ZORDER:是描述渲染顺序的值,每个CCNode都有ZORDER,默认是0
ZORDER越大,越后面绘制
如果ZORDER相同,那么看arrival顺序,先加入的节点先绘制
ZORDER只在相同父节点的节点之间进行比较
先从一段简单的代码看起:
//在层上设置属性
bool Zorder::init()
{
//初始化父类层
CCLayer::init();
//得到窗口的尺寸
CCSize winSize = CCDirector::sharedDirector()->getWinSize();
//创建精灵
CCSprite* sprite1 = CCSprite::create("CloseNormal.png");
addChild(sprite1);
//设置精灵的位置
sprite1->setPosition(ccp(winSize.width/2, winSize.height/2));
CCSprite* sprite2 = CCSprite::create("HelloWorld.png");
addChild(sprite2);
//设置精灵的位置
sprite2->setPosition(ccp(winSize.width/2, winSize.height/2));
return true;
}
上面的代码我是再熟悉不过了,上面的代码实现了,在层中创建了两个精灵,而且两个精灵的位置一样,那么在程序中就会出现这样一个问题,到底哪个精灵先显示呢?
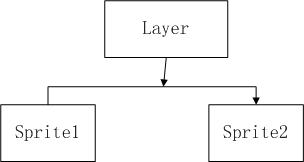
为了解决这个问题,先看一下上面代码的渲染模型
根据上面的模型可知Layer是CCNode,Sprite1和Sprite2为CCNode的两个子节点,从而可知Sprite1和Sprite2的ZORDER都为0,而后添加的会后绘制,所以后显示后面的精灵
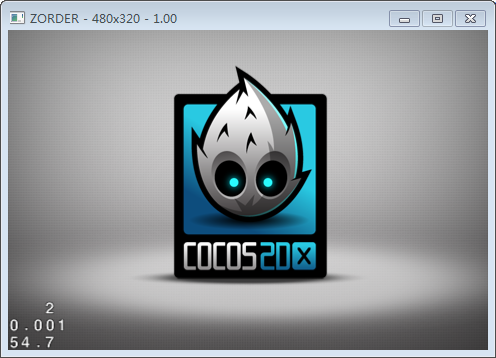
执行结果:
修改ZORDER的值:
方法1、通过修改addChild函数的第二个参数实现修改ZORDER的值
将上面的代码中的
//创建精灵
CCSprite* sprite1 = CCSprite::create("CloseNormal.png");
addChild(sprite1);改成
//创建精灵
CCSprite* sprite1 = CCSprite::create("CloseNormal.png");
addChild(sprite1, 1);
执行结果:
方法2、通过使用setZOrder函数设置ZORDER的值
在代码中添加
//使用函数设置ZORDER
sprite1->setZOrder(1);
执行结果:
Tag, 是一个节点的身份证,方便通过getChildByTag来获取节对象
它的意义在于减少成员变量
Tag只在相同父节点的节点之间有效
Tag在相同父节点的儿子之间不能相同,Tag相同情况下,cocos不报错,getChildByTag可能会获取到不是你想要的CCNode
一般用枚举表示Tag以防止重复
TAG有时候用来当ID使用,尤其是当多个菜单项使用同一个响应函数时候




























 2836
2836

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








