index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Ajax登录</title>
<style type="text/css">
.input-text { border:1px solid #999; width:150px; }
#msg { color:#f00; }
</style>
<script type="text/javascript" src="js/jquery-1.5.1.min.js"></script>
<script type="text/javascript">
$(function(){
$("#login").bind("click",function(){
var uname = $("#userName").val();
var pwd = $("#passWord").val();
if(uname == "" || pwd == ""){
$("#msg").html("密码和用户名必须填写!");
return false;
}
//ajax异步请求
//var user_info = "uname="+uname+"&pwd="+pwd;
//json
var user_info = {"uname":uname,"pwd":pwd};
$.ajax({url:'api.jsp',data:user_info,dataType:"html",success: function(data){
$("#msg").html(data);
},error:function(){
}});
});
});
</script>
</head>
<body>
<p>用户名:<input type="text" name="userName" id="userName" class="input-text" /></p>
<p>密 码:<input type="password" name="passWord" id="passWord" class="input-text" /></p>
<p><input type="button" name="login" id="login" value="登录" /></p>
<div id="msg"></div>
</body>
</html>
api.jsp
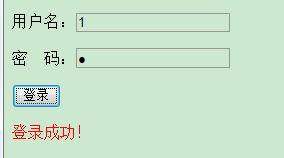
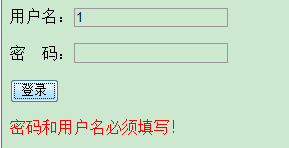
登录成功!运行如下两图:

这样的话,传到后台的数据为var user_info = {"uname":uname,"pwd":pwd};























 5417
5417











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








