可以通过下面的三个类设置层的属性:
CCLayerColor:可以改变背景颜色、设置大小
CCLayerGradient:设置有渐变效果的背景
CCLayerMultplex:可以包含好几个layer,但是只显示一个layer,可以实现多个Layer之间的切换
首先需要理解一些基本的概念
三基色:大多数的颜色可以通过红、绿、蓝三色按照不同的比例合成产生。同样绝大多数单色光也可以分解成红绿蓝三种色光
在Cocos2d-x中使用ccc4(R, G, B, 透明度)的三个参数表示(RGB)三基色
ccc4(255, 0, 0, 255)表示红色,最后一个参数中的255表示透明度为255,表示不透明
ccc4(0, 255, 0, 255)表示绿色
ccc4(0, 0, 255, 255)表示蓝色
通过前面三个参数的不同组合可以表示不同的颜色,如ccc4(255, 255, 255, 255)表示白色,ccc4(0, 0, 0, 255)表示黑色等等,还有好的组合,可以根据上图可知
建立一个名称为Layer的场景,在Layer.h中添加下面的代码
#ifndef _Layer_H_
#define _Layer_H_
//防止代码重包含
#include "cocos2d.h"
USING_NS_CC;
class Layer : public CCLayer
{
public:
//创建一个场景
static CCScene* scene();
//初始化层
bool init();
CREATE_FUNC(Layer);
};
#endif在Layer.cpp中添加下面的代码
#include "Layer.h"
#include "HelloWorldScene.h"
CCScene* Layer::scene()
{
//创建一个场景
CCScene* s = CCScene::create();
//创建一个layer
Layer* layer = Layer::create();
//将layer加到场景中
s->addChild(layer);
return s;
}
bool Layer::init()
{
return true;
}
最后调用创建的Layer场景:打开AppDelegate.cpp文件,在AppDelegate.cpp中添加头文件"Layer.h",并且将boolAppDelegate::applicationDidFinishLaunching() 中的
// create a scene. it's an autorelease object
//CCScene *pScene = Sprite::scene();修改成
// create a scene. it's an autorelease object
CCScene *pScene = Layer::scene();
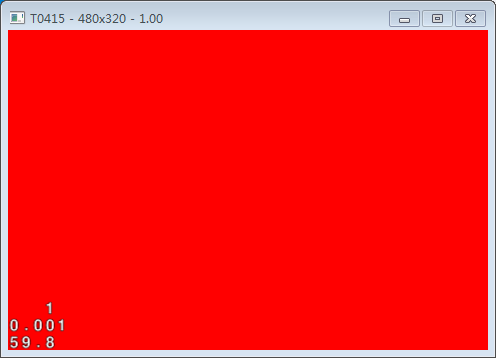
修改背景的颜色:
方法1、在Layer.cpp下的bool Layer::init()函数里面添加下面的代码
//初始化父类层
CCLayer::init();
//设置背景颜色为红色
CCLayerColor* layer = CCLayerColor::create(ccc4(255, 0, 0, 255));
//将红色背景层加到层中
addChild(layer);
return true
程序执行结果:
方法2、将Layer.h中的
class Layer : public CCLayer修改成
class Layer : public CCLayerColor
在Layer.cpp下的bool Layer::init()函数中添加下面的代码
//初始化父类层
CCLayerColor::initWithColor(ccc4(255, 255, 0, 255));
return true;程序的执行结果:(和方法1的结果一样)
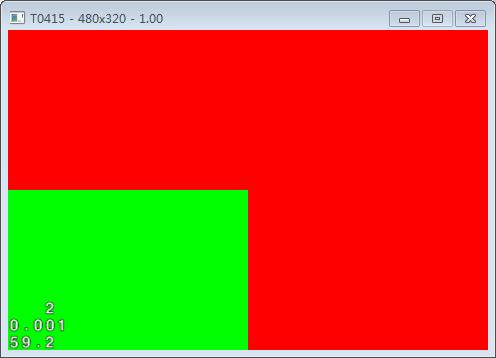
将窗口的背景颜色设置成红色和绿色
将Layer.cpp下的bool Layer::init()函数中的代码改为
//初始化父类层,设置窗口背景的颜色为红色
CCLayerColor::initWithColor(ccc4(255, 0, 0, 255));
//得到窗口的尺寸
CCSize winSize = CCDirector::sharedDirector()->getWinSize();
//设置窗口背景的颜色为绿色
CCLayerColor* layer = CCLayerColor::create(ccc4(0, 255, 0, 255), winSize.width/2, winSize.height/2);
addChild(layer);
return true;执行结果:

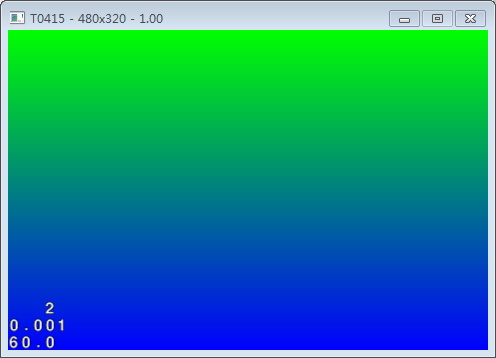
设置窗口中颜色的渐变效果:
将Layer.cpp下的bool Layer::init()函数中的代码改为
//初始化父类层,设置窗口背景的颜色为红色
CCLayerColor::initWithColor(ccc4(255, 0, 0, 255));
//设置渐变效果重绿色渐变到蓝色
CCLayerGradient* layer = CCLayerGradient::create(ccc4(0, 255, 0, 255), ccc4(0, 0, 255, 255));
addChild(layer);
return true;执行结果
设置窗口中颜色的渐变效果并且实现透明度渐变:
将Layer.cpp下的bool Layer::init()函数中的代码改为
//初始化父类层,设置窗口背景的颜色为红色
CCLayerColor::initWithColor(ccc4(255, 0, 0, 255));
//设置渐变效果重绿色渐变到蓝色,透明度渐变
CCLayerGradient* layer = CCLayerGradient::create(ccc4(0, 255, 0, 0), ccc4(0, 0, 255, 255));;
addChild(layer);
return true;程序执行结果:
修改渐变的方向:通过修改函数的参数修改渐变的方向
将Layer.cpp下的bool Layer::init()函数中的代码改为
//初始化父类层,设置窗口背景的颜色为红色
CCLayerColor::initWithColor(ccc4(255, 0, 0, 255));
//设置渐变效果重绿色渐变到蓝色,透明度渐变ccp(0,1)从下往上渐变
CCLayerGradient* layer = CCLayerGradient::create(ccc4(255, 255, 0, 255), ccc4(0, 0, 255, 255), ccp(0,1));;
addChild(layer);
return true;
执行结果:
修改渐变的方向:使用setVector()函数修改渐变的方向
将Layer.cpp下的bool Layer::init()函数中的代码改为
//初始化父类层,设置窗口背景的颜色为红色
CCLayerColor::initWithColor(ccc4(255, 0, 0, 255));
//设置渐变效果重绿色渐变到蓝色
CCLayerGradient* layer = CCLayerGradient::create(ccc4(255, 255, 0, 255), ccc4(0, 0, 255, 255));;
addChild(layer);
//修改渐变的方向,将渐变的方向改为从下往上
layer->setVector(ccp(0,1));
return true;执行结果:
通过单击鼠标切换背景颜色
将Layer.h中的代码改成
#ifndef _Layer_H_
#define _Layer_H_
//防止代码重包含
#include "cocos2d.h"
USING_NS_CC;
class Layer : public CCLayerColor
{
public:
//创建一个场景
static CCScene* scene();
//初始化场景
bool init();
//实现多层切换的CCLayerMultiplex对象
CCLayerMultiplex* multi;
//响应鼠标的点击事件
bool ccTouchBegan(CCTouch*, CCEvent*);
//create函数
CREATE_FUNC(Layer);
};
#endif将Layer.cpp中的代码改成
#include "Layer.h"
#include "HelloWorldScene.h"
CCScene* Layer::scene()
{
//创建一个场景
CCScene* s = CCScene::create();
//创建一个layer
Layer* layer = Layer::create();
//将layer加到场景中
s->addChild(layer);
//返回场景
return s;
}
bool Layer::init()
{
//初始化父类层,设置窗口背景的颜色为红色
CCLayerColor::initWithColor(ccc4(255, 0, 0, 255));
//设置窗口的背景颜色为绿色
CCLayerColor* layer1 = CCLayerColor::create(ccc4(0, 255, 0, 255));
//设置窗口的背景颜色为红色
CCLayerColor* layer2 = CCLayerColor::create(ccc4(255, 0, 0, 255));
//多层
multi = CCLayerMultiplex::create(layer1, layer2, NULL);
//multi->switchTo(1);
addChild(multi);
//用鼠标切换多层
setTouchEnabled(true);
setTouchMode(kCCTouchesOneByOne);
return true;
}
//处理鼠标点击事件
bool Layer::ccTouchBegan(CCTouch*, CCEvent*)
{
static int index = 0;
multi->switchTo(index = 1 - index);
return true;
}
执行结果:单击鼠标后可以切换程序的背景颜色































 193
193

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








