/**************************************************************************************************
* 本博客为CSDN博主【MK】原创,博客地址:http://blog.csdn.net/mkrcpp/article/details/13170649
**********************************************************************************************************************/
研究了一夜,终于完毕,有一种成就感,虽然没什么成就......
- 本以为那种下拉菜单方式是通过嵌套 ExpandableListView 搞定,甚是麻烦,最后因为子 ExpandableListView 的布局总是莫名其妙的多一点而止步。无奈之下,突然意识到我钻了牛角尖,这是好事 :)
- 非常珍惜这些自己研究出来的东西,但是想想这点不过沧海一粟,重在分享,避免后来人再慢慢的研究,熬夜。
点睛之笔:
- 用一个 ExpandableListView ,在其 Child 布局中设置好功能布局,事先隐藏,当我点击右侧的更多按钮时,在显示出来。
- 事实证明这是多么正确,省事,省时的思想,哈哈。
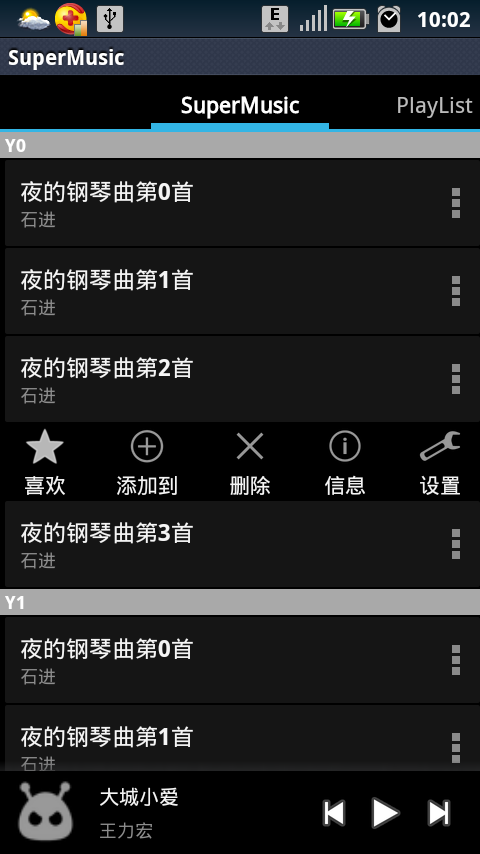
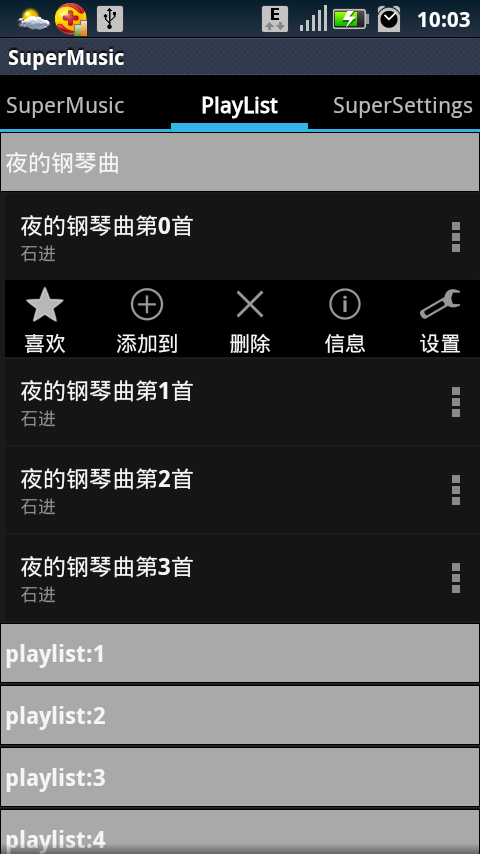
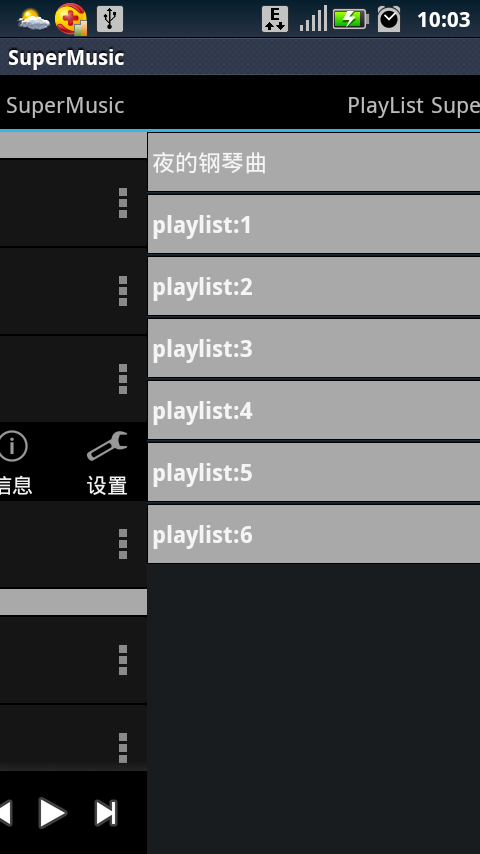
靓照:
详细步骤:
- 点击播放列表时,出现该列表下的所有歌曲
- 每一首歌曲都可以点击右侧的“更多”按钮,出现下面的功能菜单(有“喜欢”,“添加到”...的那一个)
NO.1 主布局文件
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:orientation="vertical"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:background="#191c1f"
- xmlns:tools="http://schemas.android.com/tools" >
- <ExpandableListView
- android:id="@+id/playlist_list"
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:cacheColorHint="#00000000"
- android:childDivider="#00000000"
- android:dividerHeight="1dp"
- android:groupIndicator="@null"
- android:fastScrollEnabled="true"/>
- </LinearLayout>
NO.2 ExpandableListView的父布局文件
playlist_listitem_parent.xml
- <span style="font-weight:normal"><?xml version="1.0" encoding="utf-8"?>
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- xmlns:tools="http://schemas.android.com/tools"
- android:layout_width="match_parent"
- android:layout_height="40dp"
- android:background="@drawable/playlist_listitem_selector"
- tools:ignore="HardcodedText" >
- <TextView
- android:id="@+id/playlist_parent_text"
- android:layout_width="match_parent"
- android:layout_height="40dp"
- android:paddingLeft="3dp"
- android:gravity="left|center_vertical"
- android:layout_gravity="left|center_vertical"
- android:text="M"
- android:textColor="@color/whitesmoke"
- android:textSize="15sp"
- android:textStyle="bold"
- tools:ignore="HardcodedText" />
- </LinearLayout>
- </span>
NO.3 ExpandableListView的子布局文件
default_listitem_child.xml
- <?xml version="1.0" encoding="utf-8"?>
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- xmlns:tools="http://schemas.android.com/tools"
- android:layout_width="match_parent"
- android:layout_height="50dp"
- android:orientation="vertical"
- android:background="#00000000"
- android:paddingLeft="3dp"
- tools:ignore="HardcodedText" >
- <LinearLayout
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:orientation="horizontal"
- android:background="@drawable/default_listitem_selector"
- android:paddingLeft="10dp"
- android:paddingTop="10dp"
- android:paddingBottom="10dp">
- <LinearLayout
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:orientation="vertical" >
- <TextView
- android:id="@+id/default_music_name"
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:layout_weight="1"
- android:text="大城小爱"
- android:textSize="15sp"
- android:textStyle="bold"
- android:gravity="center_vertical|left"
- android:textColor="@color/whitesmoke" />
- <TextView
- android:id="@+id/default_singer_name"
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:layout_weight="1"
- android:text="王力宏"
- android:textSize="12sp"
- android:gravity="center_vertical|left"
- android:textColor="#8d8d8d" />
- </LinearLayout>
- <View android:layout_height="match_parent" android:layout_width="0dp" android:layout_weight="1"/>
- <ImageView
- android:id="@+id/default_more"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_gravity="right|center_vertical"
- android:contentDescription="rightbtn"
- android:scaleType="fitCenter"
- android:focusable="false"
- android:clickable="true"
- android:src="@drawable/default_item_more_selector"/>
- </LinearLayout>
- <LinearLayout
- android:id="@+id/settings_layout"
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:visibility="gone"
- android:background="@color/black"
- android:orientation="horizontal">
- <TextView
- android:drawableTop="@drawable/settings_love_selector"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_weight="1"
- android:clickable="true"
- android:focusable="false"
- android:textColor="@color/whitesmoke"
- android:gravity="center"
- android:text="喜欢"/>
- <TextView
- android:layout_marginLeft="10dp"
- android:drawableTop="@drawable/settings_add_selector"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:clickable="true"
- android:focusable="false"
- android:layout_weight="1"
- android:textColor="@color/whitesmoke"
- android:gravity="center"
- android:text="添加到"/>
- <TextView
- android:layout_marginLeft="10dp"
- android:drawableTop="@drawable/settings_del_selector"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_weight="1"
- android:clickable="true"
- android:focusable="false"
- android:textColor="@color/whitesmoke"
- android:gravity="center"
- android:text="删除"/>
- <TextView
- android:layout_marginLeft="10dp"
- android:drawableTop="@drawable/settings_info_selector"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_weight="1"
- android:textColor="@color/whitesmoke"
- android:clickable="true"
- android:focusable="false"
- android:gravity="center"
- android:text="信息"/>
- <TextView
- android:layout_marginLeft="10dp"
- android:drawableTop="@drawable/settings_set_selector"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_weight="1"
- android:textColor="@color/whitesmoke"
- android:gravity="center"
- android:clickable="true"
- android:focusable="false"
- android:text="设置"/>
- </LinearLayout>
- </LinearLayout>
NO.4 自定义BaseExpandableListAdapter
- package com.supermusic.adapter;
- import java.util.ArrayList;
- import java.util.HashMap;
- import com.supermusic.R;
- import com.supermusic.util.Music;
- import android.content.Context;
- import android.view.LayoutInflater;
- import android.view.View;
- import android.view.ViewGroup;
- import android.view.View.OnClickListener;
- import android.widget.BaseExpandableListAdapter;
- import android.widget.ImageView;
- import android.widget.LinearLayout;
- import android.widget.TextView;
- @SuppressWarnings("unchecked")
- public class Playlist_ExListAdapter extends BaseExpandableListAdapter {
- private Context context=null;
- private ArrayList<HashMap<String,Object>>allData=null;
- public Playlist_ExListAdapter(Context context, ArrayList<HashMap<String,Object>>allData)
- {
- this.context=context;
- this.allData=allData;
- }
- @Override
- public int getGroupCount() {
- // 返回组的数量
- return allData.size();
- }
- @Override
- public int getChildrenCount(int groupPosition) {
- // 返回指定组的 Child 数量
- HashMap<String,Object>oneData=(HashMap<String,Object>)allData.get(groupPosition);
- ArrayList<Music>childData=(ArrayList<Music>)oneData.get("childData");
- return childData.size();
- }
- @Override
- public Object getGroup(int groupPosition) {
- // 返回指定组的数据
- HashMap<String,Object>oneData=(HashMap<String,Object>)allData.get(groupPosition);
- String parentData=(String)oneData.get("parentData");
- return parentData;
- }
- @Override
- public Object getChild(int groupPosition, int childPosition) {
- // 返回指定组之指定 Child 的数据
- HashMap<String,Object>oneData=(HashMap<String,Object>)allData.get(groupPosition);
- ArrayList<Music>childData=(ArrayList<Music>)oneData.get("childData");
- return childData.get(childPosition);
- }
- @Override
- public long getGroupId(int groupPosition) {
- // 返回指定组的ID
- return groupPosition;
- }
- @Override
- public long getChildId(int groupPosition, int childPosition) {
- // 返回指定组之指定 Child 的ID
- return childPosition;
- }
- @Override
- public boolean hasStableIds() {
- // 组以及 Child 的ID是否是固定不变的?
- return false;
- }
- @Override
- public View getGroupView(int groupPosition, boolean isExpanded,
- View convertView, ViewGroup parent) {
- // 返回组的布局
- convertView=LayoutInflater.from(context).inflate(R.layout.playlist_listitem_parent, null);
- HashMap<String,Object>oneData=(HashMap<String,Object>)allData.get(groupPosition);
- String parentData=(String)oneData.get("parentData");
- TextView textview=(TextView)convertView.findViewById(R.id.playlist_parent_text);
- textview.setText(parentData);
- return convertView;
- }
- @Override
- public View getChildView(int groupPosition, final int childPosition,
- boolean isLastChild, View convertView, ViewGroup parent) {
- // 返回 Child 的布局
- convertView=LayoutInflater.from(context).inflate(R.layout.default_listitem_child, null);
- HashMap<String,Object>oneData=(HashMap<String,Object>)allData.get(groupPosition);
- ArrayList<Music>childData=(ArrayList<Music>)oneData.get("childData");
- Music music = childData.get(childPosition);
- TextView music_name=(TextView)convertView.findViewById(R.id.default_music_name);
- TextView singer_name=(TextView)convertView.findViewById(R.id.default_singer_name);
- ImageView btn_more=(ImageView)convertView.findViewById(R.id.default_more);
- final LinearLayout settings_layout=(LinearLayout)convertView.findViewById(R.id.settings_layout);
- music_name.setText(music.music_name);
- singer_name.setText(music.singer_name);
- btn_more.setOnClickListener(new OnClickListener() {
- @Override
- public void onClick(View v) {
- settings_layout.setVisibility(
- settings_layout.getVisibility()==View.GONE ? View.VISIBLE : View.GONE );
- }
- });
- return convertView;
- }
- @Override
- public boolean isChildSelectable(int groupPosition, int childPosition) {
- // 指定的 Child 是否是可选择的
- return true;
- }
- }
NO.5 绑定数据
- ExpandableListView listview=(ExpandableListView)view.findViewById(R.id.playlist_list);
- ArrayList<HashMap<String,Object>>allData = new ArrayList<HashMap<String,Object>>();//所有数据
- HashMap<String,Object>oneData = new HashMap<String,Object>();
- ArrayList<Music>childData = new ArrayList<Music>();
- //模拟数据 start
- oneData = new HashMap<String,Object>();
- childData = new ArrayList<Music>();
- oneData.put("parentData", "夜的钢琴曲");
- for(int j=0;j<4;j++)
- {
- Music music=new Music();
- music.music_name="夜的钢琴曲第"+String.valueOf(j)+"首";
- music.singer_name="石进";
- childData.add(music);
- }
- oneData.put("childData", childData);
- allData.add(oneData);
- for(int i=1;i<7;i++)
- {
- oneData = new HashMap<String,Object>();
- childData = new ArrayList<Music>();
- oneData.put("parentData", "playlist:"+String.valueOf(i));
- for(int j=0;j<4;j++)
- {
- Music music=new Music();
- music.music_name="music:"+String.valueOf(j);
- music.singer_name="singer:"+String.valueOf(j);
- childData.add(music);
- }
- oneData.put("childData", childData);
- allData.add(oneData);
- }
- //模拟数据 end
- Playlist_ExListAdapter adapter =new Playlist_ExListAdapter(getActivity(),allData);
- listview.setAdapter(adapter);
- for (int i = 0; i < adapter.getGroupCount(); i++)//关闭所有
- listview.collapseGroup(i);//listview.collapseGroup(i);//展开所有
/**************************************************************************************************
* 本博客为CSDN博主【MK】原创,博客地址:http://blog.csdn.net/mkrcpp/article/details/13170649
**********************************************************************************************************************/



























 1736
1736

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








