get(position));
- //设置伸缩规格
- imageView.setScaleType(ImageView.ScaleType.FIT_XY);
- //设置布局参数
- imageView.setLayoutParams(new Gallery.LayoutParams(150,100));
- //设置背景边框
- imageView.setBackgroundResource(item_background);
- return imageView;
- }
- }
3 每个 ImageView 的背景参数
res/values/attrs.xml
- <?xml version="1.0" encoding="utf-8"?>
- <resources>
- <declare-styleable name="gallery_style">
- <attr name="android:galleryItemBackground" />
- </declare-styleable>
- </resources>
4 在 MainActivity 中绑定数据与设置监听
MainActivity.java
- package com.example.gallery;
- import java.util.ArrayList;
- import android.app.Activity;
- import android.os.Bundle;
- import android.view.View;
- import android.widget.AdapterView;
- import android.widget.Gallery;
- import android.widget.Toast;
- @SuppressWarnings("deprecation")
- public class MainActivity extends Activity {
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.activity_main);
- Gallery gallery=(Gallery)findViewById(R.id.gallery);
- ArrayList<Integer>list=new ArrayList<Integer>();
- list.add(R.drawable.img1);
- list.add(R.drawable.img2);
- list.add(R.drawable.img3);
- list.add(R.drawable.img4);
- list.add(R.drawable.img5);
- list.add(R.drawable.img6);
- list.add(R.drawable.img7);
- ImageAdapter adapter=new ImageAdapter(this,list);
- gallery.setAdapter(adapter);
- gallery.setOnItemSelectedListener(new AdapterView.OnItemSelectedListener() {
- @Override
- public void onItemSelected(AdapterView<?> parent, View v,int position, long id) {
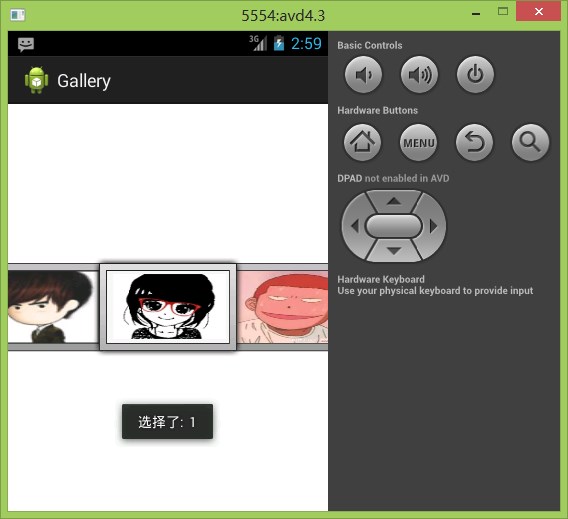
- Toast.makeText(getApplicationContext(), "选择了: "+
- String.valueOf(position), Toast.LENGTH_SHORT).show();
- }
- @Override
- public void onNothingSelected(AdapterView<?> arg0) {
- //这里不做响应
- }
- });
- }
- }
5 图片资源
注:图片最好为 png 格式的图片,由于jpg是压缩后的图片,在android 中解压缩有可能导致内存溢出错误。

6 结果展示

原:http://blog.csdn.net/mkrcpp/article/details/11993163
























 585
585

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








