——处变不惊
这其实是两部分,分开一些比较清晰
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical"
android:background="#666666"> <!--
TextView 一只
LinearLayout 一只(包含三只按钮)
-->
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="Linear Layout - horizontal, gravity=center"
android:textColor="#FFFFFF"
android:padding="2dip" />
<LinearLayout
android:layout_width="fill_parent"
android:orientation="horizontal"
android:layout_height="0dip"
android:layout_weight="1"
android:gravity="center"
android:background="#EEEEEE">
<!-- LinearLayout gravity="center"
Button中 layout_gravity
-->
<Button
android:id="@+id/Button01"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="top"
android:text="top">
</Button>
<Button
android:id="@+id/Button02"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:text="center">
</Button>
<Button
android:id="@+id/Button03"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="bottom"
android:layout_gravity="bottom">
</Button>
</LinearLayout>
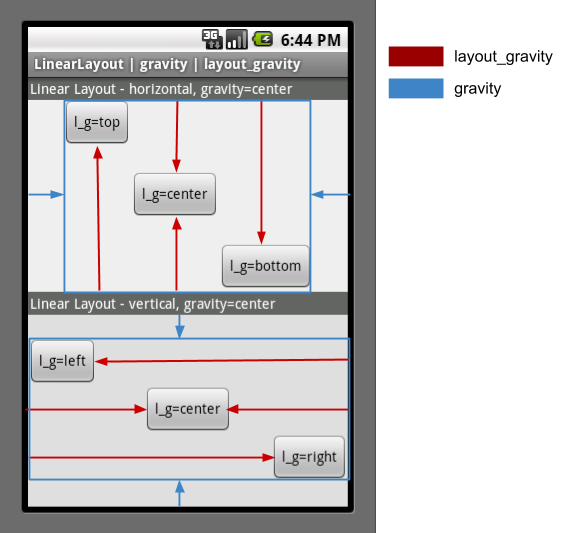
</LinearLayout>图片放中间(图是盗的,自己在环境中尝试一下吧)
http://sandipchitale.blogspot.co.uk/2010/05/linearlayout-gravity-and-layoutgravity.html
<!--
TextView 一只
LinearLayout 一只(包含三只按钮)
-->
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="Linear Layout - vertical, gravity=center"
android:textColor="#FFFFFF"
android:padding="2dip" />
<LinearLayout
android:layout_width="fill_parent"
android:orientation="vertical"
android:layout_height="0dip"
android:layout_weight="1"
android:gravity="center"
android:background="#DDDDDD">
<Button
android:id="@+id/Button04"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="left"
android:text="left">
</Button>
<Button
android:id="@+id/Button05"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:text="center">
</Button>
<Button
android:id="@+id/Button06"
android:layout_height="wrap_content"
android:text="right"
android:layout_gravity="right"
android:layout_width="wrap_content">
</Button>
</LinearLayout></LinearLayout>总结也搬来了,英文的
android:gravity attribute
Strictly speaking android:gravity is not a Layout Param. The android:gravity is really an attribute of the View Group. It controls the way the contents of the View Group will be positioned horizontally and vertically.
In the above example the top Linear Layout is a horizontal Linear Layout. So setting the android:gravity=center has an effect of positioning the set of buttons in the horizontal center.
In the above example the bottom Linear Layout is a vertical Linear Layout. So setting the android:gravity=center has an effect of positioning the set of buttons in the vertical center.
android:layout_gravity Layout Param
The android:layout_gravity is a Layout Param.
Not all View Groups support this Layout Param. See the documentation to find out which Layout Params are supported by a particular View Group. Linear Layout does support android:layout_gravity Layout Param.
For a horizontal Linear Layout the following values make sense:
- top
- center
- bottom
That is because the children of a horizontal Linear Layout are laid out horizontally one after the other. Only thing can be controlled using the android:layout_gravity is how a child view is positioned vertically.
同样,for a vertical Linear Layout the following values make sense:
- left
- center
- right























 4101
4101

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








