重回此篇文章,已经时长n长时间了,简单了看了一下,发现对一些知识的介绍及描述不多,主要还是本人的文采不照啊,谁叫me上学期间没有好好重视语文这门课程呢,真到实战的时候才知书到用时方恨少,一直不及格造成的困挠。希望大家还要凑活看吧,在这里只能说纯干货,哈哈哈。。
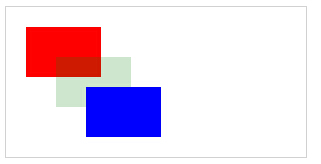
一、save()和restore()
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.fillStyle="red";
ctx.fillRect(20,20,75,50);
ctx.save(); // 保存当前环境的状态
ctx.globalAlpha=0.2;
ctx.fillStyle="green";
ctx.fillRect(50,50,75,50);
ctx.restore(); // 返回之前保存过的路径状态和属性
ctx.fillStyle="blue";
ctx.fillRect(80,80,75,50);
二、globalCompositeOperation 属性设置或返回如何将一个源(新的)图像绘制到目标(已有)的图像上。
| 值 | 描述 |
|---|---|
| source-over | 默认。在目标图像上显示源图像。 |
| source-atop | 在目标图像顶部显示源图像。源图像位于目标图像之外的部分是不可见的。 |
| source-in | 在目标图像中显示源图像。只有目标图像内的源图像部分会显示,目标图像是透明的。 |
| source-out | 在目标图像之外显示源图像。只会显示目标图像之外源图像部分,目标图像是透明的。 |
| destination-over | 在源图像上方显示目标图像。 |
| destination-atop | 在源图像顶部显示目标图像。源图像之外的目标图像部分不会被显示。 |
| destination-in | 在源图像中显示目标图像。只有源图像内的目标图像部分会被显示,源图像是透明的。 |
| destination-out | 在源图像外显示目标图像。只有源图像外的目标图像部分会被显示,源图像是透明的。 |
| lighter | 显示源图像 + 目标图像。 |
| copy | 显示源图像。忽略目标图像。 |
| source-over | 使用异或操作对源图像与目标图像进行组合。 |
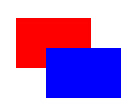
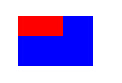
1、source-over (红色区域是目标图像,蓝色区域是源图像)
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.fillStyle="red";
ctx.fillRect(20,20,75,50);
ctx.globalCompositeOperation="source-over";
ctx.fillStyle="blue";
ctx.fillRect(50,50,75,50);
2、source-atop
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.fillStyle="red";
ctx.fillRect(20,20,75,50);
ctx.globalCompositeOperation="source-atop";
ctx.fillStyle="blue";
ctx.fillRect(50,50,75,50);
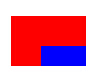
3、source-in
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.fillStyle="red";
ctx.fillRect(20,20,75,50);
ctx.globalCompositeOperation="source-in";
ctx.fillStyle="blue";
ctx.fillRect(50,50,75,50);
4、source-out
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.fillStyle="red";
ctx.fillRect(20,20,75,50);
ctx.globalCompositeOperation="source-out";
ctx.fillStyle="blue";
ctx.fillRect(50,50,75,50);
5、lighter
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.fillStyle="red";
ctx.fillRect(20,20,75,50);
ctx.globalCompositeOperation="lighter";
ctx.fillStyle="blue";
ctx.fillRect(50,50,75,50);
6、copy
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.fillStyle="red";
ctx.fillRect(20,20,75,50);
ctx.globalCompositeOperation="copy";
ctx.fillStyle="blue";
ctx.fillRect(50,50,75,50);
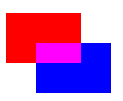
7、destination-atop ( 蓝色区域是目标图片,红色区域是源图片 )
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.fillStyle="red";
ctx.fillRect(20,20,75,50);
ctx.globalCompositeOperation="destination-atop";
ctx.fillStyle="blue";
ctx.fillRect(50,50,75,50);
欢迎关注分享录:http://fenxianglu.cn/






























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










