同源策略
一种约定,是浏览器最核心也最基本的安全功能。保证用户信息的安全,防止恶意的网站窃取数据。
背景
如上图所示:
用户登录shopA商城A之后,继续浏览到shopB,这时如果商城B可以拿到商城A的Cookie信息,就会泄露用户的相关隐私信息,也有可能被他人非法使用,甚至破坏等等。
含义:
同源策略需要同时满足以下三点要求:
1)协议相同
2)域名相同
3)端口相同
Tips:
http:www.test.com与https:www.test.com 不同源——协议不同
http:www.test.com与http:www.admin.com 不同源——域名不同
http:www.test.com与http:www.test.com:8081 不同源——端口不同
只要不满足其中任意一个要求,就不符合同源策略,就会出现“跨域”。
最常见的形式是使用ajax请求数据。
解决办法
1、postMessage
html5引入了一个跨文档通信的API,这个API为window对象新增了一个window.postMessage方法,允许跨窗口通信,不论这两个窗口是否同源。
Tips:该方法只解决了前端两个窗口的通信,但无法解决前后台调用的跨域问题。
2、jsonp
网页通过添加一个script元素,向服务器请求JSON数据,这种做法不受同源政策限制;服务器收到请求后,将数据放在一个指定名字的回调函数里传回来
Tips: 简单好用,服务器改动小。
3、CORS
Cross-Origin Resource Sharing 跨资源分享,作为W3C的标准,是跨域ajax的根本解决方法,允许任何类型的请求。
整个CORS通信过程,都是浏览器自动完成,不需要用户参与。对于开发者来说,CORS通信与同源的AJAX通信没有差别,代码完全一样。浏览器一旦发现AJAX请求跨源,就会自动添加一些附加的头信息,有时还会多出一次附加的请求,但用户不会有感觉。
因此,实现CORS通信的关键是服务器。只要服务器实现了CORS接口,就可以跨源通信。
浏览器将CORS请求分成两类:简单请求(simple request)和非简单请求(not-so-simple request)。
同时满足以下两个条件,即为简单请求。
1) 请求方法是以下三种方法之一:
HEAD
GET
POST
2)HTTP的头信息不超出以下几种字段:
Accept
Accept-Language
Content-Language
Last-Event-ID
Content-Type:只限于三个值application/x-www-form-urlencoded、multipart/form-data、text/plain
非简单请求是那种对服务器有特殊要求的请求,比如请求方法是PUT或DELETE,或者Content-Type字段的类型是application/json。
非简单请求的CORS请求,会在正式通信之前,增加一次HTTP查询请求,称为”预检”请求(preflight)。
“预检”请求用的请求方法是OPTIONS,表示这个请求是用来询问的。头信息里面,关键字段是Origin,表示请求来自哪个源。
在方法被调用前加拦截器,就可以清楚的看到预检请求。比如一个post请求,他会发送两个请求,一个options,一个post。
示例:
在springboot项目中,我们在后端添加如下配置:
@Configuration
public class CorsConfig {
private CorsConfiguration buildConfig() {
CorsConfiguration corsConfiguration = new CorsConfiguration();
corsConfiguration.addAllowedOrigin("*");
corsConfiguration.addAllowedHeader("*");
corsConfiguration.addAllowedMethod("*");
return corsConfiguration;
}
@Bean
public CorsFilter corsFilter() {
UrlBasedCorsConfigurationSource source = new UrlBasedCorsConfigurationSource();
source.registerCorsConfiguration("/**", buildConfig());
return new CorsFilter(source);
}
}
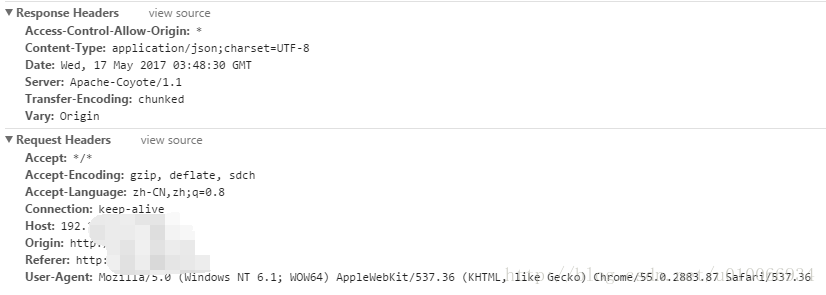
响应头和请求头信息
Access-Control-Allow-Origin字段,表示其值(如:http://www.baidu.com)可以请求数据。该字段也可以设为星号,表示同意任意跨源请求。如上图所示。
























 276
276

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








